- 전체보기(31)
- 클라우딩 어플리케이션(19)
- 프로그래머스 데브코스(19)
- react native(6)
- JavaScript(5)
- html(4)
- figma(3)
- CSS(3)
- 고양이 사진 검색 사이트(2)
- 데이터 저장소(2)
- 카카오 버스(1)
- 마음가짐(1)
- React(1)
- github(1)
- Firebase(1)
- Fetch API(1)
- 가계부 만들기(1)
- 데이터와 형태(1)
- iOS(1)
- Native Module(1)
- 객체와 빌트인 객체(1)
- 데이터 처리(1)
- android(1)
- 2024년(1)
- AsyncStorage(1)
- reanimated(1)
- git(1)
- 회고(1)
- 공부법(1)
- 번역앱(1)

React-native-reanimated란?
React-native에서 Animation을 Frame drop 없이 사용가능 하도록 만든 패키지React-native animated가 가지고 있는 단점을 해결main thread 와 js thread의 통신animation 관련된 작업을 모두 main thread

Native Module 이 뭔가요?
📌React Native가 동작하는 원리 Thread란 ? 실행되는 프로세스 내에서 실제로 작업을 실행하는 주체 명령어를 실행하여 처리 하는 주체(like 음식점에서 음식을 만드는 행위와 비슷) Main Thread or UI Thread Native 영역에 레

iOS / Android 에서 반드시 알아야 할 개념
어떤 Activity를 호출할때 사용하는것 매개변수와 함께 보내는것 navigation을 이동했던것과 비슷한 형태onCreate -> onResume -> onPause -> onDestroyIntent를 실행 시킬때 어떤 종류의 activity인지를 빠르게 찾기 위한

What is Firebase🔥 ?
🔥Firebase > 구글에서 만들어진 BAAS(Backend As A Service) 모바일에서 필요한 거의 모든 기능을 제공, 저장장치, 테스팅 푸시 등 필요한 거의 모든 기능을 제공 🔥RealTime DataBase > 실시간으로 접근 할 수 있는 data

Fetch API 란?
Hyper Text Transfer Protocol의 약자Server에 데이터 저장, 업데이트 등을 요청하고 결과를 되받는것어떤 동작을 위한 요청인지를 미리 나타내는 것종류: GET, POST, PUT, PATCH, DELETE특정 리소스를 가져와야 할 때 사용 ex)

AsyncStorage 가 뭐야??
유저에 대한 정보(accessToken, refreshToken) 기능을 보여줄지 말지, 마지막 접속 시간 등 임시정보 저장 등Cookie 와 비슷한 사용 용도Android: SQLite 에 저장iOS : 네이티브 코드로 저장로직이 작성되어 있음key값과 value 값

프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 27~30일차 React-간단한 일기장 프로젝트
React에서 dom 조작하기 세부목표 > - 일기 저장 버튼을 클릭했을 때 작성자와 일기가 정상적으로 입력되었는지 확인하고 아니라면 focus 하기 상수에는 React.MutableRefObject 라는게 저장이된다. React에서 리스트 렌더링 하기 세부목표

RN - 번역앱 프로젝트
번역앱 프로젝트 i18n-js 을 이용한 Localiztion 세팅, custom hook - useTranslation, UI 개발 npx expo install expo-localization npx expo install i18n-js AsyncStora
1월회고
벌써 1달이 지났다. 최소 주 60시간은 개발 공부를 하는 걸 목표로 삼았는데, 시간적으로는 지켜졌지만, 집중이 잘 안되는 날도 있어서 아쉬웠다. 그래도 꾸준히 코테 2~3단계를 풀고, 꾸준히 리액트, 리액트 네이티브를 공부했던 것에 대해서는 스스로 만족한다. 올해

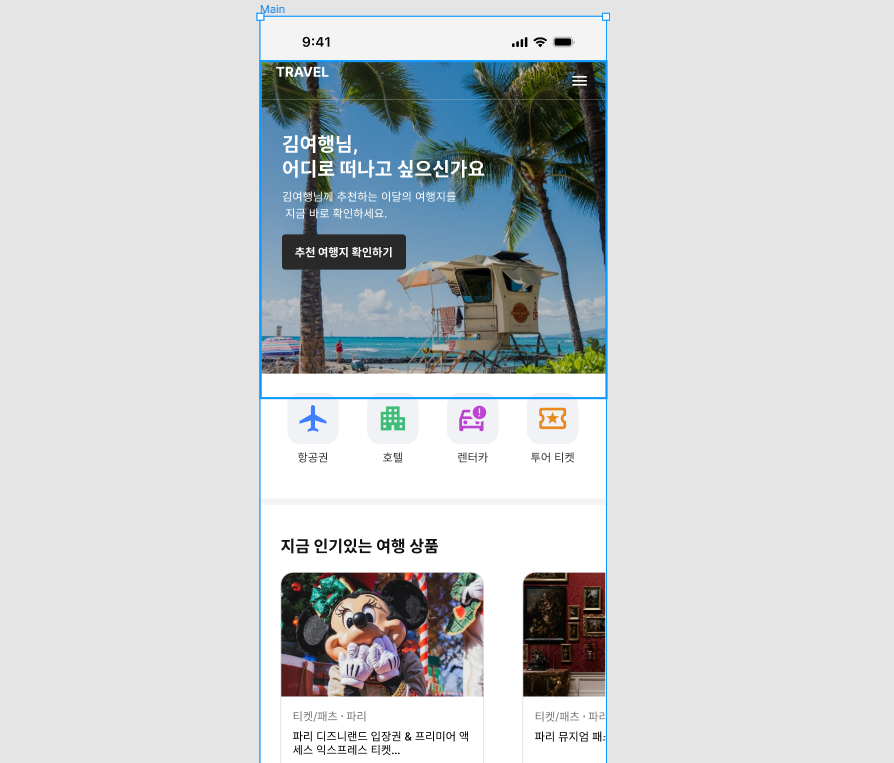
프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 24일차 피그마(Figma)- 프로토타입 제작하기
📌프로토타입 제작하기 📌준비 - 레퍼런스 찾기 핀터레스트 https://www.pinterest.co.kr/ WWIT https://wwit.design/ 📌준비 - Unsplash 리소스 다운받기 언스플래시: 무료 이미지 및 사진(https://unsp

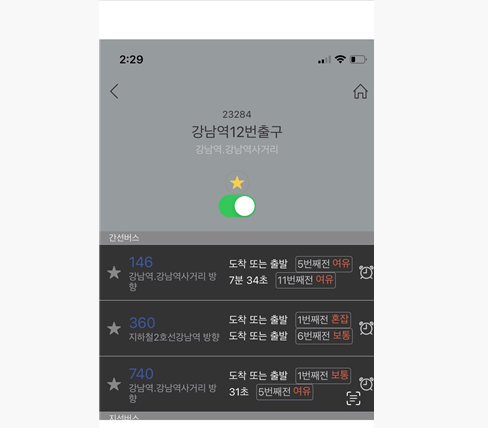
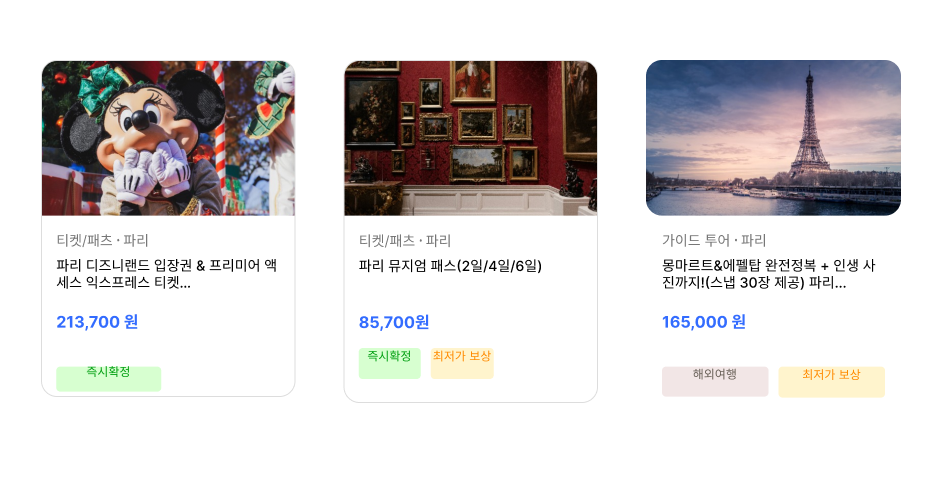
🚌[RN]Kakao-bus(카카오 버스) Clone 프로젝트
카카오버스 clone SectionList와 FlatList와의 차이 FlatList는 data 안에 배열을 넣어줬지만 SectionList는 sections 가 필요 그리고 title, 그 안에서 반복될 data list 가 들어간다. Section 부분을 렌더하기

프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 23일차 피그마(Figma)- 오토레이아웃, 컴포넌트
디자인 시간을 획기적으로 단축시킬 수 있다.레이어를 선택하고 단축기 shift + a 하면 좌측 레이어 패널에 오토레이아웃 하위로 묶임ctrl + z (이전 상태로 돌아감)오토레이아웃을 추가하면 기본적으로 균등한 마진값을 가진채로 자동으로 정렬된다.제거하려면 (단축키

프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 22일차 피그마(Figma)
피그마 > #### 피그마는 기본적으로 백터 기반의 ui 디자인 툴이라는 점에서 훨씬 더 생산성,효율적 이다. 벡터: 점과 점을 연결해서 수학적인 원리로 그림을 표현(svg) 확대를 하거나 축소를 해도 깨지는 부분이 없다. 비트맵: 특정 색상값을 갖는 점(픽셀의

프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 20일차 과제 후기 - 메타인지
오늘도 과제가 있었다. 저번 과제는 화면 구현을 어떻게든 해서 모듈화나 리팩토링이 부족했던 것 같아 이번에는 모듈화부터 진행하면서 시작했다. api 오류 하나 잡는데 거의 1시간을 써서 마지막 10초 남기고 제출을 했

프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 19일차 과제 후기
오늘은 과제가 있는 날이었다.자바스크립트 과제였고 4시간을 주고 미션을 구현하는 문제다.처음 개발 공부를 시작할 때 자바스크립트를 3달 정도 공부 후 바로 리액트로 넘어가고부터는자바스크립트에 대해 깊게 공부하지 않았고 리액트를 쓰다가 자바스크립트로 구현을 하니 조금 어

프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 17, 18일차 고양이 사진 검색 사이트
📌api request 처럼 성공 실패가 확실하지 않은 경우에는 되도록 try catch문을 쓰고, status에서 error를 만들어줄때는 throw문을 쓴다. 📌모듈화 ES6 module 형태로 코드를 변경합니다. webpack, parcel 과 같

프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 15,16일차 고양이 사진 검색 사이트
📌레이아웃, 기본 api 요청 📌로딩 ui 📌랜덤버튼 📌모달제어 📌로컬스토리지 최근 검색한 keyword를 Searchinput아래에 표시되도록 만들고, 해당 영역에 표시된 특정 키워드를 누르면 그 키워드로 검색이 일어나도록 만듭니다. 단, 가장 최근에

울트라러닝 책 요약- 단 1년 만에 MIT 4년 과정을 정복한 초고속 지식 습득의 비밀!
울트라러닝 > 해당 글은 울트라 러닝 이라는 책을 읽고 정리한 글입니다. 법칙1_메타학습 >먼저 지도를 그려라. 3가지 질문을 통해 메타 학습 탐색 해보기 왜, 무엇을, 어떻게 '왜' 그것을 배우려 하는지 무엇을 배우려는지 스스로 물어보는 일이 중요

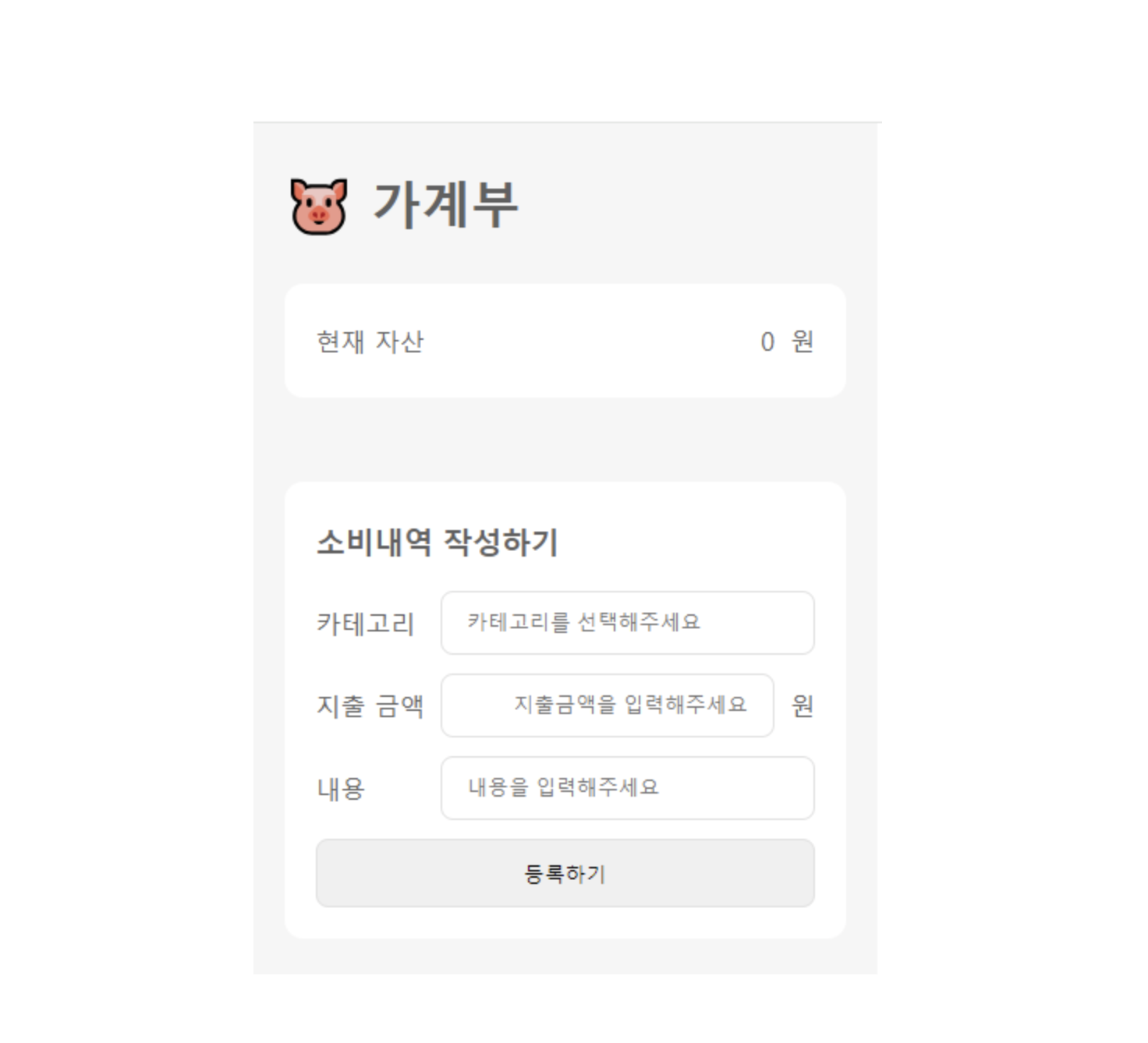
프로그래머스 클라우딩 어플리케이션 엔지니어링 - TIL 13,14일차 가계부 서비스 만들기 (렌더링, 이벤트, 서버간 통신)
가계부 서비스 만들기 프로젝트 spec과 user story 개념 정리 User flow 정리

GIt 과 Github
Git 버전 관리 시스템 📌버전 관리 시스템의 목적 이력 관리 무언가 잘못됐을 때 돌아가기 특정 시점 사이의 변화 비교하기 누가, 왜 수정했는지 파악하기 분기 관리 큰 변경 작업을 안전하게 진행하기 병렬적으로 진행된 작업을 편리하게 통
