- 전체보기(12)
- SAPUI5(10)
- fiori(10)
- SAPUI5 Architecture(2)
- MVWhatever(1)
- SAP(1)

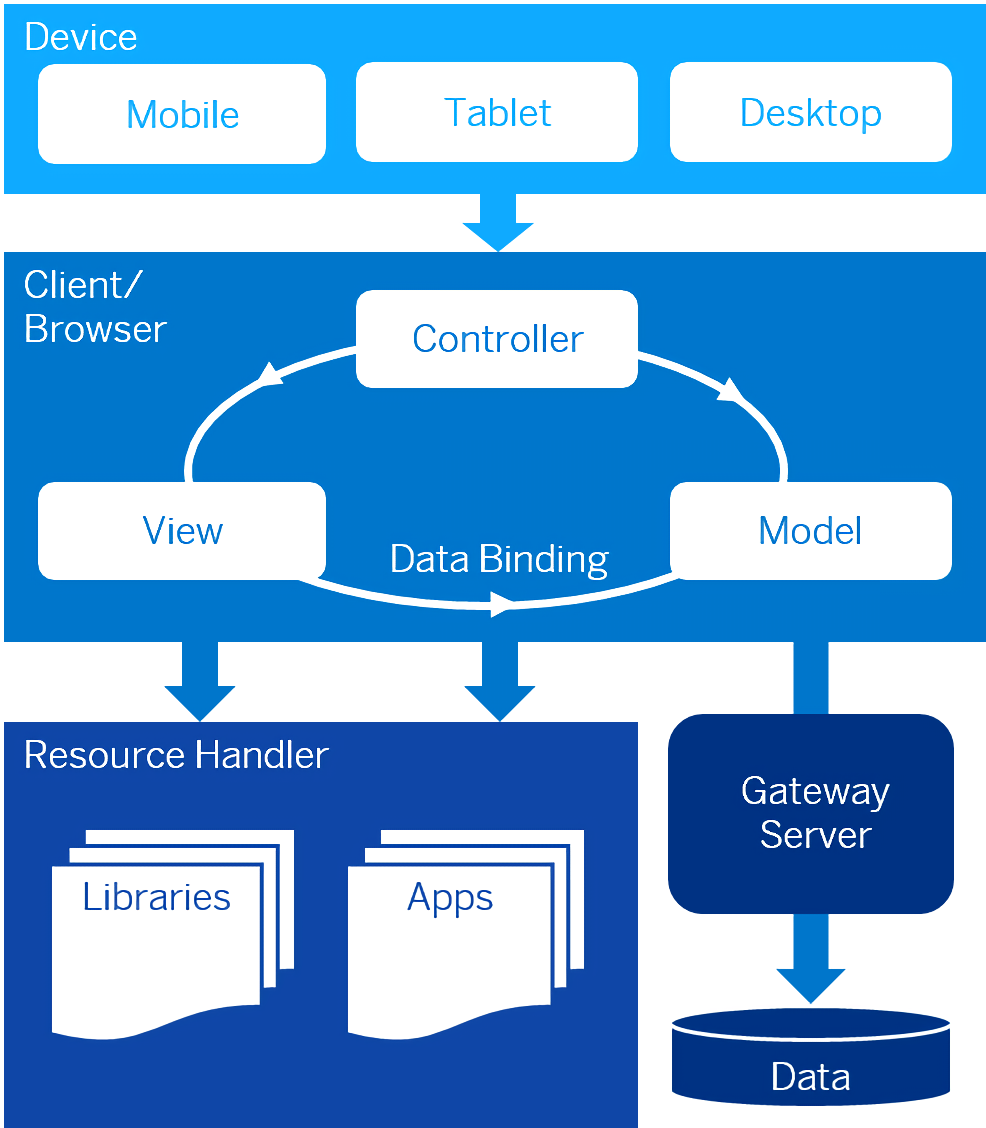
SAPUI5 Architecture
SAPUI5는 자바스크립트, CSS, HTML5를 기반으로 하는 클라이언트 UI 기술입니다.SAPUI5로 개발된 앱은 모든 디바이스(모바일, 태블릿, 데스크톱 PC)의 브라우저에서 실행됩니다.

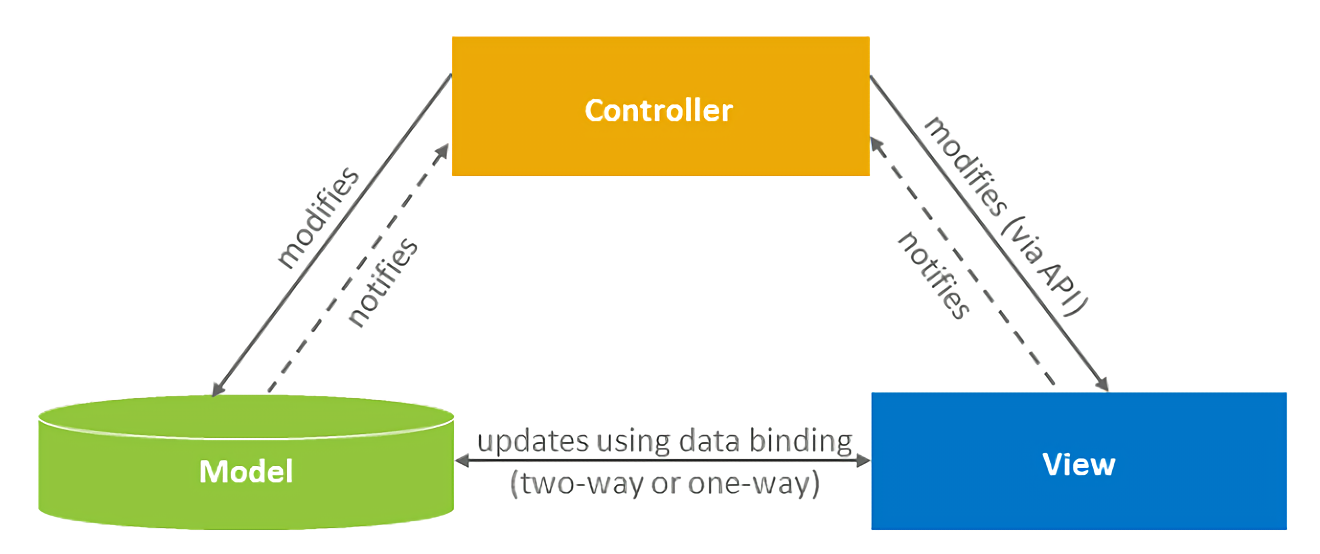
Model View Controller (MVC)
UI5의 기본 구성 중 하나인 MVC 패턴을 학습하면 전반적인 앱 개발에 대한 이해도가 향상됩니다.

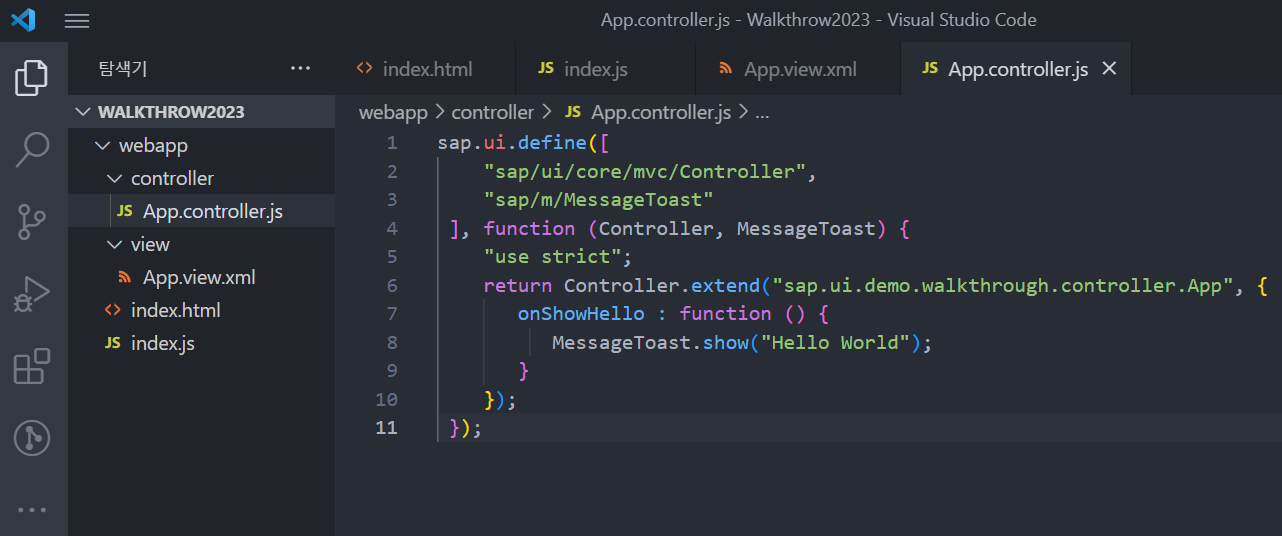
Step 6: Modules
SAPUI5에서는 리소스를 모듈이라고 부르기도 합니다. 이 단계에서는 지난 예제의 경고 메시지를 sap.m 라이브러리의 고유한 Message Toast 로 대체합니다.

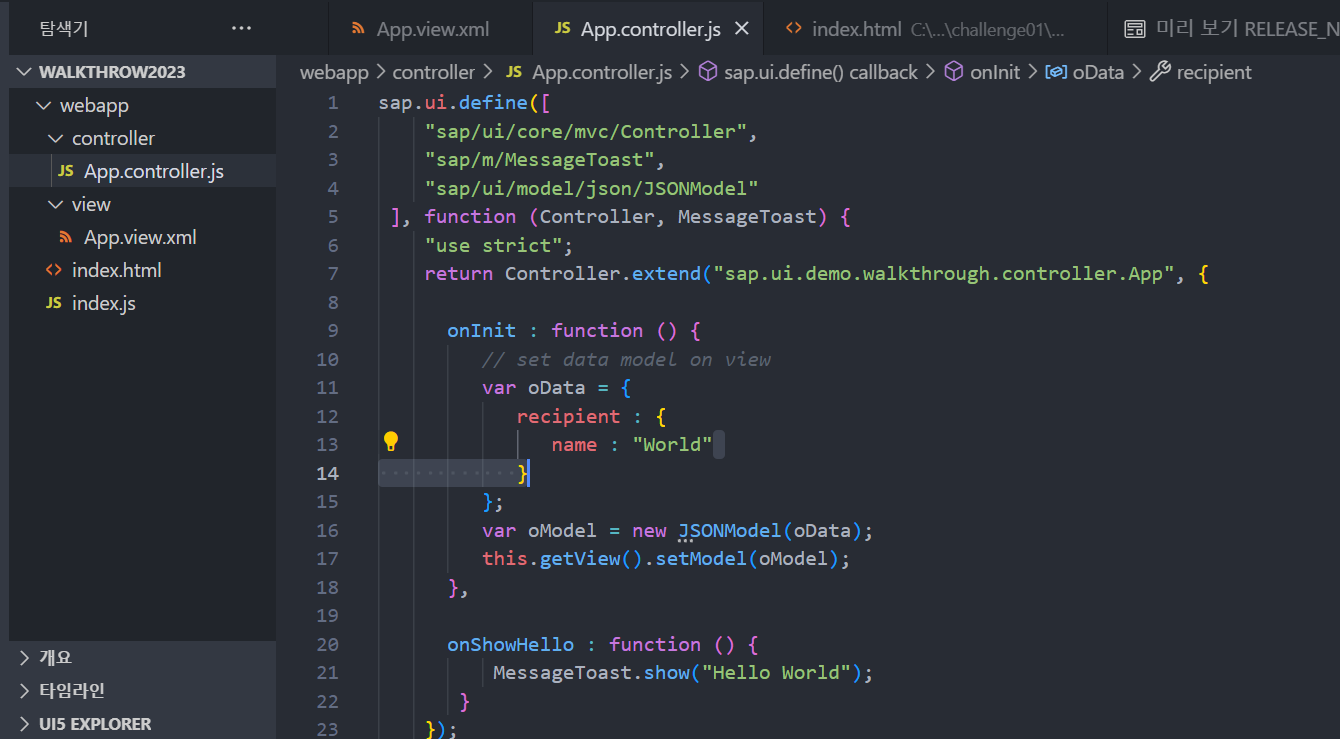
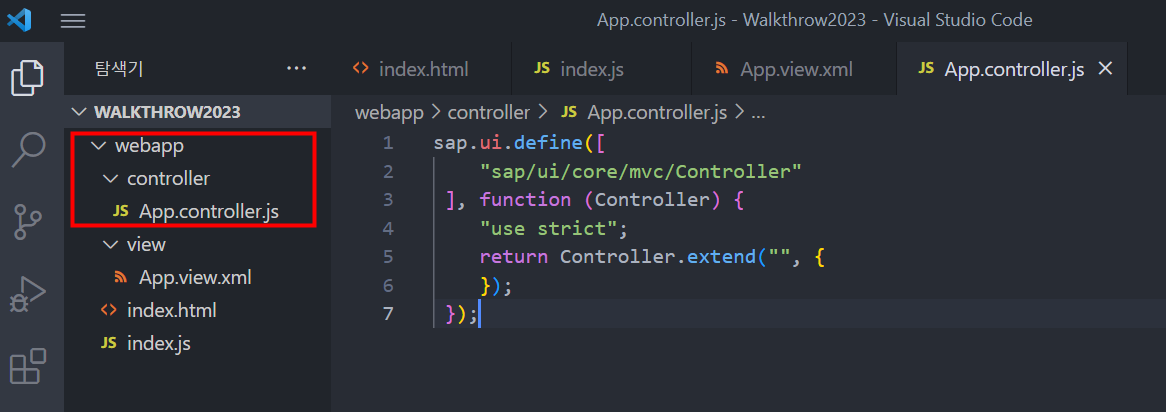
Step 5: Controllers
이 단계에서는 텍스트를 버튼으로 바꾸고 버튼을 눌렀을 때 "Hello World" 메시지를 표시합니다. 버튼의 '누름' 이벤트 처리는 뷰의 컨트롤러에서 구현됩니다.

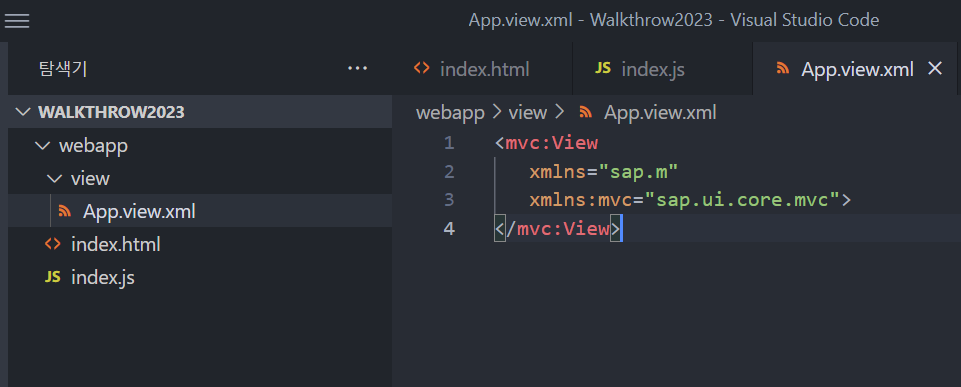
Step 4: XML Views
모든 UI를 index.html 파일에 넣으면 구성이 복잡해지고 앞으로 해야 할 작업이 상당히 많아집니다. 따라서 sap.m.Text 컨트롤을 전용 뷰에 넣어서 첫 번째 모듈화를 진행합니다

Step 3: Controls
이제 HTML 본문(body)의 "Hello World" 텍스트를 SAPUI5 컨트롤 sap.m.Text로 대체하여 간단한 첫 번째 UI를 만들 차례입니다.

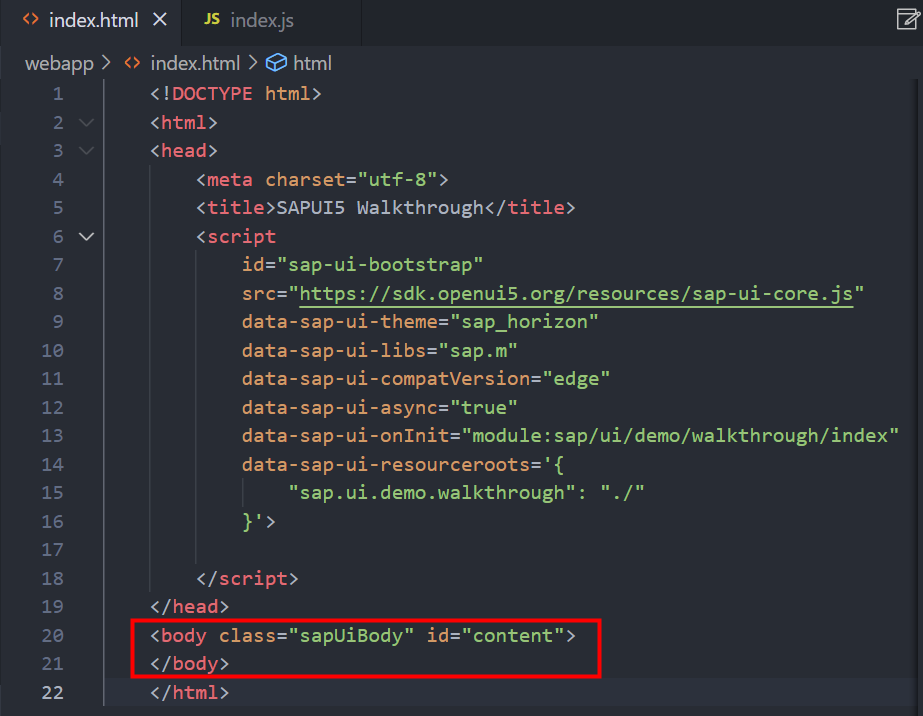
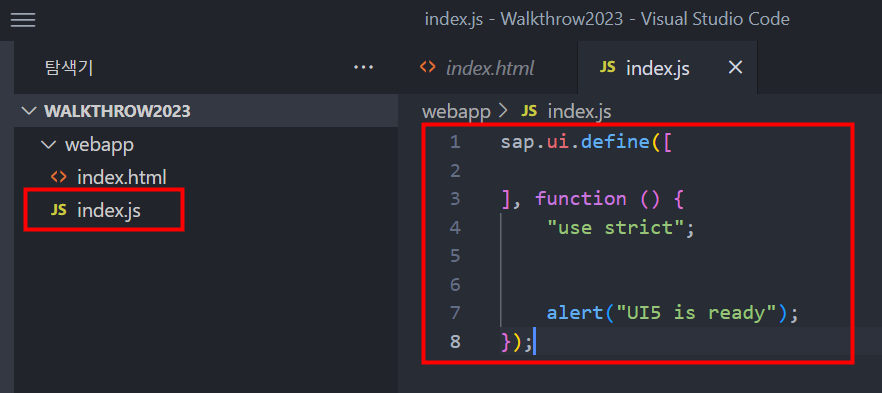
Step 2: Bootstrap
SAPUI5 작업을 시작하기 전에 앱을 불러오고 초기화해야 합니다. 이 과정을 부트스트래핑이라고 합니다. 부트스트래핑이 완료되면 경고 메시지가 표시 되도록 경고 메시지를 추가해 보세요.

Step 1: Hello World!
PreviewSAPUI5는 HTML5를 기반으로 하고 있습니다. 이 스텝에서는 HTML만을 이용하여 첫 번째 "Hello World"를 만들어 보겠습니다.!Fiori App Generator를 사용하지 않고 UI5 구성 요소를 단계별로 추가하는 방식으로 진행됩니다.

UI5 Walkthrough - 2023
이 문서는 SAPKR Velog 글과 UI5 SDK 내용을 참고하여 2023년 기준으로 작성되었습니다.먼저 모델-뷰-컨트롤러와 같은 기본 개발 패러다임을 소개하고 애플리케이션의 모범 사례 구조를 설정합니다.