- 전체보기(34)
- 선형 자료구조(10)
- 배열(9)
- 비동기(3)
- 등차수열(3)
- 경우의 수(2)
- 함수(2)
- promise(2)
- 점화식(2)
- await(2)
- async(2)
- 생성자 함수(2)
- 통신 프로토콜(1)
- proto(1)
- 함수 스코프(1)
- instance(1)
- global object(1)
- JSON.stringify(1)
- http(1)
- bind(1)
- 배열 다루기(1)
- JSON.parse(1)
- reference value(1)
- doublelinkedlist(1)
- 이중 연결 리스트(1)
- asynchronus(1)
- XMLHTTPRequest(1)
- 연산자(1)
- Prototype(1)
- ajax(1)
- 문서 객체 모델(1)
- parseInt(1)
- Object 메서드(1)
- class(1)
- linkedlist(1)
- 고차함수(1)
- Object.create(1)
- hoisting(1)
- break(1)
- 인스턴스(1)
- Node(1)
- json(1)
- continue(1)
- 명시적 바인딩(1)
- 알고리즘 복잡도(1)
- 단항 연산자(1)
- 연결리스트(1)
- this(1)
- DOM(1)
- 이벤트 핸들러(1)
- Number.MAX_SAFE_INTEGER(1)
- Constructor(1)
- function scope(1)
- 객체 생성(1)
- lexical scope(1)
- 템플릿 리터럴(1)
- 이벤트 리스너(1)
- 실행 컨텍스트(1)
- 삼항 연산자(1)
- contructor(1)
- 자료형(1)
- closure(1)
- private(1)
- 단항연산자(1)
- apply(1)
- call(1)
- function(1)
- Event(1)
- object(1)
- primitive value(1)

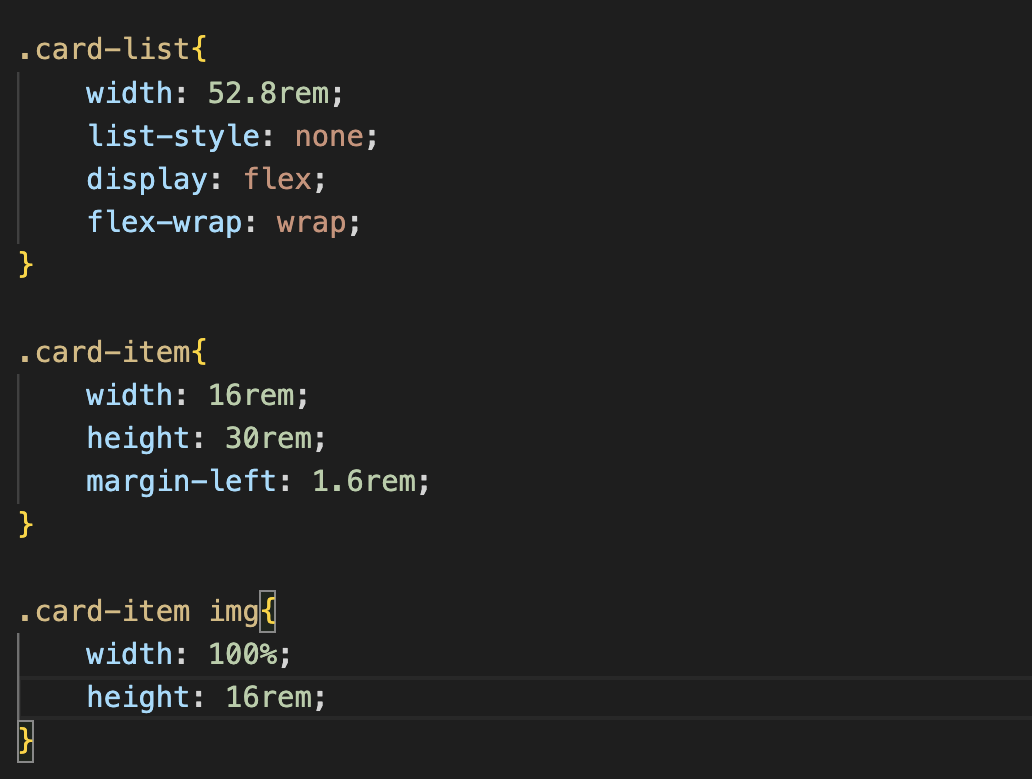
2022/10/24 flex로 상품카드 만들기
✨ 목표1\. flex 이용해서 두 줄의 상품 목록 만들기2\. 3번째 상품에서 다음 줄로 넘어가도록 하기🚨 문제발생🏋 해결과정1\. div > ul > li 로 마크업2\. div의 너비는 지정 안함 : 컨텐츠 크기에 따라 정해지도록3\. ul의 너비를 제한하고

[ 자바스크립트 ] 이벤트 핸들러, 리스너
메뉴 버튼을 클릭하면 정보가 보이거나 정보를 입력하면 서버에 저장되는 등 웹사이트는 수많은 기능을 제공한다.이런 기능을 이용하기 위해 마우스, 키보드를 조작하는 행위를 이벤트라고 한다.이벤트가 발생하면 '그래서 이벤트가 생기면 어떻게 할건데?' 라는 의문이 생길것이다.

[ 자바스크립트 ] Async, await
async 키워드는 함수 선언시에 앞에 붙여준다.promise 밀접한 연관이 있는데 아래 코드에서 new Promise를 리턴하는 함수를 async 함수로 바꿔보자이전 Promise 챕터의 코드와 완벽하게 같은 결과를 보여준다(내부적으로 다를 순 있지만)코드 자체만 보

[ 자바스크립트 ] 비동기 Promise
본래 코드는 위에서 아래 순서로 실행된다.함수 str은 코드 가장 위에 정의되어 있지만 실행되지 않고 있다가1이 출력된 이후 호출되어 문자열을 뱉어낸다.즉 함수는 쓰고자 하는 함수를 정의만 해 놓았다가 원할때 꺼내 사용한다.다음 예제도 살펴보자a함수는 another 인

[ 자바스크립트 ] 클로저 (Closure)
실행 컨텍스트Lexical scopeclosureprivate비동기 자바스크립트엔진은 스크립트를 실행하다가 함수를 만나면 실행컨텍스트를 생성한다.이 실행컨텍스트에 함수가 실행될 때의 환경을 저장하며 이렇게 만들어진 실행컨텍스트는 자신만의 스코프(유효범위)를 갖게된다.실

[ 자바스크립트 ] 클래스 (class)
들어가기 전에생성자 함수는 파스칼 케이스로 이름을 설정해 구별생성자 함수로 만들어진 인스턴스에서 인자를 받아 속성 정의메서드는 prototype 객체에 정의생성자 함수로 만드는 인스턴스는 상위 객체에 접근해서 메서드를 사용한다.생성자 함수: 데이터는 생성자 함수에서,

[ 선형 자료구조 ] 이중 연결 리스트 구현하기
두 줄로 연결되어 있어서 pointer가 prev, next 두 개 존재한다.리스트 뒤에서부터 노드에 접근할 수 있어 편하다.리스트를 조작하는 경우엔 업데이트해야 하는 값이 늘어나서 주의해야 한다.✅ 연결 리스트와 다른점?똑같이 리스트 끝에 노드를 추가하더라도 이중연결

[ 자바스크립트 ] This
javascript 에서의 this는 다른 언어와 다르게 동작한다.this의 값은 함수를 호출한 방법에 의해 결정되기 때문에 this가 어디 묶여 있는지 파악하는 것이 가장 중요하다 chrome 브라우저에서 this는 window, this.alert('hi')가 잘

[ 자바스크립트 ] Ajax
HTTP(Hyper Text Transfer protocol)브라우저와 서버가 통신할 수 있도록 만들어주는 여러 프로토콜 가운데 한 종류로 웹 브라우저와 웹 서버 사이에 HTML(웹 문서를 만들기 위한 언어) 문서를 주고받는데 쓰이는 통신 규약이다.원래는 HTML 문서

[ 자바스크립트 ] 객체 - 다루기
Object.keys()Object.values()Object.entries()배열 추가 / 제거 : push,unshift,pop,shift배열 병합 : concat배열 고차함수 : map, reduce, filter배열 정렬 : sort배열 검색 : includes

[ 자바스크립트 ] 객체 - 생성 ( 생성자 함수, Object.create, 인스턴스 )
자바스크립트에서 제공하는 Object 함수의 내장 메서드로 객체를 생성한다.Object.create(프로토 타입, 객체 서술자(기술자))프로토타입 객체 안에 저장될 속성값을 자세하게 서술할 수 있다.key는 obj 객체의 키값을 출력하고 있다. 만약 value(값)을

[ 자바스크립트 ] DOM
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다.이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.Document 객체는 웹 페이지 그 자체를 의미

[ 자바스크립트 ] 함수 - 스코프 (Scope)
변수에 접근 가능한 범위함수 실행컨텍스트 내부의 변수 환경this 키워드 값, 함수가 선언된 환경을 의미한다.'어떤 친구가 날 불렀는가?' JS는 기본적으로 함수 스코프를 따른다 => 함수가 선언될 때마다 새로운 스코프 발생함수가 선언되지 않았기 때문에 같은 컨텍스트

[ 자바스크립트 ] 함수 - hoisting
다양한 방식으로 함수를 사용하고 선언할 수 있다.호이스팅(Hoisting): 끌어 올리다 라는 뜻 함수 안에 있는 변수나 함수 맨위로 끌어올린다는 것이다.실제로 코드가 끌어올려지는 것은 아니며, 자바스크립트 Parser가 내부적으로 끌어올려서 처리한다.🚨 함수의 중복

[ 선형 자료구조 ] 연결 리스트 구현
연결 리스트 (Linked List) Prototype Object 와 prototype 속성을 기억하면서 메서드를 직접 구현해보자 # Node(), LinkedList() node: 값과 포인터가 저장된 덩어리로 생각하면 된다. Node 함수로 만들어지는 객체로

프로토 타입 prototype
자바스크립트는 본래 클래스라는 개념이 없었다 -> 상속 개념 없음 대신 프로토타입이 존재한다. -> 상속 개념을 흉내냄최근 class가 추가 되었지만 자바스크립트는 여전히 프로토타입 기반이다.kim, park은 모두 동일한 값을 가지고 있지만 메모리에는 각각 두

[ 선형 자료구조 ] 배열 - 달팽이 만들기 ✅ (문풀)
이중 배열은 일차원 배열과 너무 달라서 생각을 전환하는 데 아주 오랜 시간이 걸린 것 같다...여기서 방향은 x,y축이 아니라 배열에서 증가 혹은 감소하면서 그리는 방향을 의미한다.