
이메일은 검증하면서 파일은 왜 그냥 믿었을까? (매직바이트 도입기)
폼(Form)을 개발할 때 input type="text"에 들어오는 이메일 주소 하나를 검증하기 위해 정규표현식을 쓰고, 길이 제한을 걸곤 합니다. 유저가 입력한 텍스트를 "무조건 신뢰해서는 안되는 데이터"라고 생각하기 때문이죠.그런데, 파일 입력은 어떻게 하고 계신

같은 마크업 에러인데 왜 브라우저 반응은 다를까? HTML 파서의 숨겨진 규칙 (feat. Hydration Error)
🤔 의문의 시작 "밑바닥부터 시작하는 웹 브라우저"라는 책을 스터디하던 중, HTML 파서 관련 내용이 나왔습니다. "실제 브라우저는 어떻게 동작할까?" 이 궁금증을 해소하기 위해 의도적으로 유효하지 않은 마크업들을 W3C Validator에서 테스트하며 에러들
1개가 사라지고 30개가 생겼습니다 - 예측불가 2024년 회고 💫
2025년의 첫 주말, 부트캠프 동기들과 오랜만에 만났습니다. 각자 다른 회사에서 일하면서도 여전히 이렇게 모여 이야기를 나눌 수 있다는 게 참 감사했습니다. 💝다들 첫 회사에서 2년 차를 보내며 겪은 이야기들을 나누었습니다. 각자의 회사 개발 환경은 어떤지, 우리가

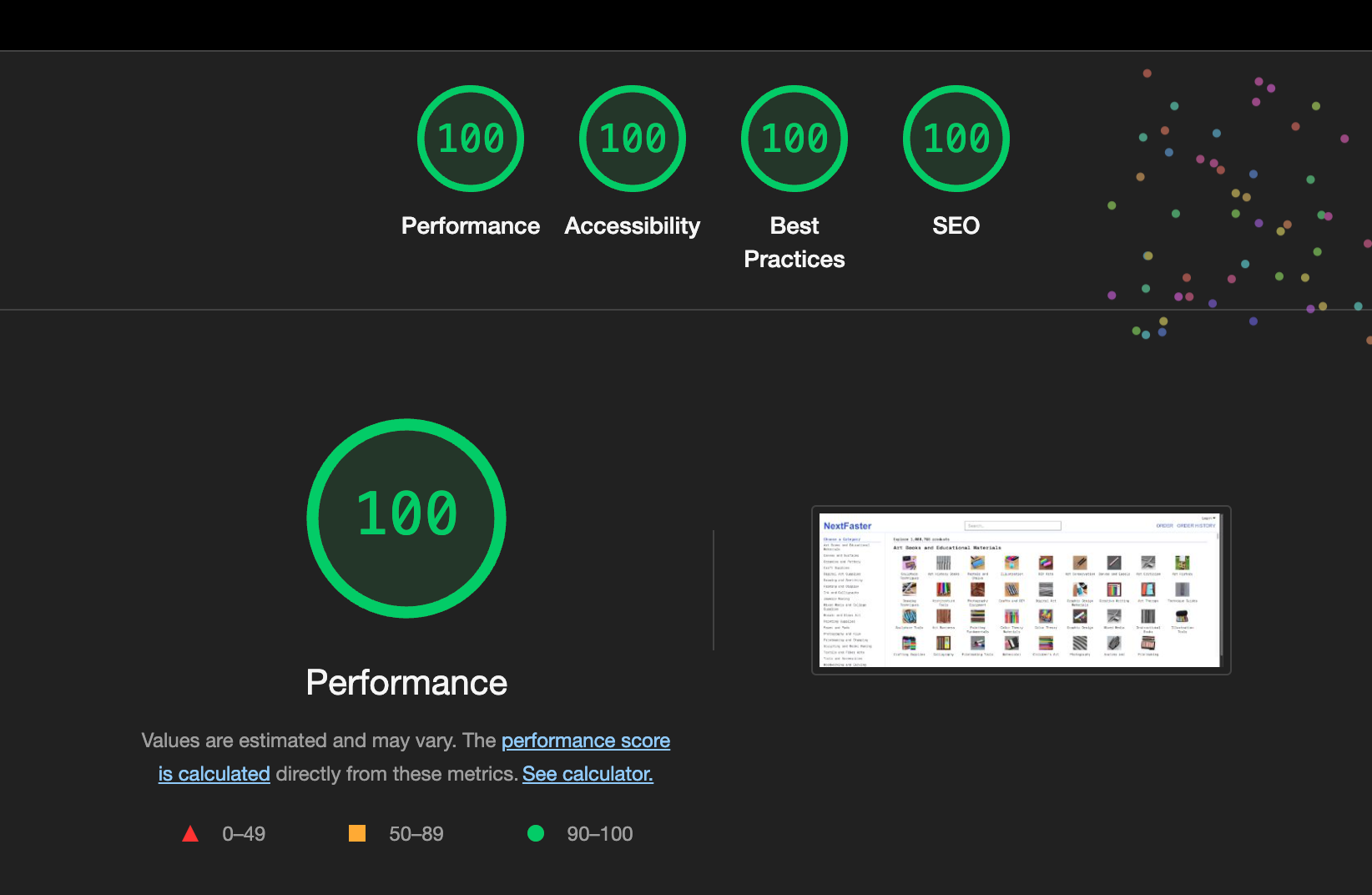
🚀 속도에 진심인 Next.js 프로젝트 NextFaster 파헤치기
얼마 전, 유튜브를 통해 흥미로운 프로젝트 하나를 발견했습니다. 바로 NextFaster라는 프로젝트인데요, 이름에서 느껴지듯이 오로지 하나의 목표를 향해 달리고 있었습니다."어떻게 하면 Next.js 애플리케이션을 가장 빠르게 만들 수 있을까?"이 프로젝트는 Next

React 동시성 모델: Lane 이해하기
그동안 React의 내부 동작을 깊이 있게 다룬 리액트 톺아보기 시리즈도 여러 번 읽고 React 소스코드도 살펴보았지만, 세부적인 구현을 완벽히 이해하기란 쉽지 않았습니다. 그래서 이번 포스팅에서는 너무 깊은 구현 상세보다는, React 18에서 동시성의 큰 흐름을

Node.js로 만드는 작은 마법들: 소소한 DX 개선기
최근 기업들의 혁신적인 DX 개선 사례들을 유튜브나 컨퍼런스에서 자주 접하게 됩니다. 이 글는 그에 비하면 너무 귀여운 수준이지만 Node.js를 활용해 개발 과정에서 마주치는 작은 불편함들을 개선한 사례를 공유하고자 합니다.작은 불편함을 해소하는 것부터 시작해도 팀의
어제보다 나은 오늘 (글또)
개발자로서 많은 고민과 경험을 해왔지만, 그것을 글로 표현하는 것에 두려움이 있습니다. '이 글이 얼마나 의미 있을까?'라는 생각에 주저하다 결국 아무것도 쓰지 않고 넘어간 적이 많았어요. 때로는 문제를 해결하고 나서도 그 과정이나 결과가 대단치 않다고 여겨 '글로

스토리북 - interaction Test
기존 Javascript로 진행했던 Hello world 프로젝트를 Next.js로 마이그레이션하는 프로젝트를 진행하는 중이다.이번 프로젝트에서 테스트 경험을 쌓자는 팀원들의 공통된 의견이 있었고 UI 테스트를 위해 storybook을 도입하게 되었다.우선 피그마로 작

함수형 프로그래밍과 Javascript ES6+ (4)
map이나 filter는 함수를 합성하여 배열이나 이터레이터를 유지하는 역할로 지연성을 가질 수 있다.reduce나 take는 배열이나 이터레이터의 내부 값으로 결국에는 최종적으로 결과를 만드는 함수다. L.entries는 제너레이터를 활용한 기존 entries와 달리

함수형 프로그래밍과 Javascript ES6+ (3)
제때 계산법느긋한 계산법제너레이터/이터레이터 프로토콜을 기반으로 구현range 함수는 0부터 인수로 넣어준 값 만큼 순차적으로 숫자가 들어가 있는 배열을 만드는 함수다.이번에는 제너레이터를 활용한 L.range함수를 만들었다. list2의 값은 제너레이터 객체가 나오고

함수형 프로그래밍과 Javascript ES6+ (2)
이전 글에서 만든 map, filter, reduce를 활용하여 20,000원 이하 금액의 product 금액을 모두 합산하는 코드이다. 해당 코드는 우측에서 좌측으로 아래에서부터 위로 코드를 읽어야하고 함수가 중첩되어 있어 가독성이 좋지는 않다.위의 코드를 리팩토링

함수형 프로그래밍과 Javascript ES6+
테오의 함수형 프로그래밍에 관한 블로그 포스트를 보며 프론트엔드 개발을 잘 하기 위해서는 함수형으로 사고하는 패러다임을 잘 이해할 필요가 있음을 알게 되었다. 함수형 프로그래밍을 경험하고 보다 나은 코드를 짜기 위해 유인동 님의 함수형 프로그래밍과 JavaScript

리액트 테스팅 - React Testing Library
테스트란 코드가 정상적으로 작동하는지 검증하는 작업을 의미한다.테스트 자동화를 하지 않는 다면 구현한 기능들을 직접 사용해보는 것이 가장 기본적인 방법일 것이다. 그런데 사람이 수동으로 하나하나 체크하는 것은 굉장히 번거로울 것이다. 하지만 테스트하는 코드를 작성해 테

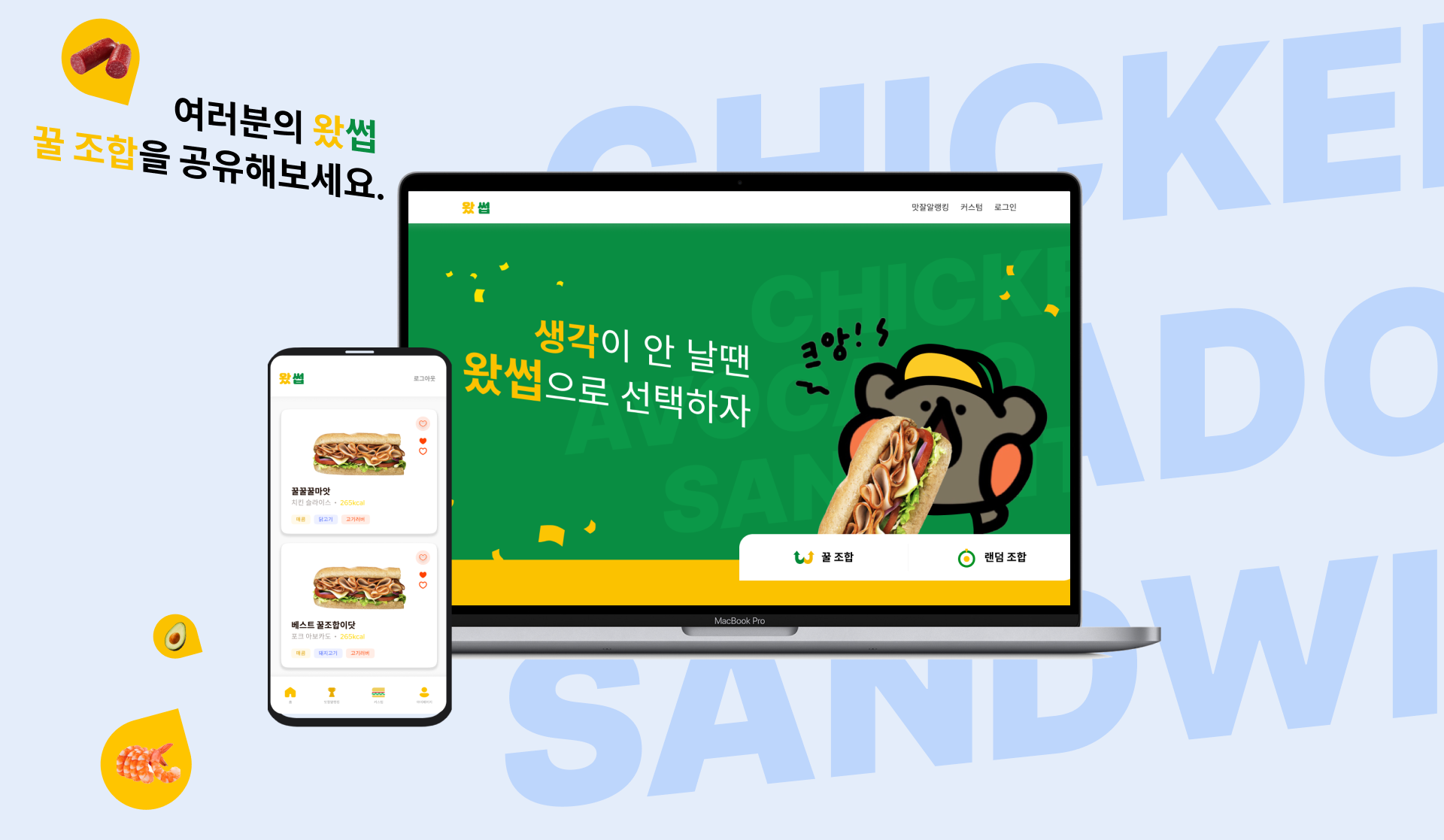
WhatSsub 회고
WhatSssub 프로젝트가 마무리를 향해 달려가고 있다. 프로젝트를 진행하며 느낀 경험을 4L(4Ls) 방식으로 회고를 작성하고자 한다. 업로드중.. 이번 왔썹 프로젝트는 있어 보이기 위한 아이디어로 시작한 프로젝트가 아닌 스터디를 하며 있으면 좋겠다고 생각했던

Webpack - Tree Shaking으로 최적화
CRA를 사용하지 않고 직접 Webpack과 Babel을 세팅한 프로젝트를 진행중이다. 프로젝트의 구현이 마무리 단계가 되어 최적화를 위해 라이트하우스를 돌려보았다. 위 사진에서 보다시피 성능적인 부분에서의 개선이 필요했다. webpack-bundle-analyzer

키보드 이벤트의 isComposing (Feat: React )
자동완성 기능을 구현하던 중 추천 키워드로 이동 시 기존 입력한 검색어의 마지막 글자가 포함되어 출력되는 문제**가 발생했다. 테스트를 해보니 크롬 브라우저에서 한글을 사용하는 경우만 해당 문제가 존재했다.

구글 스프린트를 경험하다!
Velog에 올라오는 테오의 스프린트 관련 블로그를 보며 5일간 실제 구글의 스프린트 방식으로 게더타운으로 다 함께 스프린트를 진행하며 모여 있는 모습이 재밌어 보였고 부러웠다. 프로젝트 경험이 많지 않아 협업을 경험해 보고 개발자분들과 소통하며 다양한 인사이트를 얻고

WAI-ARIA - 베스트 사례 분석!!!
Web Accessibility Initiative – Accessible Rich Internet ApplicationsWAI-ARIA는 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는 방법을 정의한다. WAI는 W3C에서 웹

WCAG - 직접 체험해본 접근성!!!
W3C 웹 콘텐츠 접근성 가이드라인 표준 권고안으로 , 웹 서비스를 제작하는 사람들이 기획 , 디자인 , 개발 과정에서 고려해야 할 요구사항이다.지침을 준수함으로써 저시력 , 전맹 , 청각 , 운동 , 학습 및 인지 등 다양한 장애가 있는 사람들이 더 쉽게 콘텐츠에 접