- 전체보기(128)
- 자바스크립트(18)
- 웹 프론트엔드를 위한 자바스크립트 첫 걸음(10)
- React(7)
- JavaScript(7)
- 러닝타입스크립트(6)
- 타입스크립트(6)
- 리액트(5)
- useMemo(5)
- hooks(5)
- react hook(5)
- DOM(4)
- mysql(4)
- 최적화(4)
- useEffect(4)
- CSS(4)
- useState(4)
- useCallback(4)
- 배열(4)
- SSR(4)
- 객체(4)
- 프로퍼티(3)
- CSR(3)
- 비동기(3)
- redux(3)
- react router dom(3)
- 함수선언식(3)
- 동기(3)
- useReducer(3)
- Class Component(3)
- spa(3)
- 함수(3)
- React.memo(3)
- 함수표현식(3)
- html(3)
- 상태관리(3)
- hook(3)
- Wavve(3)
- for문(2)
- 유니언(2)
- 함수형 컴포넌트(2)
- MPA(2)
- React Component(2)
- State(2)
- 싱글쓰레드(2)
- 구글로그인(2)
- nextjs(2)
- git(2)
- Function Component(2)
- 객체리터럴(2)
- swiper(2)
- setTimeout(2)
- 바닐라js(2)
- node.js(2)
- 내로잉(2)
- Map(2)
- component(2)
- API(2)
- ajax(2)
- todo(2)
- JOIN(2)
- Web API(2)
- styled components(2)
- push(2)
- 클래스형 컴포넌트(2)
- context(2)
- Carousel(2)
- 반복문(2)
- heap(1)
- lifecycle(1)
- 슬라이드(1)
- 함수프로퍼티(1)
- oAuth(1)
- findIndex(1)
- length(1)
- 크롬(1)
- vue(1)
- 뷰(1)
- 형변환(1)
- Page Routing(1)
- null 병합 연산자(1)
- MBTI(1)
- df.drop(1)
- 지역스코프(1)
- 리덕스(1)
- .replace(1)
- 오픈뱅킹(1)
- 실행컨텍스트(1)
- TDD(1)
- Read(1)
- head(1)
- 라우팅(1)
- router(1)
- useRouter(1)
- 프론트엔드(1)
- 리액트훅(1)
- input(1)
- toRefs(1)
- 튜플(1)
- 웹 프론트엔드를 위한 자바스크립트(1)
- Document(1)
- Recoil(1)
- while문(1)
- event loop(1)
- 함수 호이스팅(1)
- 공공API(1)
- 웹(1)
- Spread(1)
- ref(1)
- class(1)
- branch(1)
- 리액트 훅(1)
- XML(1)
- includes()(1)
- usedispatch(1)
- 타입연산자(1)
- JSX ELEMENT(1)
- 포트폴리오(1)
- 프로그래머의 뇌(1)
- 콜백함수(1)
- 웹브라우저(1)
- multi page application(1)
- CREATE(1)
- keyframes(1)
- action(1)
- 소스트리(1)
- break(1)
- NIPA(1)
- react testing library(1)
- OAuth2.0(1)
- switch(1)
- find(1)
- 비동기처리(1)
- reactive(1)
- concat(1)
- const(1)
- let(1)
- var(1)
- 멀티스레드(1)
- 사칙연산자(1)
- 대입연산자(1)
- IT개발캠프(1)
- 레스트(1)
- 라우터(1)
- filter(1)
- Angular(1)
- 브랜치삭제(1)
- api명세서(1)
- foreach(1)
- 인터페이스(1)
- 리액트 부트스트랩(1)
- delete(1)
- 크롬탭(1)
- 리터럴(1)
- select(1)
- 소셜로그인(1)
- local storage(1)
- 외부변수(1)
- 별칭객체타입(1)
- confirm(1)
- 증감연산자(1)
- media query(1)
- useContext(1)
- useRef(1)
- Sort(1)
- vite(1)
- this(1)
- window(1)
- 전역객체(1)
- VirtualDOM(1)
- body(1)
- dbeaver(1)
- 화살표함수(1)
- 유데미(1)
- if else(1)
- update(1)
- 폰트스타일(1)
- 전역스코프(1)
- alert(1)
- automatic(1)
- reset(1)
- Data Base(1)
- useselector(1)
- Context API(1)
- to_csv(1)
- reflog(1)
- script(1)
- erd(1)
- 변수와 상수(1)
- 함수컴포넌트(1)
- 구조 분해 할당(1)
- type(1)
- localstorage(1)
- 로컬스토리지(1)
- server site generation(1)
- 클래스(1)
- 멀티쓰레드(1)
- 정보통신산업진흥원(1)
- vue3(1)
- 프로젝트(1)
- Fetch(1)
- todoList(1)
- Functional Component(1)
- jest(1)
- 구글폰트(1)
- github(1)
- 객체프로퍼티(1)
- 웹 프론트를 위한 자바스크립트 첫 걸음(1)
- toString(1)
- seo(1)
- morgan(1)
- JSX(1)
- Flask(1)
- subquery(1)
- express(1)
- slice(1)
- ssg(1)
- arr(1)
- babel(1)
- 자료형(1)
- CRUD(1)
- 개발자부트캠프(1)
- Props(1)
- 객체 생성자(1)
- df.columns(1)
- 블록스코프(1)
- 디비버(1)
- pandas(1)
- 파이썬(1)
- composition api(1)
- DOM API(1)
- 생성자(1)
- toRef(1)
- react router(1)
- callback queue(1)
- 생명주기(1)
- apply(1)
- 스레드(1)
- 변수 호이스팅(1)
- routing(1)
- 비동기 처리(1)
- server side rendering(1)
- 함수호출(1)
- Client Side Rendering(1)
- 서브쿼리(1)
- object(1)
- 앵귤러(1)
- 논블로킹(1)
- 스와이퍼(1)
- 콜백지옥(1)
- page router(1)
- promise(1)
- formData(1)
- 핀테크(1)
- figma(1)
- 부트스트랩(1)
- 캐러셀(1)
- 쓰레드(1)
- javacsript(1)
- link(1)
- db연결(1)
- npm(1)
- indexOf(1)
- AI교육(1)
- visual studio(1)
- 오픈뱅킹API(1)
- 이벤트루프(1)
- runtime(1)
- 논리연산자(1)
- slide(1)
- 워크벤치(1)
- global object(1)
- read_csv(1)
- 타입제한자(1)
- 클래스컴포넌트(1)
- 스코프(1)
- 연결연산자(1)
- 지역변수(1)
- 블로킹(1)
- single page application(1)
- stack(1)
- 비교연산자(1)
- 호이스팅(1)
- 스프레드(1)
- REST(1)
- df.rename(1)
- 복합연산자(1)
성능이 뭐가 중요하다니요???
아니, 성능은 다 필요없고 일단 되면 끝이라고? '지금 잘 쓰고 있잖아, 뭐하러 더 만져?' 사내 서비스에서 외주 프리랜서에 맡겼다가 인계를 받은 프로젝트가 있다. 처음 인수인계를 받고 코드를 분석하면서 1. 유지보수 어렵다. 2. 새로운 기능 추가 어렵다. 3. 느리다. 총제적 난국이었고, 프론트엔드만의 문제가 이정도인데 백엔드와 DB 그리고 서버까...

쿨하게 완성된 브랜치 날린 사람(해결한 사람도 나)
프로젝트 중간에 브랜치를 정리하기로 했고, 한 명이 정리하는게 편하겠다 생각해서 삭제가 필요한 브랜치 목록을 받았다.작업은 완료했는데, 아직 개발에 올라가지 않은 브랜치를 날렸다.그리고 그 다음날 퇴근 직전에 뭔가 쎄함이 느껴졌다.reflog를 해서 확인이거로는 확인이

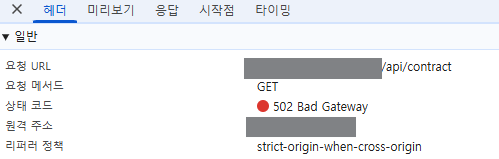
[502 오류 해결 여정] 까먹지 말자고 작성
현재 화면은로컬개발(dev)운영(production)아직 오픈되지 않은 서비스라서 로컬에서 개발하고, 개발에 배포해서 진행중이었음. 오픈 준비 완료되었고, 운영서버에 배포 했더니 일부 데이터 호출에서 502오류 발생일단 코드 문제는 아니라고 판단왜냐, 로컬에서도 잘 됐
파일업로드(+서버로 파일 저장하기)
첫번째, 파일을 업로드 하기두번째, 업로드 한 파일의 제목을 화면에 노출하기세번째, 저장버튼을 누르면 파일(및 다른 입력 데이터들)을 저장하기첫번째, 파일 외에는 모두 json형태로 전송할 것두번째, 프론트 데이터 구조는 총 3가지의 테이블의 데이터를 하나로 합쳐서 저

우당탕탕 백엔드 입문기록(번외) - 머지완(ㅋ)
Entity를 작성한다.DTO를 작성한다.Service를 작성하면서 Repository도 함께 작성한다. ontroller를 작성한다.repository는 데이터를 조회할 로직을 구현service는 조회한데이터를 보여줄 로직을 구현머지 완. 꺄륵

우당탕탕 백엔드 입문기록(번외) - 저는 모르겠어요(일하는 중)
3일 동안 기존 작성된 프로젝트 및 신규 프로젝트를 봤음이해가 안되는 부분 하나 하나 검색해서 블로그를 찾아봄공식문서도 찾아보면서 겨우겨우 구조를 파악강의를 들으면서 신기한 기능도 봤음혼자 실습하면서 프로젝트 생성 - 컨트롤러에서 api 만들고, 썬더클라이언트로 확인까

우당탕탕 백엔드 입문기록(2) - api 그거 어떻게 만드는 건데?
/ GET /users GET /users/:id POST /users PATCH /users/:id DELETE /users/:id /일반적인 GET 요청요청사항: 유저의 정보를 불러오기@Get 데코레이터 사용중첩경로 GET 요청동적경로 GET 요청일반

우당탕탕 백엔드 입문기록(1) - nest 프로젝트 생성하기!
어차피 백엔드 배우고 싶었음. 오히려 좋아 럭키비키쟈나프로젝트 만드는 것부터 차근차근 시작해 보겠슴.참고) 구조 이해를 프론트적 사고로 할 수 있음 주의이렇게 하면 프로젝트는 성공구조를 간단히 설명하면부트스트랩 함수가 있고부트스트랩을 마지막에 호출함부트스트랩 내부에는

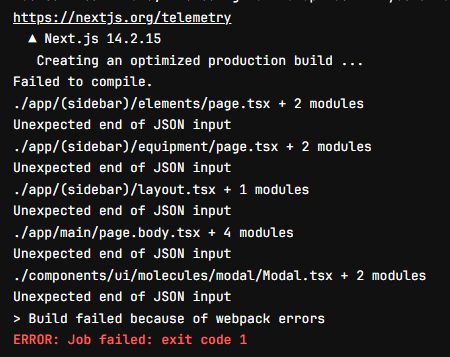
어쩌다 마주친 Unexpected end of json input오류. 다신 마주치지 말자.
갑자기 찾아온 'Unexpected end of json input' 빌드 오류어제였다.현재 NextJS app route를 사용하고 있는데, 배포된 화면에서는 이미지가 나오지 않는 것. 하지만 로컬에는 잘 나온다.(참고: 프론트 프로젝트는 셋팅부터 내가 했음, 자랑하

Next JS에서 react-query 적용기 1탄.
'NextJS에서 별도의 상태관리가 필요한 가?'에 대한 고민이 계속 됐다.그러던 중 회사 프로젝트에서 유지보수 해야할 업무(외주에서 진행하던)를 맡았고, 코드를 보는데 NextJS에서 React-query를 사용하고 있었다.그동안 상태관리는 Redux, Recoil,

(번역)Next.js 앱 라우터 마스터링: 애플리케이션 구조화를 위한 모범 사례
원문: https://thiraphat-ps-dev.medium.com/mastering-next-js-app-router-best-practices-for-structuring-your-application-3f8cf0c76580Next.js는 선도적인 Re
그거 아세요?(2탄) 개발자 도구에서 Toggle Device Toolbar로 반응형 화면이 확인이 안되는 거
지난 번 그거 아세요 1탄을 해결하고 뿌듯한 마음에 자수를 했다. 이게 무슨말이냐면 반응형(모바일)화면 개발을 동시에 해야했다. 그래서 media 쿼리를 적용했다. Toggle Device Toolbar로 반응형이 적용되지 않음을 확인했다. 하지만, 임의로 화면을 줄이면 어느 시점(내가 media 쿼리로 지정하지 않은 크기)에서 반응형이 적용된다. 차라...

그거 아세요? 크롬에서 폰트 스타일이 적용되지 않을 때 해결책.
프론트엔드를 선택한 이유1\. 화면을 구현하는게 재밌었다.2\. 화면을 구현하는게 자신있었다.하지만 화면 마크업을 하다 보면 CSS와 HTML이 전부가 아닐 때가 있다. 혼자 프로젝트를 하면 나와 타협해서 넘어갈 수 있지만, 그게 협업이고 업무일 때는 얘기가 달라진다.

[회고] 내가 그 날 toRefs를 사용한 이유를 찾아서.
api로 받아온 코드는 계속 바뀌는 값이라고 생각했다.받아온 데이터 중 '만료일' 값은 객체로 이루어진 데이터 중 1개 라고 생각했다.컴포넌트의 상태(state)가 바뀌면 자동으로 컴포넌트의 DOM을 변경하는 것자동으로 DOM을 변경하는게 어떻게 가능할까?전제조건: 자

프로그래머의 뇌를 다 읽고, 난 후의 내 뇌를 돌아보는 시간
입사 후 사내 개발자들과 책 1권을 정해서 일정 분량을 읽고, 그 생각을 교류하는 시간을 가져왔다(스터디라 쓰고, 친목이라 읽음). 첫번째 책은 프로그래머의 뇌 이걸 다 읽으면 내 뇌도 프로그래머의 뇌가 될 수 있겠지? 라는 기대로 읽었고, 마지막 챕터를 읽을 때 까

프로젝트 도둑을 잡았다.
일단 나: 사람을 잘 믿는 편임, 정이 많음 (좋은 사람이라는 뜻..), 하지만 내 기준에 '아니다' 싶을 땐 확실히 아니라고 말하는 편이다. 그래서 개인적으로 연락을해서 얘기할까? 한참을 고민했다.얼마전에 내 생일이었고 그걸 계기로 같이 교육받던 사람에게 안부인사

서버 사이드 렌더링(SSR: Server Side Rendering)은 뭐죠!
Client는 원하는 페이지를 Server에 요청Server는 요청받은 페이지의 데이터를 불러옴 그리고 요청받은 페이지의 완성된 .html을 생성반환브라우저는 렌더링이 완료된 페이지를 화면에 렌더링리액트 컴포넌트와 같이 자바스크립트로 작성되어 있는 페이지를 실제 HTM

[NEXT JS] 레이아웃 설정하는 방법
이 파일에서 전체적으로 반복되는 화면 구성을 설정예를 들면, 네비바 혹은 푸터 같은 것들 \_app.jsLayout.js{children} 으로 페이지 역할을 하는 컴포넌트들을 main 태그에 렌더링 시켜줌Layout 아래에 페이지들이 잘 렌더링 되는 것을 확인 가능레

[NEXT JS] 라우팅 기능에 사용되는 내장 훅
react에서는 라우팅 관련 라이브러리를 설치react-router-dom을 예로 들자면 useParams 등의 훅을 사용했음동적 라우팅: URL 일부를 매개변수로 사용하여 동적으로 페이지를 생성하는 기능쿼리 파라미터: URL에 추가 정보를 전달하기 위해 사용함수를 통

NextJS에서 페이지 라우팅 어떻게 하나요?(Page Router)
'/' 경로로 요청이 들어오면?pages의 index.js에 작성된 컴포넌트가 렌더링 됨'/about' 경로로 요청이 들어오면?pages이하의 about.js에 작성된 컴포넌트가 렌더링 됨'/post' 경로로 요청이 들어오면?post폴더 이하의 index.js에 작성된
