
@keyframes, animation
@keyframes는 CSS 애니메이션에서 구간을 정하고 각 구간별로 어떤 스타일을 적용시킬지 정하는 문법이다.keyframes 리스트가 유효하려면 0% ~ 100%와 같은 시간에 대한 규칙을 포함해야 한다. 만약 이 타임 오프셋이 정해져 있지 않으면 parser가 인
MIME-TYPE
Multipurpose Internet Mail Extensions의 약자로 파일 변환을 의미한다. 현재는 웹을 통해 여러 형태의 파일을 전달하는데 사용하고 있고 문서, 파일 또는 바이트 모음의 특성과 형식을 나타낸다.브라우저는 파일 확장자가 아닌 MIME TYPE을

react - Portal
Portal은 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링하는 최고의 방법을 제공한다.리액트 포탈은 리액트 라이브러리에서 제공하는 기능 중 하나로, React 컴포넌트에서 DOM 트리 상에서의 위치를 변경할 수 있도록 해준다. 이 기능을
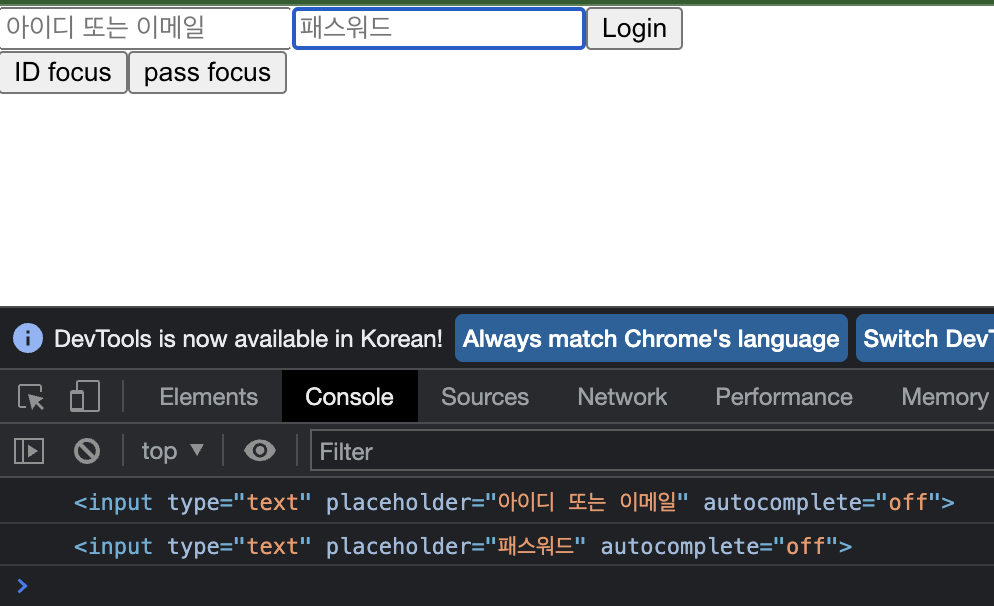
React - FORM (폼)
HTML 폼 엘리먼트는 폼 엘리먼트 자체가 내부 상태를 가지기 때문에, React의 다른 DOM 엘리먼트와 다르게 동작한다. 예를 들어, 아래의 순수한 HTML에서 아래의 폼은 name을 입력받는다.이 폼은 사용자가 폼을 제출하면 새로운 페이지로 이동하는 기본 HTML

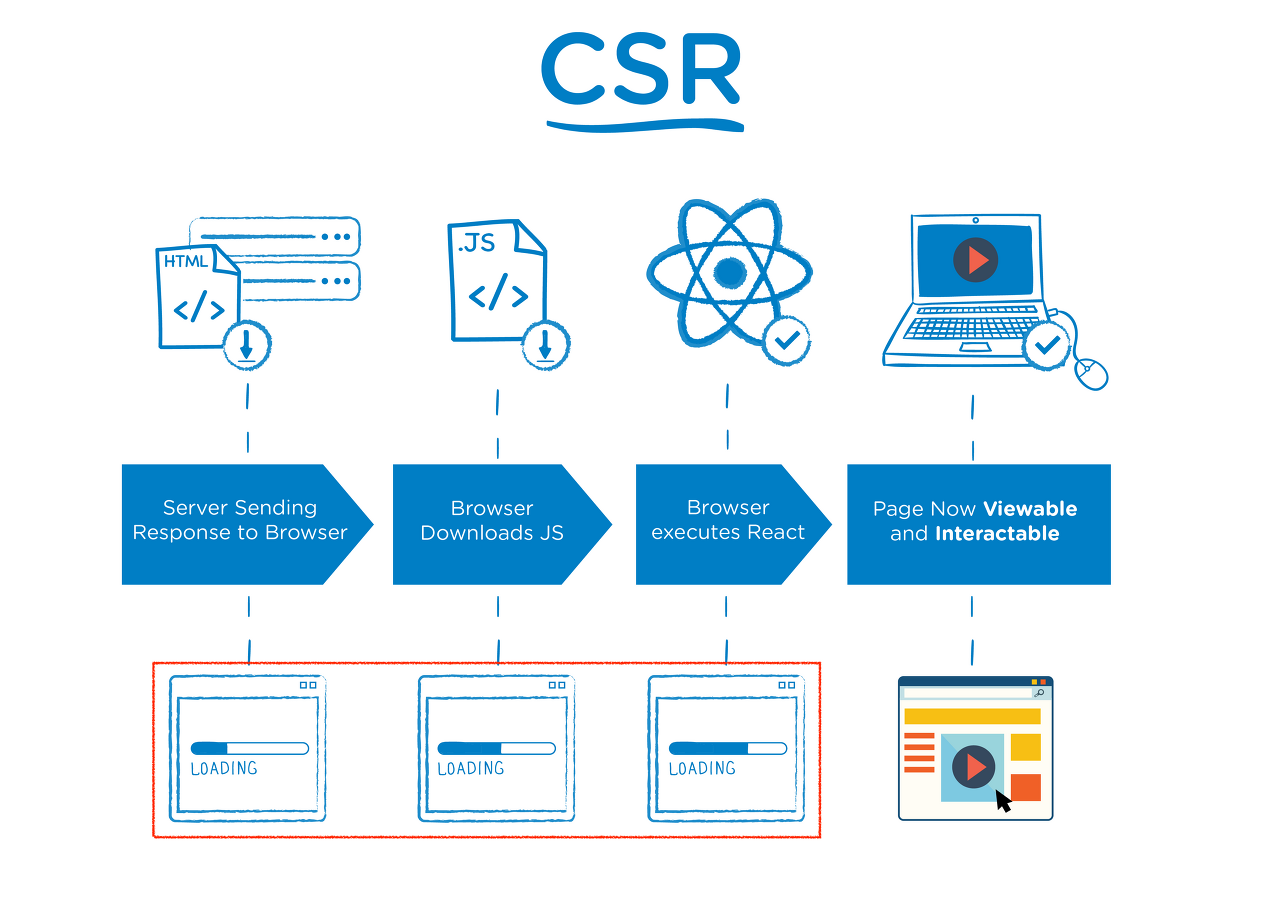
CSR(Client Side Rendering)
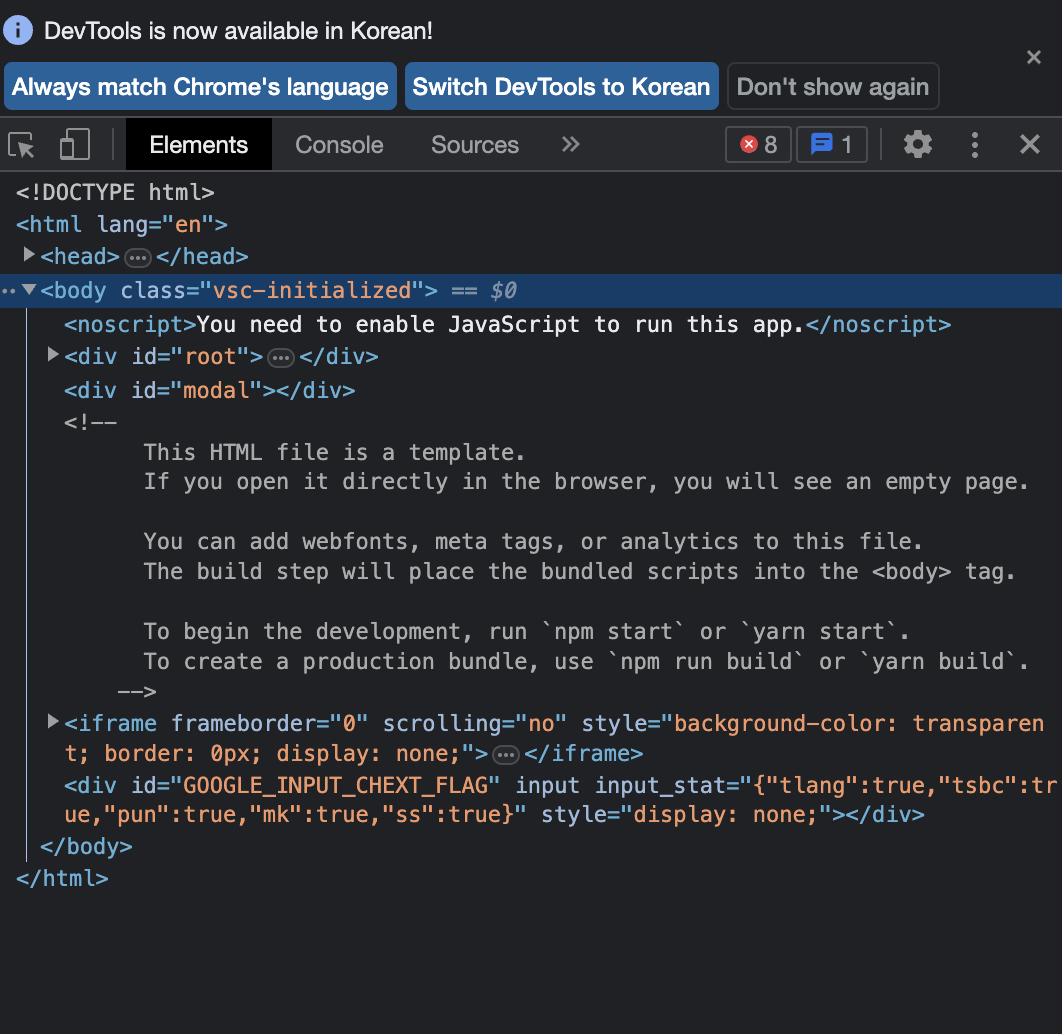
쉽게 말해서 클라이언트에서 모두 처리하는 것이다.서버에서 전체 페이지를 렌더링하여 보여주고 사용자가 요청할때마다 리소스를 서버에서 제공받아 클라리언트가 해석하고 렌더링하는 방식이다. SSR과 달리 서버에 HTML를 요청하는게 아니라 브라우저에서 자바스크립트로 렌더링하는

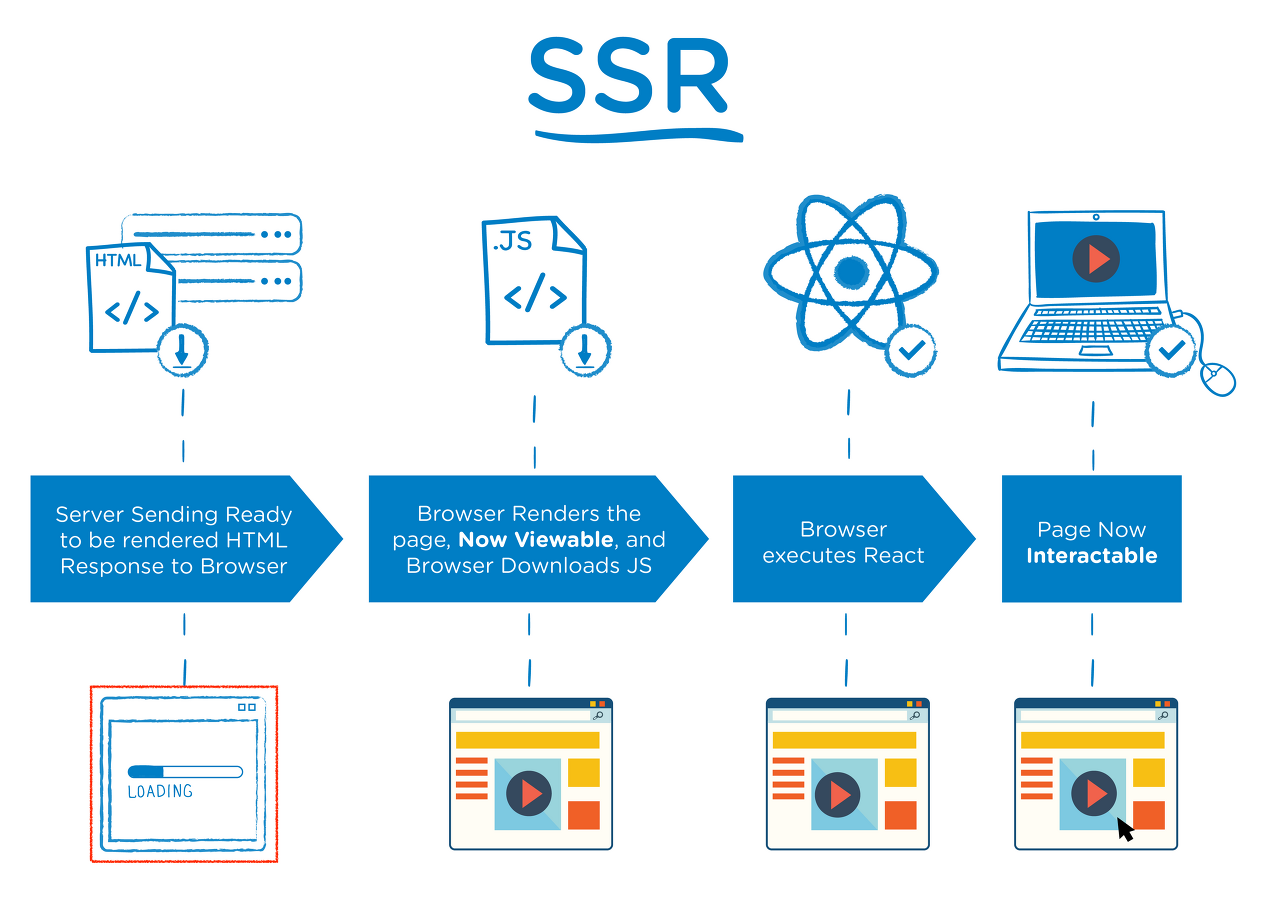
서버사이드렌더링(SSR)
: 서버에서 만들어진 HTML파일을 받아와 페이지 전체를 렌더링하는 방식이다. 클라이언트가 초기 화면을 로드하기 위해 서버에 요청을 보낸다.서버는 화면을 그리는데 필요한 데이터와 CSS를 모두 적용해 HTML과 JS코드를 브라우저에 전달한다.브라우저에서는 전달받은 페이
React - SPA
서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다. 이러한 접근은 연속되는 페이지들 간의 사용자 경험의 간섭을 막아주고 애플리케이션이 더 데스크톱 애플리케이션처럼 동작하도록

리액트 - responsive
저번시간에 했던 media query로 반응형웹을 만드는건 html과 css만으로 구현이 가능한것이다. 반응형 웹을 만들때 디자인뿐만 아니라 구조나 기능을 다르게 해야하는 경우가 있는데 react-responsive라는 라이브러리를 통해 반응형 웹을 구현할 수 있다.e

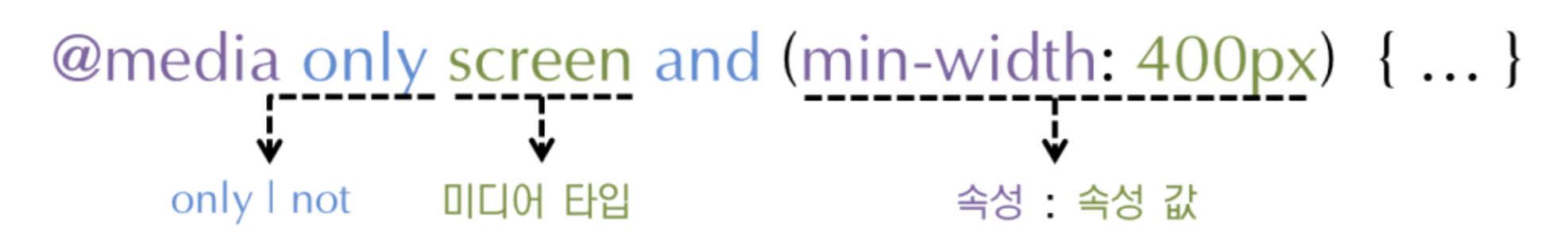
React- Media Query
: 디바이스 종류에 따라 웹페이지가 자동적으로 재조정되는 것을 말한다.어떠한 환경에서도 그에 맞게 사이즈를 변화시켜 사용자가 보기 편리하게 만드는것이 반응형 웹이다.단말기의 종류에 따라 각각 다른 스타일을 적용시켜줄 수 있었던 미디어 타입이라는 것에서 더 발전시켜 좀

React- Hooks(3)
: 저장공간또는 DOM요소에 접근하기 위해 사용하는 Hook이다. 자바스크립트에서 특정 DOM을 선택할땐 querySelector, getElementById 등의 함수를 사용해서 접근하는데 리액트에서는 useRef를 사용해 접근한다.useRef는 current 속성을

React-Hooks(2)
: useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트해주고 싶을때 사용하는 Hook이다.useState를 사용할때는 컴포넌트 업데이트 로직을 컴포넌트 내부에서 이루어졌어야했는데 useReducer는 컴포넌트 바깥으로 빼낼 수 있고
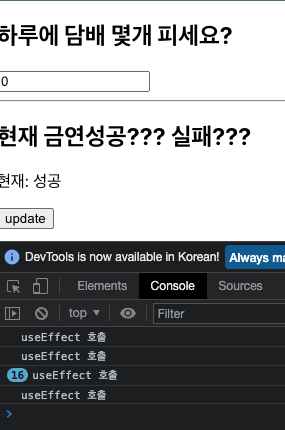
React- Hooks(1)
Hooks는 리액트 V16.8에 새로 도입된 기능으로 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공하여 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해준다.리액트에
React- Component
리액트의 컴포넌트 선언방식은 두가지로 나뉜다. 첫번째는 클래스형 컴포넌트, 두번째는 함수형 컴포넌트이다.이제 이 두가지 선언방식에 대해서 알아보자.클래스형 컴포넌트에서는 Component를 상속받아야하고 render() 함수가 필수적으로 있어야한다.state와 Life

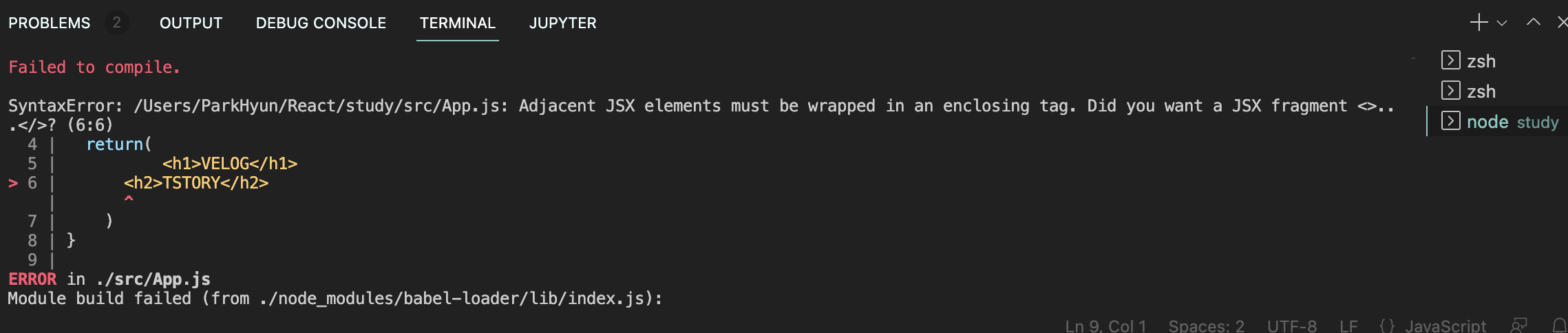
React - JSX
자바스크립트의 확장 문법이며 XML과 매우 비슷하게 생겼다.JSX로 작성된 코드는 브라우저에서 실행되기 전에 코드가 번들링되는 과정에서 바벨을 사용하여 일반자바스크립트 형태의 코드로 변환된다.보기 쉽고 익숙하다.활용도가 높다.컴포넌트에 여러 요소가 있다면 반드시 부모

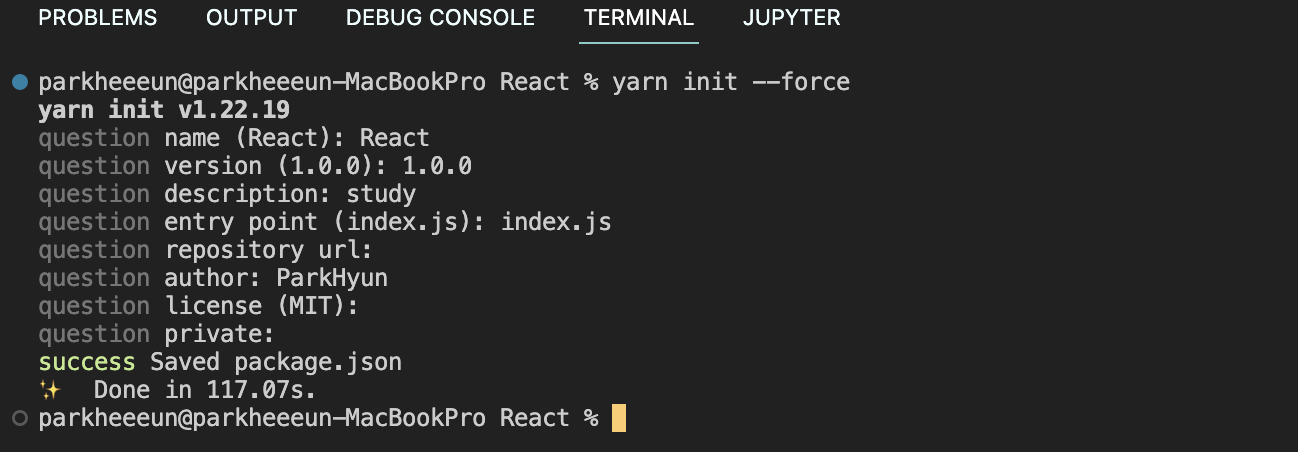
React - 개발환경 구축
개발환경 정보 Visual Studio Code React Node.js yarn Node.js 자바스크립트 런타임 환경을 위해 페이스북
React - 리액트
본격적인 프로젝트를 시작하기 전에 리액트에 대한 개념이 부족하다고 느껴 스터디 첫번째 시간으로 개념을 정리해보도록 하겠다. React Component 컴포넌트Rendering 렌더링리액트 라이브러리가 새롭게 리렌더링하면서 성능을 아끼고, 최적의 사용자 경험을 제공할
SQL- 데이터베이스 I/O 메커니즘
데이터베이스 I/O 효율화 및 버퍼캐시 최적화 방법을 이해하는데 필요한 기본 개념과 원리를 알아보도록 하자.Oracle을 포함한 모든 DBMS에서 I/O는 블록단위로 이뤄진다. 즉 하나의 레코드를 읽더라도 레코드가 속한 블록 전체를 읽는다.SQL성능을 좌우하는 가장 중

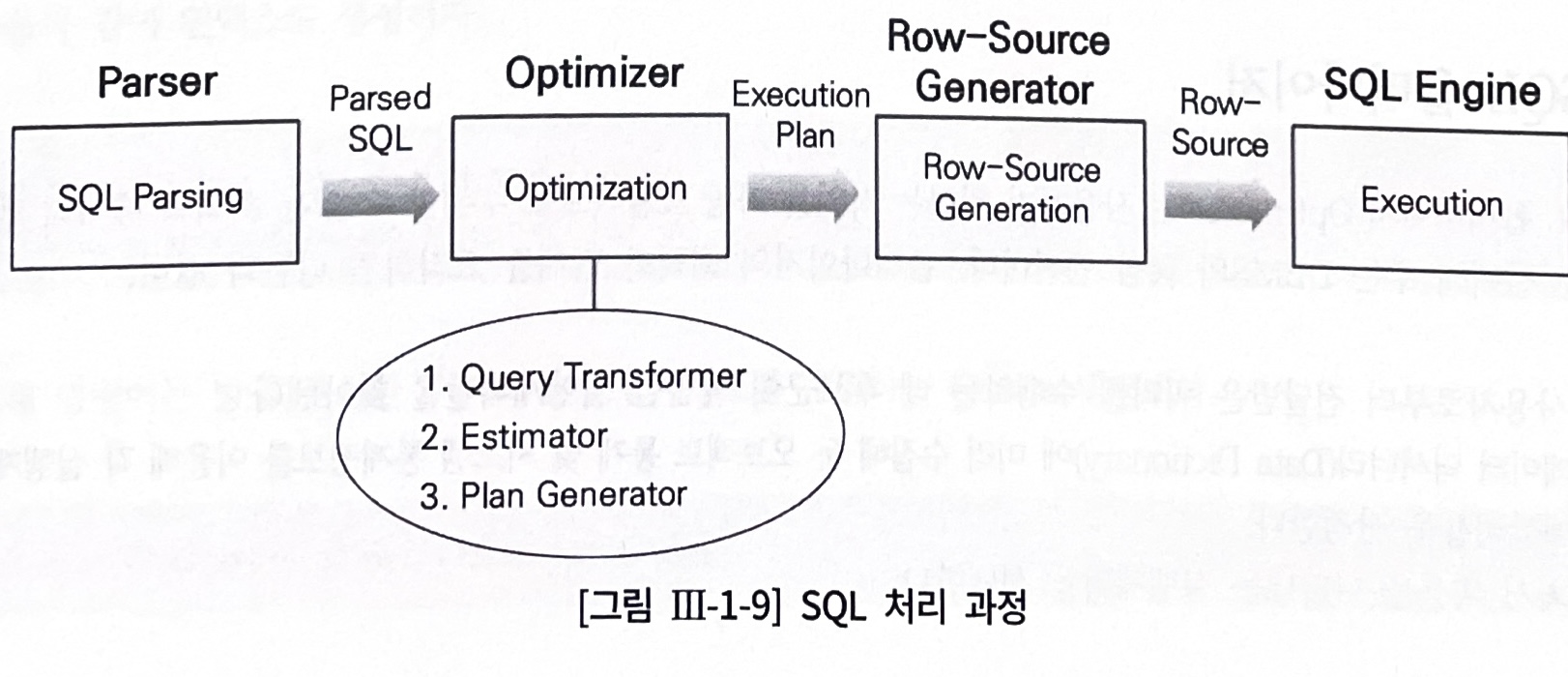
SQL- SQL 처리과정
SQL은 Structured Query Language의 줄임말이다. 말 그래도 구조적 질의 언어다.원하는 결과집합을 구조적,집합적으로 선언하지만 그 결과 집합을 만드는 과정은 절차적일 수 밖에 없다. 즉 프로시저가 필요한데 그런 프로시저를 만들어내는 DBMS내부엔진이

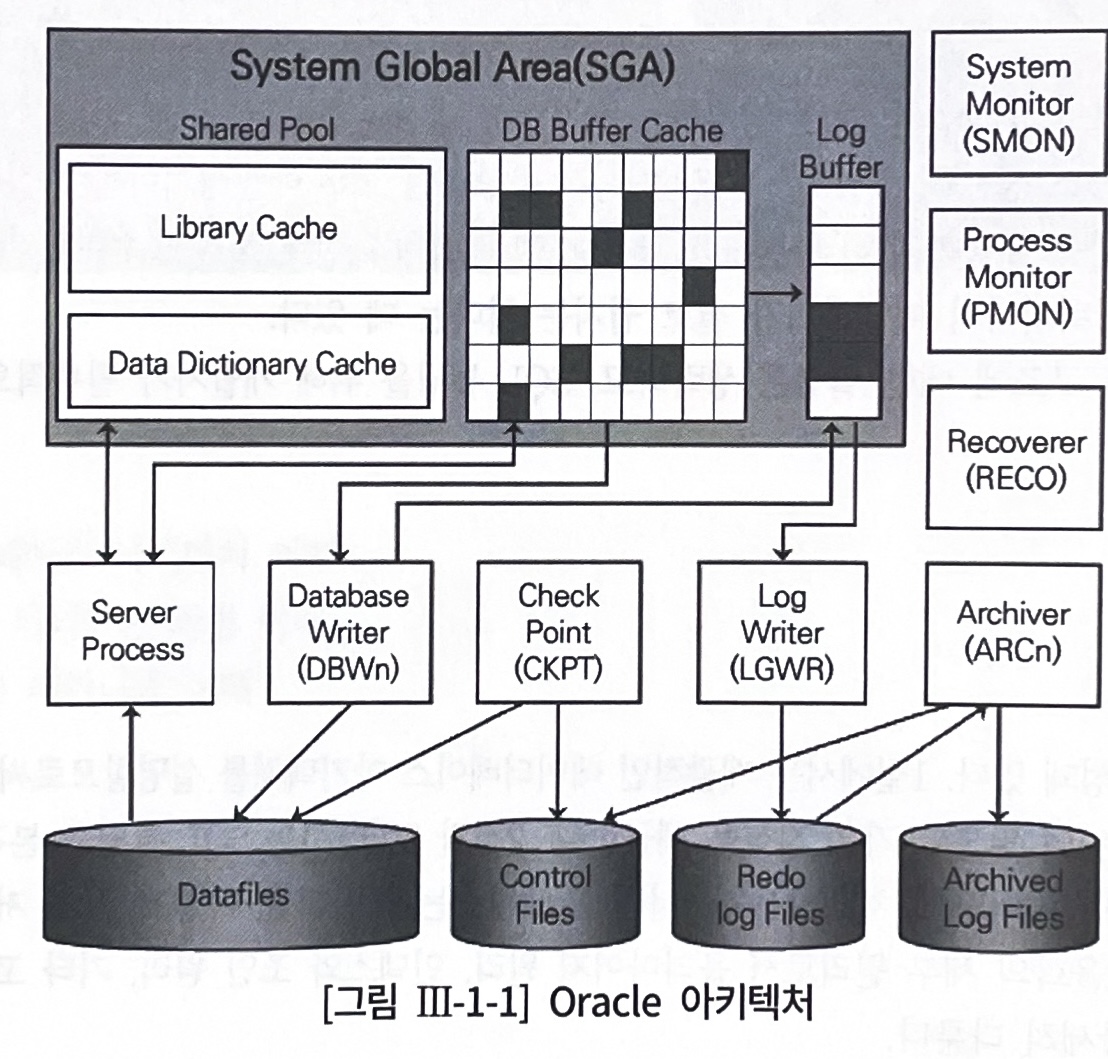
SQL- 데이터베이스 아키텍처
: DBMS마다 데이터베이스에 대한 정의가 조금씩 다르다. Oracle에서는 디스크에 저장된 데이터 집합을 데이터베이스라고 부른다. 그리고 SGA공유메모리영역과 이를 액세스하는 프로세스 집합을 합쳐서 인스턴스라고 부른다.<사진>기본적으로 하나의 인스턴스가 하나의

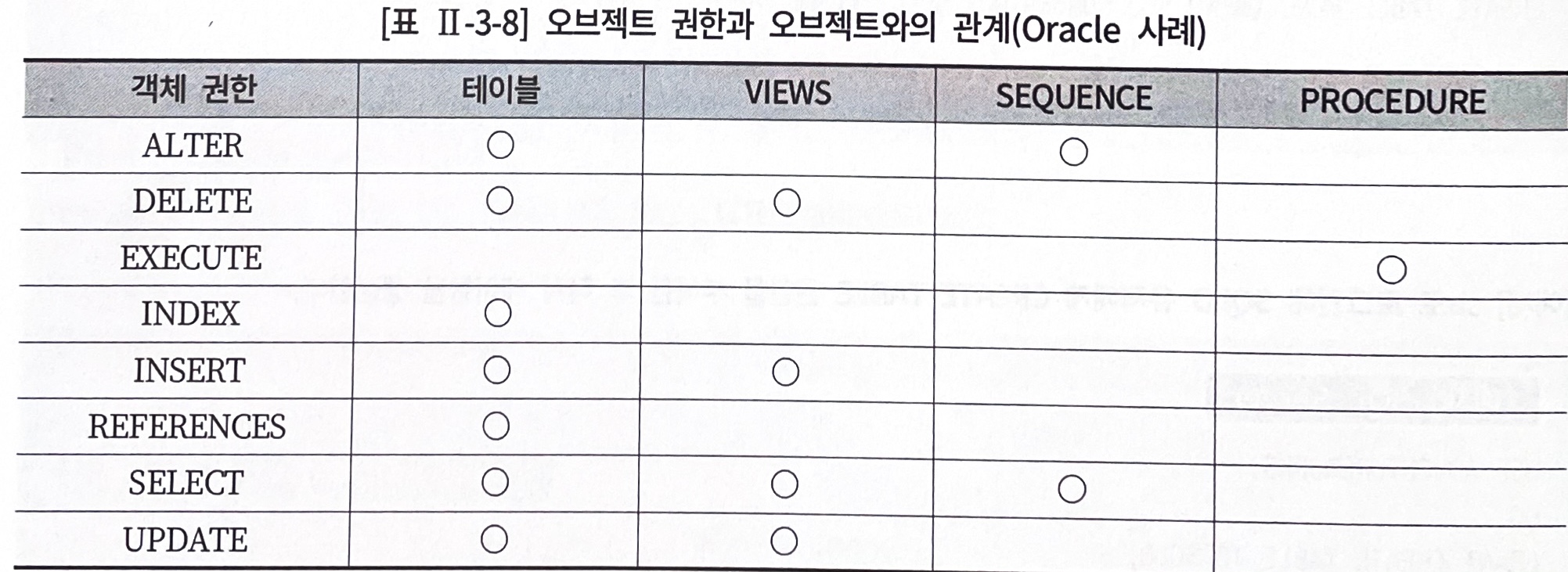
SQL - DCL
DCL (Data Control Language) : 유저를 생성하고 권한을 제어할 수 있는 명령어. - 유저와 권한을 관리하는 이유 : 데이터보호와 보안을 위해 관리한다. - Oracle은 유저를 통해 데이터베이스에 접속하는 형태이다. 즉 아이디와 비밀번호 방식
