‘내가 오래 버틸 수 있는 과정’을 찾는 일
UX/UI 디자이너로서 커리어 방향성을 정하는 일은 신입뿐 아니라 경력자들도 어려워하는 지점이다. 방향성을 정하는 것은 ‘좋아하는 일’보다 ‘내가 오래 버틸 수 있는 과정’을 찾는 일에 가깝다. UX/UI라는 단어는 참 넓고 모호하다.어떤 회사는 화면 설계·비주얼·인터

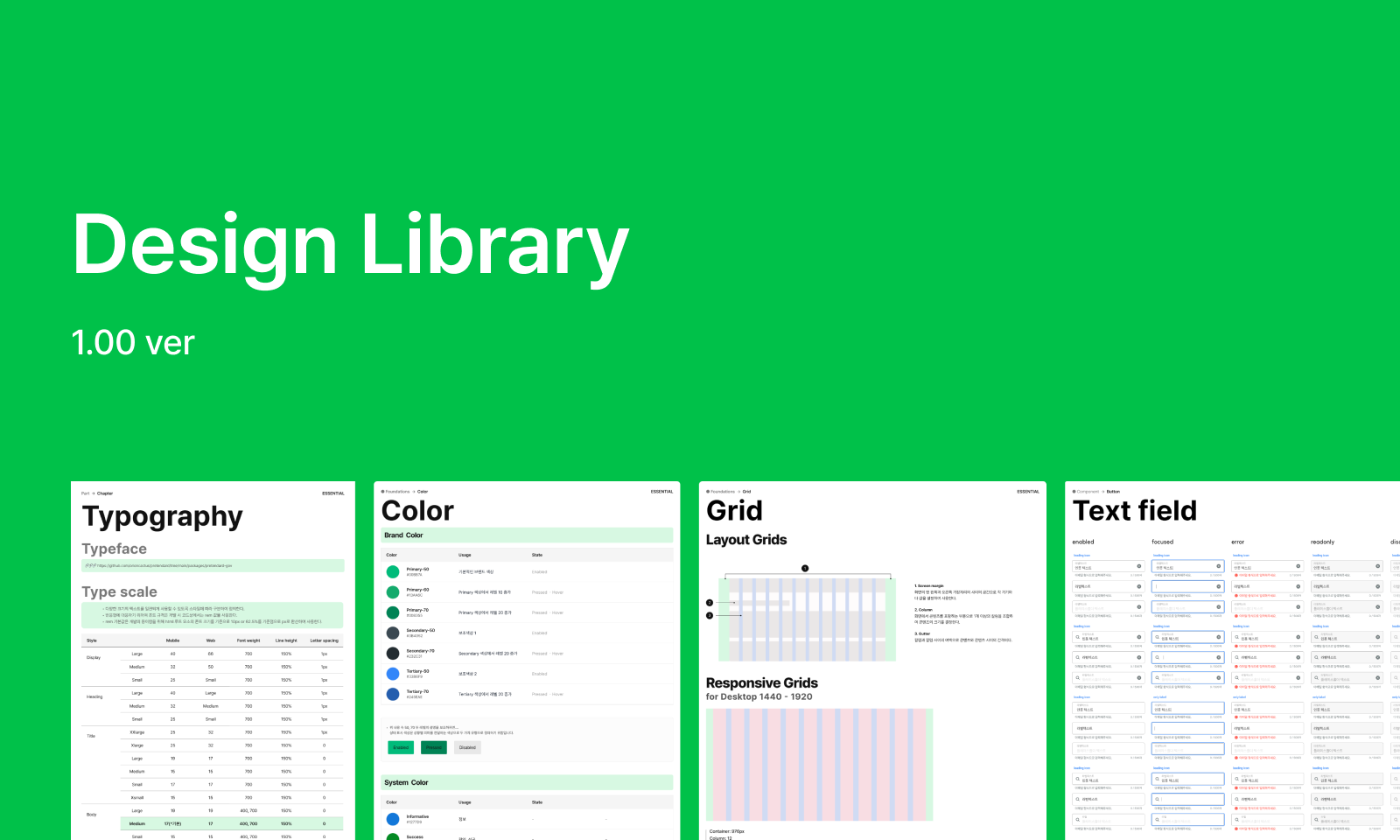
베리어블과💢 스타일💢 중 무엇을 사용해야 할까?
스크린샷 2025-03-03 오전 3.37.25.png스타일과 배리어블의 차이... 알고 넘어가자.스타일은 하나 또는 다수만 저장.배리어블은 오직 하나만 저장, 참조가능 → 배리어블이나 아니면 스타일이 베리어블을 참조 할 수 있다………(헷갈린다)스크

🛠 Variable 폰트, 더 유연해져 (feat. 개발자의 시선)
보통 폰트 토큰을 등록할 때, 본문인 Text 토큰, UI에 쓰이는 Label 토큰두 개를 생성한다는 가정하에,폰트 스타일이 Pretendard 가 아닌 Pretendard Variable을 사용해서 fontWeight을 이용해폰트의 두께 조절을 미디엄과 두 가지 폰트

내가 생각하는 UXUI 디자이너
좋은 UX는 이상적인 설계만으로 완성되지 않는다. 경영진의 방향, 클라이언트의 요구, 개발 리소스, 기획 의도, 일정까지 모두 고려한 ‘실현 가능한 설계’가 중요하다. 나는 다양한 이해관계자의 의견을 경청하고,설득해야한다. 그 안에서 최선의 사용자 경험을 조율해내는 균

나의 경형성
기준: Flex는 CRUD 중심의 복잡한 서비스 구조를 다루고 있고, 디자인 시스템을 꽤 딥하게 요구한다.특히 SaaS 기반의 디자인 시스템을 자체적으로 구축하고 정착시켰다는 점이 인상 깊었고, 내가 지향하는 방향과도 맞닿아 있다.말 그대로 디자인을 예쁘게만이 아니라

스타터 노트 작성
이제 까지 피그마로 툴을 통해 UIUX 디자인 포지션으로 3년 재직했지만, 웹 디자인, 배너 같은편집디자인도 진행했었습니다. 이제 문제해결식의(데이터 인사이트) 포트폴리오를 만들어 제 경형성에 맞춰CRUD 기반 화면 설계, 디자인 시스템 구조화 하는 업무를 하고싶습니다

지겨운<중앙>정렬....!!!! 이제 고민은 끝
그놈의 중앙정렬하기! 오늘 부로 졸업하기로 했다.. 가장 전통적인 방법 position:absolute 는부모 요소를 기준으로 절대적인(닉값..👍) 위치 값을 선언할 수 있다. display:Position 그 전에 알고 쓰는 것이 어떨까?absolute 선언된 영역

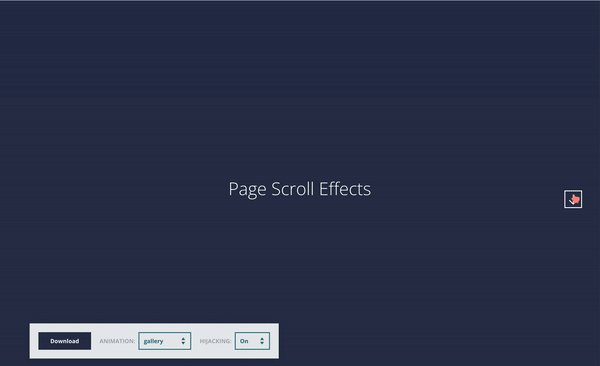
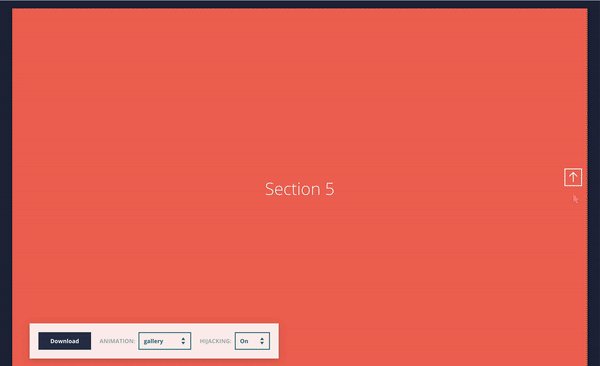
근사한 웹페이지를 쉽고 간단하게! Page Scroll Effects
모던 웹브라우저의 다양한 애니메이션 기능을 활용하면 스크롤에 반응하는 근사한 웹페이지를 간단하게 만들 수 있는 플러그인Page Scroll Effects을 소개하고자한다.사이트는 여기 하단에!https://codyhouse.co/gem/page-scroll-e
Full Reload 방지방법 in vscode
html 코드를 작업(변경,추가) 할 때는 위로 올라가지않지만(live server config 사용할 때) css에서 변경시 작동하면 자동으로 올라가있다. 그 것을 방지하는 왕꿀팁을 소개한다👍편리하게 자동으로 위로올라가는 현상을 방지하는법은Live Server Co

현대적이고, 강력한 오픈소스 코드 에디터 "블라켓(Brackets)"
vscode를 통해 텍스트에디터를 사용하는 나.프론트앤드를 위한 텍스트 에디터 블라켓(Brackets)을 사용해보았다.새로운 것은 늘 짜릿해.다운을 한 번 받아볼까... 보이는 이 곳은 블라켓의 메인이다.단순간결한 것이 (코딩프로그램 치고는)감성적이다. 블라켓을 사용해

툴만 다루는 사람은 되지 않을래, UI UX디자인에대한 나의 생각
피그마 포토샵 XD.. 등등 다양한 툴을 다루는 것도 중요하지만 본질을 다루는 것도 중요하다고 생각하다.사용자경험 디자인의 uiux의 본질은 나의 디자인 솔루션을 통해 문제를 해결하는 것이다.이 아이콘은 여기에 넣고 이 폰트는 왜 적용했는가? 컬러는 왜? 이 작은 요소

MY SQL 문법+웹서버를 구축해보자
데이터베이스 문법을 배워보자! SQL에 기반을 둔 관계형DBMS중하나• Oracle, IBM, Infomix 등의 데이터 베이스는 고가이지만, MySQL 데이터베이스는 무료• 리눅스, 유닉스, 윈도우 등 거의 모든 운영체제에서 사용가능• 처리 속도가 상당히 빠르고 대용
컴퓨터가 조금 더 똑똑해지는 방법 - 조건문
뜬금없지만 나의 MBTI는 NF라서 상상하는 것을 참 좋아한다.일어나지도 않을 일이지만 친구에게“너 만약에 ~ 하면 어쩔래?” 하며 말도 안되는 질문을 하곤한다.내 질문을 듣곤 “음~ ..난 이렇게 할래”라고 선택하면 난 또 극단적인 상황으로 몰아서 또 곤란한 조건을

인간은 반복적인 것을 싫어하지만 컴퓨터는 좋아하니까- 반복문
반복문 while에 대해서 알아보자.while문은 while문 뒤에 따라오는 괄호 안의 조건이 참(true)면 중괄호 안의 코드 구간을 반복적으로 실행한다. 조건이 false면 반복문이 실행되지 않는다. 여기서 true와 false는 종료조건이 되는데, 이 값을 변경하

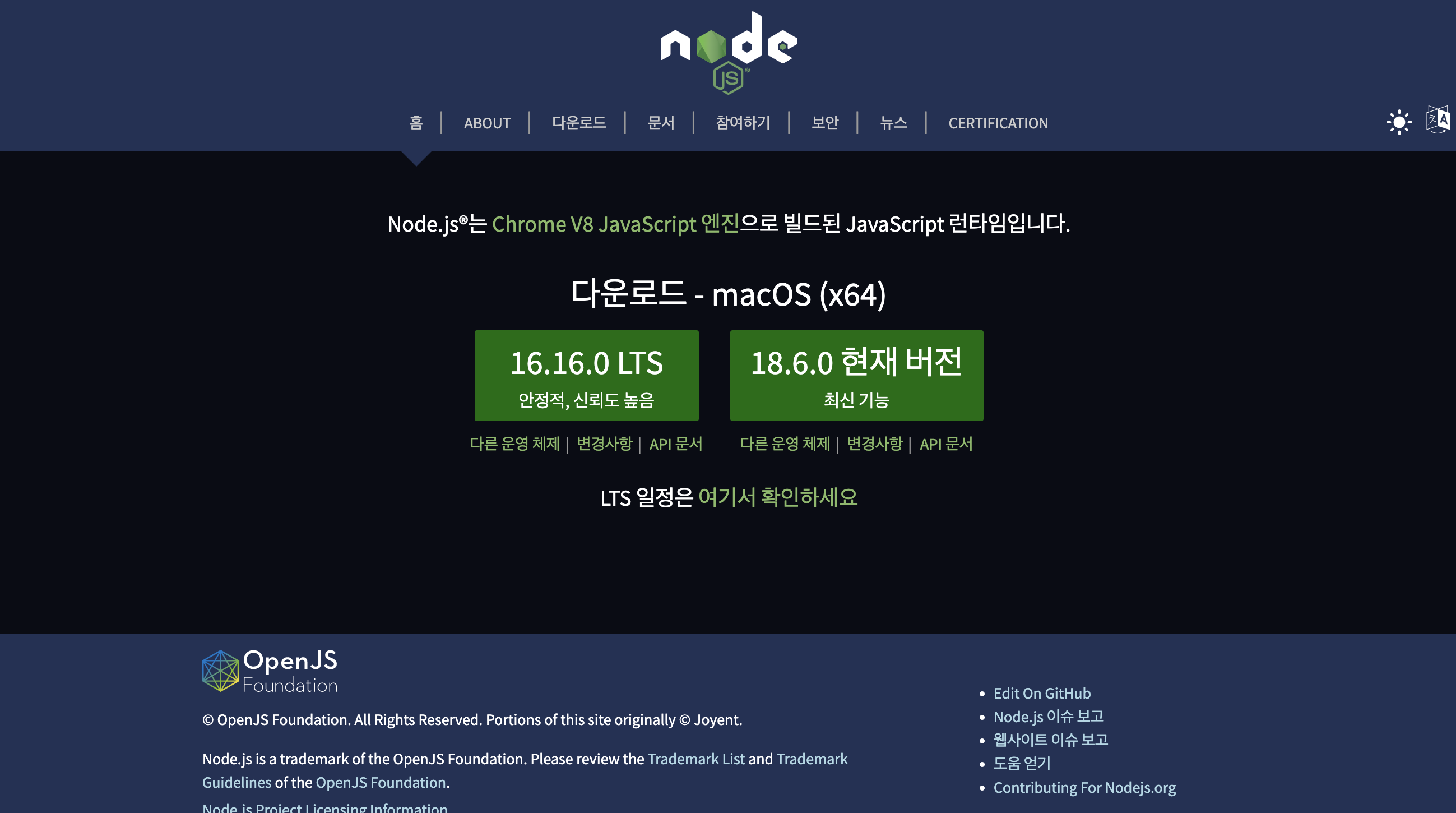
vue cli 세팅하기
vue cli 세팅법 .... 맥으로 vue를 세팅하기에는 나에게는 진입장벽이 어마어마 했다. ^^;나를 위해 다시 한 번 복습하는 <vue cli 세팅하기> !나는 16.16.0 으로 낮은 버전을 다운 받았다.맥 사용자는 sudo npm install @vue/

바.렛.콘슷흐.렛.바... - ES6 를 알아보자!
1.ECMA SCRIPT6 의 약어 => 2015년 6월을 기준으로 새로 업데이트된 자바스크립트를 지칭 2.클래스 개념 도입 : 예시, '동물'이라는 키워드를 기반으로 하위의 어떤 존재(강아지,고양이,...)를 찾아서 적용하기 위한 개념으로 도입 => 본격적인 객체 지

배열, 반복문과의 조우
배열(array)은 같은 타입의 변수들로 이루어진 집합이다.배열을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의

알고 사용해야 더 달콤해, jQuery란 무엇인가?
jQuery란 무엇인가?Javascript(도서관 건물 - 웹브라우저에서 제공) jQuery(한 권의 마법책) -> 펼쳐서 주문을 외친다.VueJS(한 권의 마법책) -> 펼쳐서 주문을 외친다.ReactJS(한 권의 마법책) -> 펼쳐서 주문을 외친다. jQuery의
