- 전체보기(22)
- GSAP(1)
- max-width(1)
- pageX(1)
- 타임라인(1)
- WAI-ARIA(1)
- screenX(1)
- undefined(1)
- target="_blank"(1)
- clientX(1)
- offsetX(1)
- vw(1)
- id(1)
- prompt(1)
- tag선택자(1)
- Auto Rename Tag & Auto Close Tag(1)
- ScrollTrigger(1)
- boolean(1)
- 상태선택자(1)
- 스크린리더(1)
- null(1)
- NaN(1)
- 반응선택자(1)
- class(1)
- Viewport(1)
- 스크롤이벤트(1)
- 전체와 특정태그의 혼합(1)
- const(1)
- let(1)
- var(1)
- font.css(1)
- Aria-hidden(1)
- mouseover(1)
- 그라디언트(1)
- confirm(1)
- 폰트사이즈(1)
- 선택자(1)
- alert(1)
- button(1)
- font(1)
- 폰트어썸(1)
- console(1)
- form(1)
- 구조선택자(1)
- 변수와상수(1)
- 루트상속(1)

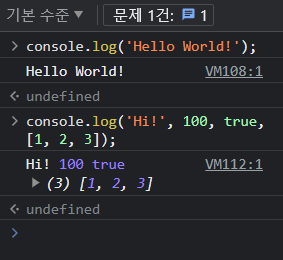
자바스크립트의 기본적인 사용
콘솔 비우기: Ctrl + L - 윈도우, 맥 모두💻 Node.js의 REPL 사용해보기Read Eval Print Loopnode로 자바스크립트 명령 입력 모드 진입 후 입력모드 종료: ctrl + c 2회Node.js 환경에서 .js파일로 실행하기VS Code에서
target="blank" target="_blank"의 차이점
target="blank" =>새창 열리지않고 바로 해당페이지로 넘어가게 처리됨 target="_blank" =>기존창은 그대로, 새창이 열리며 이동처리
폰트 가져오기
1.개발자모드-네트워크-글꼴 누른 후 새로고침하면 사용된 글꼴을 확인할 수 있다 \-> 해당폰트 더블클릭 하면 다운로드 완료 2.assets-font파일을 생성 후 다운로드 받은 파일을 옮겨준다3.font.css생성후 레이아웃css에 추가1) ttf(win) - 트루

ilva
발란 코딩 -사이트명 : pantheoneaudio -제작기간 : 23.0. ~ 23.0. (일 소요) -사용언어 : html , css -분류 : 적응형pc, 🔋 Main Point [x] view port [x] view port [x] view port [x
reset css
나는 reset.css안에 무엇을 넣었나.. 까보는 시간을 가져보자 root: =>변수 자체를 기초세팅하기 위해 사용하지만 나중에 사용하도록 하자 ( 4/21 2:29:00 root 안에 서체가 길어 따로 치기 어려울때 미리 세팅해놓고 body 내에 font-fa

발란
발란 코딩\-사이트명 : 발란\-제작기간 : 23.0.21 ~ 23.0.24 (일 소요)\-사용언어 : html , css\-분류 : 적응형pc, 슬라이드 끝나면 버튼숨기기슬라이드 끝나면 버튼숨기기슬라이드 끝나면 버튼숨기기버튼 내 disabled 클래스명을 긁어와 끝

서울시청
👌 서울특별시청 클론코딩사이트명: 서울특별시청제작기간: 22.04.07 ~ 22.04.10 (4일 소요)사용언어: html, css, js분류: 적응형 PC, 클론코딩 ddd

서울시청
1.개발자모드-네트워크-글꼴 누른 후 새로고침하면 사용된 글꼴을 확인할 수 있다 \-> 해당폰트 더블클릭 하면 다운로드 완료 2.assets-font파일을 생성 후 다운로드 받은 파일을 옮겨준다3.font.css생성후 레이아웃css에 추가1) ttf(win) - 트루

레코픽
컨테이너와 sc-visual에 너비를 줬는데, 쓸모없음 =>바로 위 부모가 아니더라도 위에 relative 선언 후 absolute bottom:0 처리하면 딱 붙음

pantheone
span에 부모요소를 한번 더 씌워준뒤 overflow: hidden;처리 span은 block처리 해준 뒤 transform적용
접근성소스
main class에 id를주고 skip-nav생성하여 본문으로 바로 넘어갈수있게 만드는 장치 >translateY(-100%)해주면 화면에서 사라지기 때문에 포커스되거나 액티브 되었을 때 0%로 변환시켜 화면에 나올수있도록한다 mark-up정리 1.헤더를 두

👑리바트몰 수정
화면 줄였을 때 이미지 깨짐 현상 -> img{} object-fit 빠짐 ->비주얼 슬라이드에 100vh화면 주사율 맞추기 > ->비주얼슬라이드 내 이미 position
메뉴슬라이드 만들기
Document /* 삼단바 누르면 메뉴슬라이드나옴 */ *{margin: 0;padding: 0;font: inherit;color: inherit;} ul{list-style: none;} .menu{ position: fixed; top:...
var , const , let
(2015이전) var es5(2015이후)const es6 - 상수, 재할당 불가 ex: const maxLevel = 99; 로 지정했다면 maxLevel = 100 불가 let es6 - 재할당 가능한 변수 선언문ex: let maxLevel = 99; 로 지정
시멘틱마크업
시멘틱 마크업 :마크업 할 때는 의미에 맞는 태그, 요소를 사용하는 것이고 문서를 표현할 때는 구조화를 잘 해주는 것이다. 정해진 약속대로 코드를 작성하게 되면 결국 기계뿐 아니라 사람도 이해하기 쉬운 코드가 된다. 이제는 태그자체에 의미가있는 시멘틱태그로 마크업구
CSS 기초(2)
반응선택자 : 마우스의 반응에 따른 속성을 설정할 수 있다 ex: hover등 상태선택자 : 상태에 따라서 css속성이 변하는 설정을 할 수 있다 > input:focus{ border:2px solid #f8264d; pa
web & HTML
Web: www (world wide web) -전세계 컴퓨터를 연결하여 정보공유를 하는데 주 목적. -연결되어있는 상태를 네트워크 연결되어있다고 함. -1개 이상의 사이트가 연결되어있는 인터넷 형태 http://www.sba.seoul.kr:80/kr/index



