
실행 컨텍스트 (자습용)
vscode Execute-content.html로 확인 자바스크립트는 어떤 변수를 읽으려고 할때 먼저 scope안에서 변수를 찾는다. script안에 변수가 없으면 global에서 변수를 찾는다. 변수 선언할때 앞에 아무것도 붙이지 않은 은 global이라는 곳에

페이지 인트로 애니메이션
!codepenplla2/embed/gOdmzrQ?default-tab=html%2Cresult&theme-id=dark"0.25배로 봐주시길 바라겠습니닷!!gsap 많이 알아보고 많이 써봐야겠습니다

자바스크립트 객체 정리
또한, 자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값으로 올 수있고, 따라서 함수도 프로퍼티 값으로 올 수 있다. 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드(method) 라고 부른다.일반적이고 간단한 방법.리터럴(literal)은 사

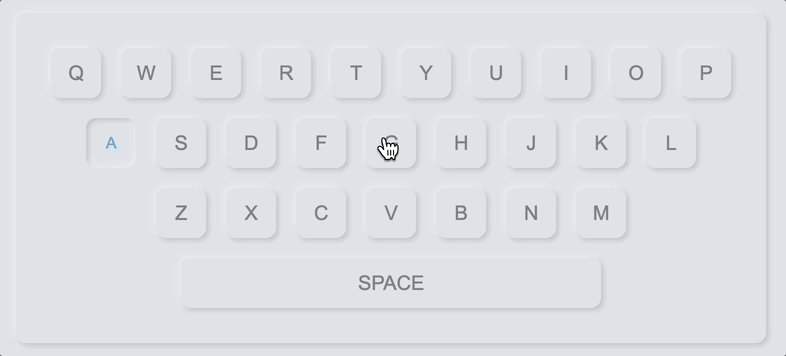
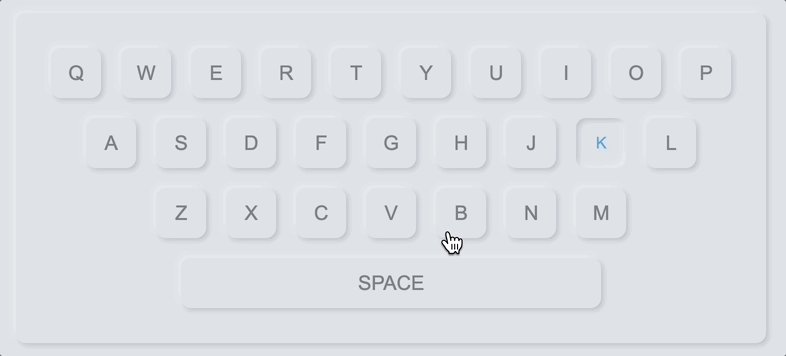
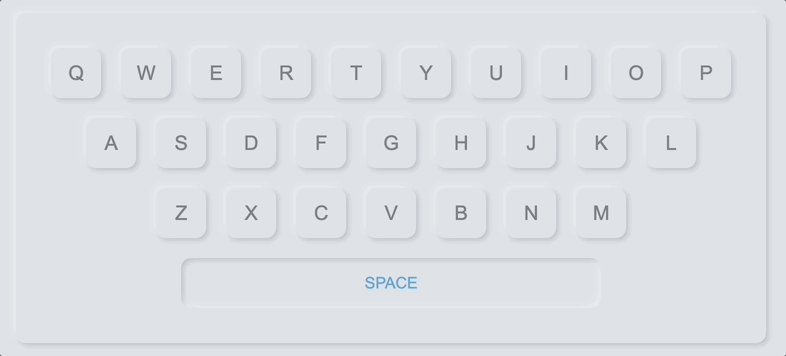
뉴모피즘으로 여러가지 만들기 1
뉴모피즘은 예전에 유행했던 스큐어 모피즘의 리얼한 질감과 평면 및 자료 디자인 같은 단순 결합한 새로운 스타일.

CSS로 여러가지 만들어보기 연습4
이런식으로 배경색이 바뀌면서 버튼이 이동한다. 다시 누르면 버튼이 원래 자리로 돌아오며, 배경색도 원상태가 되는 토글버튼이다.

변수와 타입 코플릿 풀어보기!!
코테 문제를 아직 경험해보지 못한 코찔찔이 코린이 입장에선 아주 간단한 로직도 구현해 내기가 상당히 어려웠다...하지만... 계속 해나가다보면 나에게도 로직을 보는눈이 생길것이다!!(maybe)

CSS로 여러가지 만들어보기 연습3
화살표 버튼을 누르면 색상전환을 통하여 페이지가 넘어가고, 배경사진과 인물사진 그리고 footer의 설명이 바뀌는 것을 볼 수 있다.

아주 귀여운 짱구 계산기 만들어보기!!!!(떨어지는건 별이 아닌 초코비)
우와\~\~~!! 정말 귀...엽죠!??다시한번 말씀드리지만 ⭐️떨어지는건 별이 아닌 초코비!!⭐️