- 전체보기(19)
- 소개(5)
- 개발자 취업 시리즈(5)
- 훈련생이야기(5)
- 앱 스쿨 : Android 수료생(1)
- 안드로이드(1)
- 앱개발(1)
- 앱 스쿨 : Android(1)

[Android] 1기 수료생 최종 프로젝트 소개(동네이션팀) 1탄
안녕하세요 여러분 🙂 프로젝트는 이력서에 기재할 수 있는 좋은 자료가 되기 때문에 많은 분들이 어떻게 방향으로 진행되는지 궁금증을 가질 것 같은데요! 여러분들의 궁금증을 해소해 드리기 위해 테킷 앱 스쿨 : Android 1기 수료생 인터뷰를 담아보았습니다. 첫

[iOS] 수강생 팀 프로젝트 소개 3탄
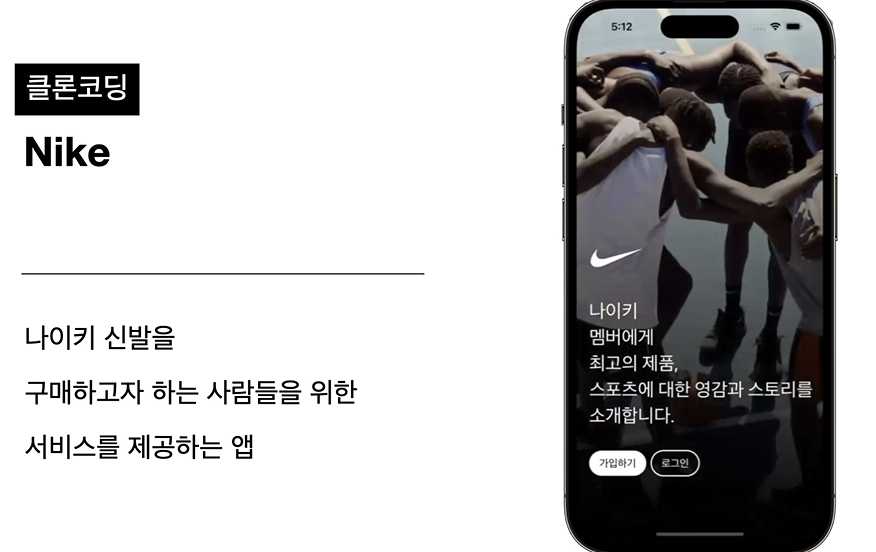
안녕하세요, 멋쟁이사자처럼 앱 스쿨 운영진 입니다. 이번에는 지난 프로젝트들에 이어 수강생들의 팀 프로젝트 결과물 소개 3탄으로 돌아왔습니다. 이번 프로젝트는 나이키 클론 앱 Nike Shoes로, 나이키 신발을 편리하게 구매할 수 있는 앱입니다. 8일이라는 짧은 시

[iOS] 수강생 팀 프로젝트 소개 2탄
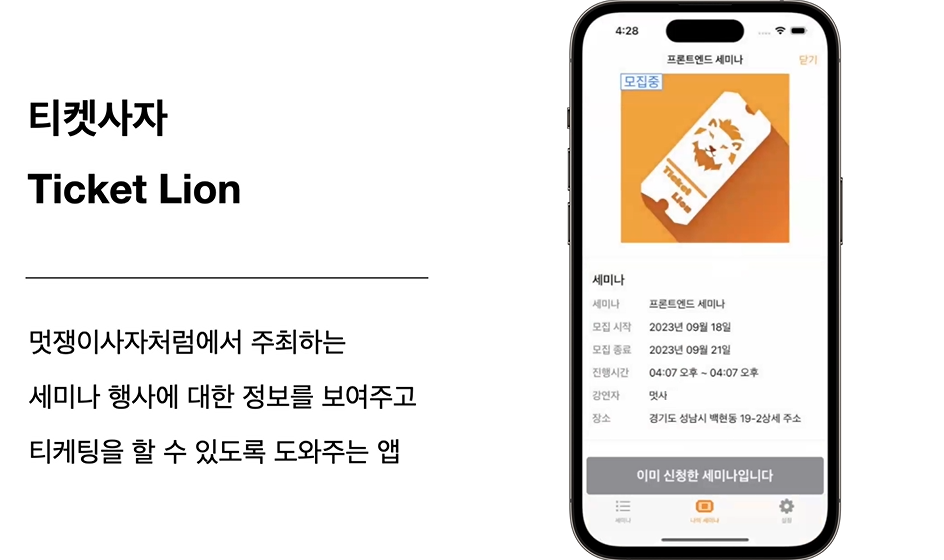
안녕하세요, 멋쟁이사자처럼 앱 스쿨 운영진입니다. 이번에는 지난 OUR 프로젝트 소개 이후 수강생들의 팀 프로젝트 결과물 소개 2탄으로 돌아왔습니다. 멋쟁이사자처럼에서 주최하는 세미나 행사에 대한 정보를 제공하고 티케팅을 할 수 있도록 도와주는 앱을 만든 프로젝트에 대

[iOS] 수강생 팀 프로젝트 소개 1탄
안녕하세요, 멋쟁이사자처럼 앱 스쿨 운영진 입니다. 오늘은 곧 수료를 앞둔 2기 수료생분들의 팀 프로젝트 결과물을 소개해 드리려고 합니다. 이번 프로젝트에서는 Swift 문법과 SwiftUI, Human Interface Guideline, 백엔드 역할을 해줄 Fire

[iOS] 훈련생이야기 3탄, 오영석님
오늘은 훈련생의 진솔한 이야기를 담은 포스트를 준비했습니다. 독학에서 테킷(TECHIT)을 선택한 이유, 개발자로서의 성장, 테킷(TECHIT)을 추천하는 이유에 더해서, 이번에는 특별히 영상도 함께 준비되어 있으니 재미있게 읽어주세요~

[iOS]취.준.진.담
안녕하세요, 멋쟁이사자처럼 앱 스쿨 팀입니다.때는 바야흐로 2023년 08월 25일, 현직 iOS 앱 개발자의 취준 꿀팁 특강 테킷 앱 스쿨 : iOS 3기 취.준.진.담을 진행했다는 것 알고 계신가요? 이번 취.준.진.담에는 조찬우님과 이현호님이 자리해주셨습니다.

[iOS] 훈련생이야기 2탄, 김효석님
안녕하세요, 멋쟁이사자처럼 앱 스쿨 팀입니다.오늘은 훈련생의 진솔한 이야기를 담은 포스트를 준비했습니다.전기공학과에서 앱 개발자로, 많은 부트캠프 중 테킷(TECHIT)을 선택한 이유도 담겨있으니 재미있게 읽어주세요~저는 전기공학과 전공생입니다.우연히 코딩을 시작하게

[iOS] 훈련생이야기 1탄, 안지영님 (2)
안녕하세요, 멋쟁이사자처럼 앱 스쿨 팀입니다.오늘은 지난시간에 이어진 포스트를 준비했습니다.대학병원 간호사에서 개발자가 되는 과정, 많은 부트캠프 중 테킷(TECHIT)을 선택한 이유, 비전공자로서의 조언도 담겨있으니 재미있게 읽어주세요~저는 컴퓨터공학 비전공자로 앱

[iOS] 훈련생이야기 1탄, 안지영님 (1)
안녕하세요, 멋쟁이사자처럼 앱스쿨팀입니다.오늘은 훈련생의 진솔한 이야기를 담은 포스트를 준비했습니다.대학병원 간호사에서 개발자가 되는 과정, 많은 부트캠프 중 테킷(TECHIT)을 선택한 이유, 비전공자로서의 조언도 담겨있으니 재미있게 읽어주세요~저는 컴퓨터공학 비전공

앱 개발 방법에 대하여 알아봅시다!
앱 개발 방법에는 웹앱, 하이브리드 앱, 크로스 플랫폼 앱, 네이티브 앱이 있습니다. 웹앱은 HTML, CSS, 자바스크립트와 같은 웹 기술로 개발되며, 모바일 웹 브라우저에서 실행됩니다. 하이브리드 앱은 네이티브 앱과 웹앱의 중간 형태로 개발되며, HTML, CSS

[iOS] 개발자로 취업하기
안녕하세요. 여러분 : ] 요새 많은분들께서 취업에 대한 고민을 많이 하고 계실 텐데요. 개발자 취업 시리즈 4탄으로 돌아왔습니다! 이번 인터뷰는 백패커(idus/아이디어스)에서 iOS 개발자로 근무 중 이신 손효주님을 모셨습니다! 자기소개 Q . 안녕하세요 효

[안드로이드] 주니어 개발자로 취업하기 2
여러분 안녕하세요! 개발자 취업시리즈 3편으로 찾아왔습니다! 이번 취업 시리즈 3편을 장식해 주실 멘토님은 신한은행 모바일 앱 개발자(Android)로 근무 중이신 정민지 멘토님의 인터뷰를 담아보았습니다.안녕하세요, 신한은행 디지털개발부에서 모바일 앱(Android)

[iOS] 취업 시장과 효율적인 취업 준비
개발자는 왜 선호하는 직업이 되었나?직장인 1000명 대상 채용 플랫폼의 설문 조사에 따르면 84.3%의 응답자가 과거로 돌아갔을 때, 현재의 직업을 선택하지 않겠다는 결과가 나왔다고 합니다. 또한 업무와 처우에 모두 만족한다는 비율도 15%에 불과해서 대부분의 직장인

앱 스쿨 운영진 소개
무더운 여름이네요, 제가 찍은 바다 사진 보시고 청량감을 느껴보시길.. 저를 소개해보겠습니다.사람 송원준에 대한 소개안녕하세요, 15년 넘게 경기도 용인에서 살고 있는 송원준 입니다. 저는 사람 없는 경치 좋고 한적한 곳에서 자전거를 타거나 도서관에 가서 아무거나 잡히

앱 스쿨 운영진 소개
안녕하세요 멋쟁이사자처럼에서 앱 팀 교육리드 조용훈이라고 합니다. 저는 전문적인 컴퓨터 교육을 배운 뒤, 지금까지 7년 동안 교육운영관리를 담당해 왔습니다. 현재는 APP team을 이끌고 있으며, 다양한 인재들에게 모바일 앱 개발 교육을 전달하고자 합니다.

앱 스쿨 운영진 소개
안녕하세요 🙂현재 저는 멋쟁이사자처럼 회사의 테킷 AP TEAM에서 근무 중인 🔥따끈따끈🔥 신입 운영 매니저 김은정입니다!

앱 스쿨 운영진 소개
안녕하세요! 현재 멋쟁이사자처럼 테킷 앱 스쿨 2기 Android 교육 기획과 운영을 담당하는 박세은입니다😀 앱 스쿨 2기 Android 과정에 합류하게 된 지 4~5개월 정도 되어 가는데, 아직 배울 것이 많은 걸음마 단계예요! 교육생분들의 현황을 파악하고 개선해서

