
비전공자 개발자가 취업 성공까지(feat. 네부캠 9기, 싸피 13기)
어느새 개발자로 취업하겠다고 마음 먹은지 1년 반이 넘게 흘렀다. 처음 시작했을 때 계획과 달리 취업이라는 목표에 도달하기까지 꽤나 오랜 시간이 걸렸다. 그동안의 시간을 정리해보려고 한다.제약회사의 인사총무팀에서 인턴하던 도중 회사 내 지적 장애를 가진 동료분께 업무를

취준 중간 회고와 연휴 때 성장 계획
금요일(10.10)을 빼면 거의 10일이 이어지는 연휴를 맞이하게 됐다. 이번 연휴를 어떻게 알차게 보낼 수 있을까 생각을 하다가 취준 중간 회고 겸 계획을 작성해보고자 한다.연휴 맞이 집 대청소를 하면서 내가 전역 전 D-101일부터 작성했던 일기를 꺼내보게 됐다.나

프론트에서의 객체 지향과 함수형 프로그래밍?? (1편)
이번에 면접을 보게 되면서 프론트에서 객체지향을 어떻게 활용할 수 있을지 구체적인 예시로 설명해주세요라는 질문을 받게 됐습니다. 평소 테스트 코드를 짜면서 단일 책임 원칙(SRP)이 중요하다는 것과 컴포넌트 설계를 하면서 개방 폐쇄 원칙(OCP)이 중요하다는 것은 느

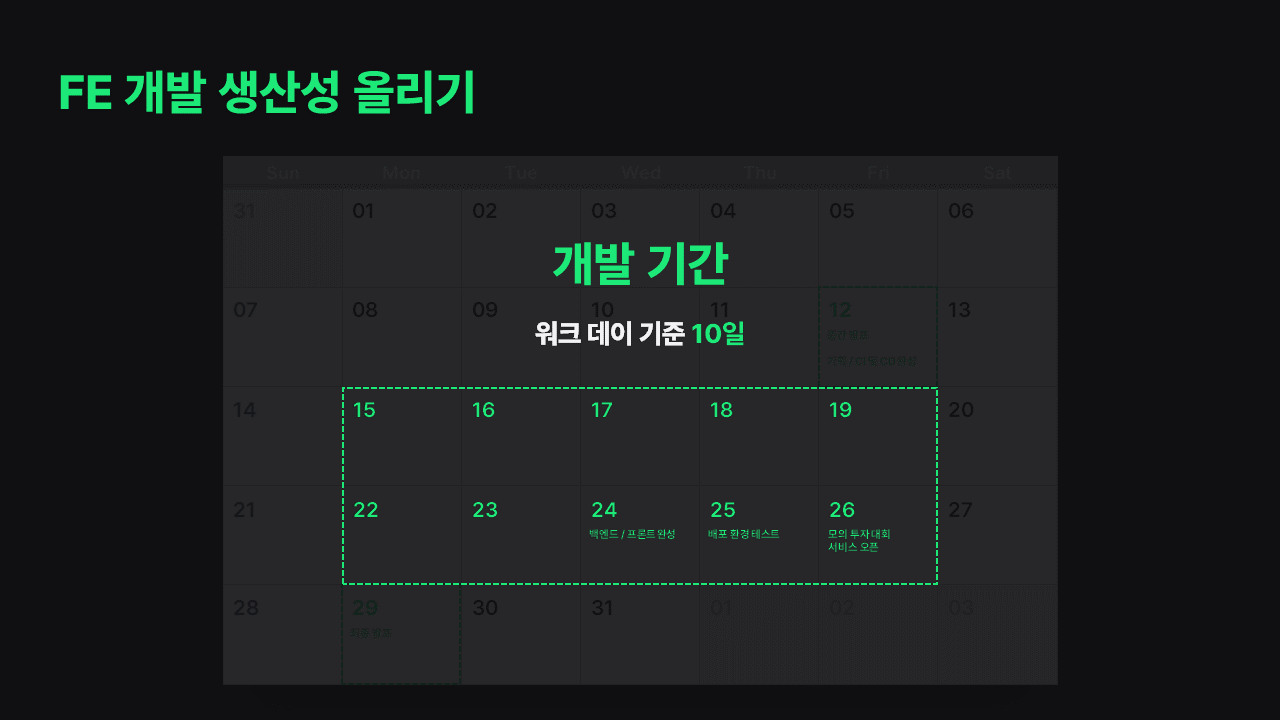
프론트엔드 개발 생산성을 높여보자
안녕하세요, 오늘은 AI 툴을 활용해 개발 생산성을 높이려고 시도한 과정을 말씀드리겠습니다. 이번 모의투자 프로젝트를 진행하면서 가장 큰 걸림돌이 되었던 것은 개발 일정이었습니다.

내가 나타나 볼게 얍!
안녕하세요, 오늘은 프론트엔드 비동기 처리 핵심 3가지 중 하나인 폴백 처리에 대한 글입니다. 요즘 프로젝트를 하는데 다양한 fallback 처리 방법을 고민하고, 하나씩 적용해보면서 장단점을 정리해봤습니다.우선 fallback UI를 왜 써야하는지 간단하게 알아보겠습

언마운트/리마운트 시 미디어 스트림 끊김 현상 해결
안녕하세요, 저번에 면접 세션 재연결 전략에 대해서 소개해드린 바 있는데, 이 때 발생했던 WebRTC 사용자간 미디어 스트림 끊김 현상을 해결한 과정을 소개드리겠습니다. 문제 상황 우선 WebRTC로 서로 간의 면접을 진행하다가 네트워크 장애가 발생하거나 사용자가

꼬리 프로젝트 회고
싸피 2학기의 첫 번째 공통 프로젝트가 종료되었다. 두 번째 프로젝트의 시작하기 전에 회고를 해보려고 한다.공통 프로젝트는 싸피에서 임의로 정해준 반 내에서 팀을 구해야했다. 다만, 나는 웹 관련 프로젝트를 진행하고 싶었는데 임베디드를 전공한 사람들과 같은 반에 배정되

면접 세션 재연결 전략
안녕하세요, 이번에는 프로젝트를 진행하며 가장 UX적으로 안좋다고 느껴졌던 면접 세션 중단 상황을 개선한 과정을 소개드리겠습니다.MVP 모델을 처음 개발하고 1대1로 면접을 연습하는 기능을 테스트 하는 과정에서 갑자기 서로의 연결이 끊기는 상황이 발생했고, 다시 면접

Core Web Vital 개선기
오늘은 웹 성능의 가장 중요한 지표로 사용되는 Core Web Vital을 개선한 과정에 대해서 설명드리겠습니다. 코어 웹 바이탈은 구글이 2020년 이후부터 검색 순위 알고리즘에 반영 중인 SEO 핵심 지표라고 할 수 있습니다. CWV에는 3가지 항목이 있습니다

추상화는 한 끗 차이
오늘은 "적절한 추상화는 무엇일까?" 고민하면서 코드 리팩토링한 과정을 코드와 함께 공유드리겠습니다.위 영상처럼 채팅을 치면 자동으로 스크롤이 밑으로 내려가는 컴포넌트가 있습니다.해당 기능이 다른 컴포넌트에서도 사용하게 되어 추상화하여 공통 훅으로 만들어야 했습니다.다

소잃고 폴더 구조 고치기
오늘 시간을 갈아넣어서 기존의 프론트엔드 폴더 구조를 전부 개선하는 작업을 했습니다.프로젝트 중간에 폴더 구조를 싹다 바꾸는 게 굉장히 부담스럽고 시간이 많이 드는 작업이지만, 과감히 결정하게 된 과정을 공유드리겠습니다기존 프로젝트는 역할 중심으로 폴더를 나누는 방식으

개발자로 성장하려면 어떻게 해야할까
지난 7개월보다 최근 프로젝트를 진행한 한 달 동안 더 많이 성장하고 있다고 느낀다. 최근에 내가 개발자로 성장하려고 어떤 노력을 하고 있는지 적어보고자 한다. 개발자란 무엇일까? 내가 생각하는 개발자는 단순히 컴퓨터 언어를 사용해서 코딩을 하는 사람은 아니다.

유용한 에어비엔비 코드 컨벤션 모음
https://github.com/parksb/javascript-style-guide3.6(https://github.com/tipjs/javascript-style-guide- key와 value가 같으면 단축 구문을 사용해봅시다.4.3(http

자바스크립트의 꽃, 클로저
자바스크립트를 공부하다 보면 항상 빠지지 않고 클로저에 대한 얘기가 나온다.클로저가 무엇이길래 항상 언급되는 걸까클로저는 주변 상태에 대한 참조와 함께 묶인 함수의 조합이다. 클로저는 내부 함수에서 외부 함수의 범위에 대한 접근을 제공하고, 함수 생성 시마다 클로저는

당신이 로그인을 구현할 때 반드시 알아야하는 것들
로그인 기능이 없는 서비스는 거의 없습니다. 특히 프로젝트를 진행하게 되면 반복적으로 로그인 기능을 구현하게 되는데, 이번 프로젝트를 진행하며 고민한 것들을 정리해봤습니다.대표적인 로그인 방식은 stateful / stateless 두 가지로 나뉩니다.서버에서 사용자의

북마크 하나에도 스키마 설계가 필요하다고요?
프로젝트를 진행하며 우리 서비스에 맞는 데이터 스키마는 무엇일지 고민한 과정을 기록해봤다.나는 매일 저녁 런닝을 뛰면서 GPT와 함께 면접 연습을 한다. 프롬포트로 나에 대한 정보와 내 대답에 맞는 꼬리 질문을 생성하게 하여 연습하는데 이를 웹 프로젝트로 구현하면 어떨

TDD를 적용하고 나의 성공시대 시작됐다
이번에는 TDD를 프로젝트에 적용해보면서 첫 날에 느낀 장점에 대해 정리를 하는 글을 작성하게 됐습니다. 제가 TDD를 프로젝트에 적용한 이유가 궁금하신 분들은 이전 글 이번 플젝에 TDD를 도입해볼까? 참고 바랍니다.이전 글에도 작성하였지만 TDD는 단순히 기능을 만
Jest 주로 사용하는 메서드 모음
toStrictEqualtoMatchObjecttoHaveBeenCalledTimestoHaveBeenCalledWith메서드를 테스트할 때는 jest.fn()객체 안의 메서드를 테스트할 때는 jest.spyOn(obj, "메서드 이름")mockImplementatio

이번 플젝에 TDD를 도입해볼까?
내가 경험한 그동안의 프로젝트들은 기획 - 구현 - 배포의 과정을 거쳐 진행됐다. 대략 6주정도 진행되는 소규모 프로젝트에서 1~2주 정도 기획에 할애하고, 3주동안 개발하고, 남은 시간 발표를 준비했던 것 같다. 그러다보니 당장 눈 앞의 구현을 빠르게 쳐내느라 어떤

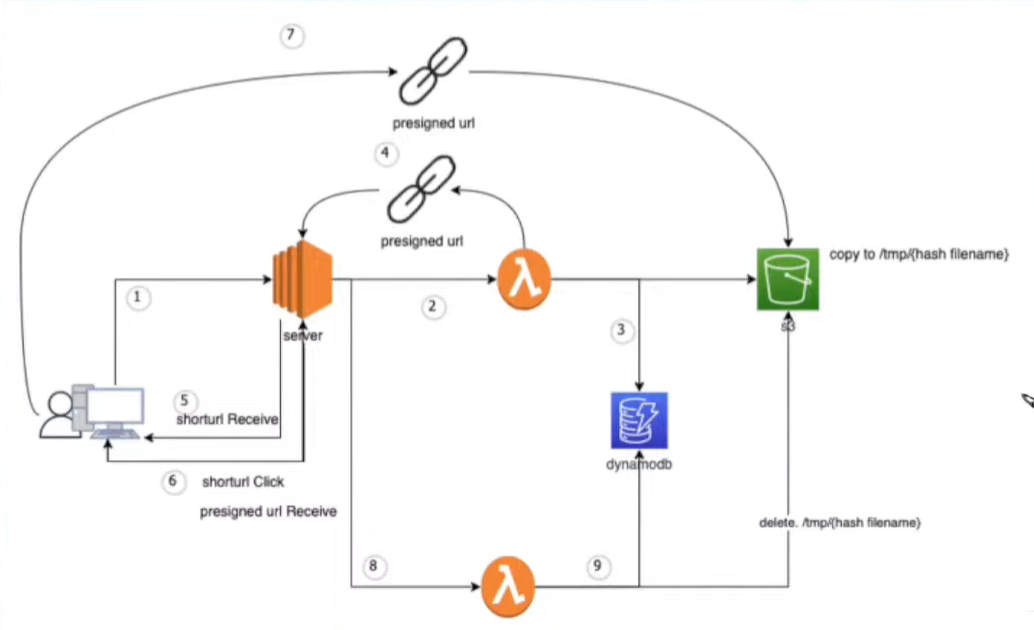
이미지는 어떻게 저장해야 할까?
Simple Storage Service글로벌 서비스 / 단, 데이터는 리전에 저장무제한 용량하나의 객체는 0byte에서 5TB의 용량객체 스토리지 서버파일 보관만 가능어플리케이션 설치 불가능스토리지 서버의 종료객체파일블록 (EBS, EFS 등)버킷S3의 저장공간을 구
