- 전체보기(251)
- TIL(183)
- Java(49)
- 주간회고(29)
- http(12)
- CSS(8)
- 회고(7)
- 개인프로젝트(6)
- JavaScript(6)
- next.js(6)
- 스터디(6)
- 프론트엔드생존코스(6)
- 배포(5)
- 프로그래머스(4)
- Spring(4)
- Vercel(4)
- 에러메시지(3)
- tool(2)
- npm(2)
- docker(2)
- web(2)
- hydration(2)
- typescript(2)
- 블로그프로젝트(2)
- 연말회고(2)
- supabase(2)
- node.js(1)
- tfoot(1)
- ESLint(1)
- json(1)
- jquery(1)
- 개발서적(1)
- html(1)
- 개발자(1)
- 데브로드(1)
- Table(1)
- 메가테라(1)
- github(1)
- MariaDB(1)
- 절대경로(1)
- excel(1)
- 상대경로(1)
- tbody(1)
- git(1)
- routing(1)
- cors(1)
- datepicker(1)
- 함께자라기(1)
- ChatGPT 4o(1)
- header(1)
- Thead(1)
- Fly.io(1)
- 사용자지정속성(1)
- 리액트(1)
- megaptera(1)
- url(1)
- React(1)
- jQueryUI(1)
- sequel pro(1)
- chatGPT(1)
- Postico(1)
- storybook(1)
- codeceptjs(1)
- 환경변수(1)
- PostgreSQL(1)

대학생 인턴이었던 내가 정신 차려보니 풀타임 개발자? (2024년 회고록)
학업과 직장 생활을 병행한 2024년은 저에게 많은 변화와 새로운 도전을 가져다주었습니다. 1년이 정말 빨리 지나갔는데, 이상하게 지난달에 있었던 일은 한참 전에 있었던 일처럼 느껴지네요.

[Tool] React를 위한 Storybook 도입하기 1탄
Storybook은 UI 컴포넌트 개발 도구입니다. UI 컴포넌트를 격리된 환경에서 개발할 수 있도록 하여, 컴포넌트의 동작을 개별적으로 확인하고 테스트하는 데 도움을 줍니다.컴포넌트 개발Storybook을 사용하면 UI 컴포넌트를 독립적으로 개발할 수 있어, 애플리케

[Tool] Sequel Pro로 MariaDB 쉽게 관리하기
저번 포스트에서는 Docker로 MariaDB에 접속하는 법을 다뤘습니다. 이번 포스트에서는 Docker로 접속한 MariaDB를 쉽게 다루기 위해 Sequel Pro라는 도구를 사용하는 법을 기록합니다. 직관적인 UI: Sequel Pro는 직관적이고 사용하기 쉬운

[Tool] Docker로 MariaDB 접속하기
docker run: 새로운 컨테이너를 생성하고 실행합니다.\-p 3306:3306: 로컬 호스트의 포트 3306을 컨테이너의 포트 3306에 매핑합니다. (mariaDB의 기본 포트 번호가 3306이어서 이를 사용함.)\--name daisy-mariadb: 컨테이너

[Tool] Docker란?
개발자가 컨테이너를 빌드, 배포, 실행, 업데이트, 관리할 수 있는 오픈 소스 플랫폼이다.Docker 이미지에는 실행 가능한 애플리케이션 소스 코드는 물론, 이 애플리케이션 코드가 컨테이너 형태로 실행되는 데 필요한 모든 툴, 라이브러리 및 종속 항목이 포함되어 있다.

[ChatGPT] ChatGPT-4o로 엑셀 데이터 정리하기
프로젝트를 진행하던 중 건강보험심사평가원에서 관리하는 병원 정보 데이터를 활용할 일이 생겼다. 엑셀 파일로 데이터를 다운로드 받았는데 이 중에서 필요한 데이터들을 json 형식으로 변환해서 가져다 쓰고 싶었다. 엑셀 파일의 데이터를 골라내어 json 형식으로 변환하기

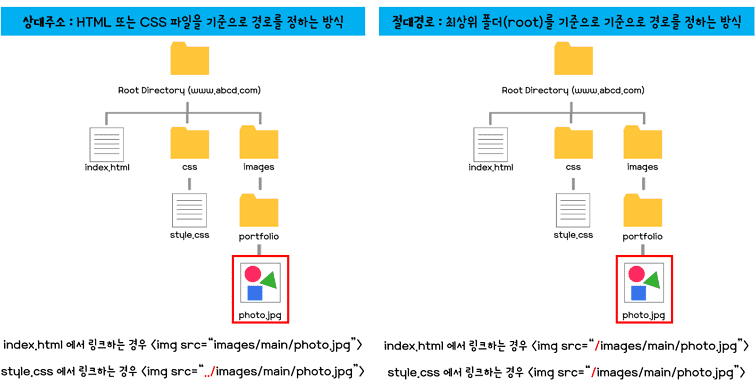
[web] 절대 URL vs 상대 URL
🧭 절대 URL vs 상대 URL URL의 맥락에서 절대와 상대의 차이가 무엇을 의미하는지 살펴보자. URL의 필수 부분은 URL이 사용되는 context에 따라 크게 달라진다. 브라우저의 주소 표시줄에서 URL은 아무 맥락이 없으므로 전체(또는 절대) URL을 제

[Next.js] 이미지 불러오기
Static Assets Next.js는 이미지와 같은 정적 파일을 루트 디렉터리의 public 이라는 폴더 아래에 제공할 수 있다. 그러면 기본 URL(/)에서 시작하는 코드에서 public 내부의 파일을 참조할 수 있다. 예를 들어, public/avatars/m

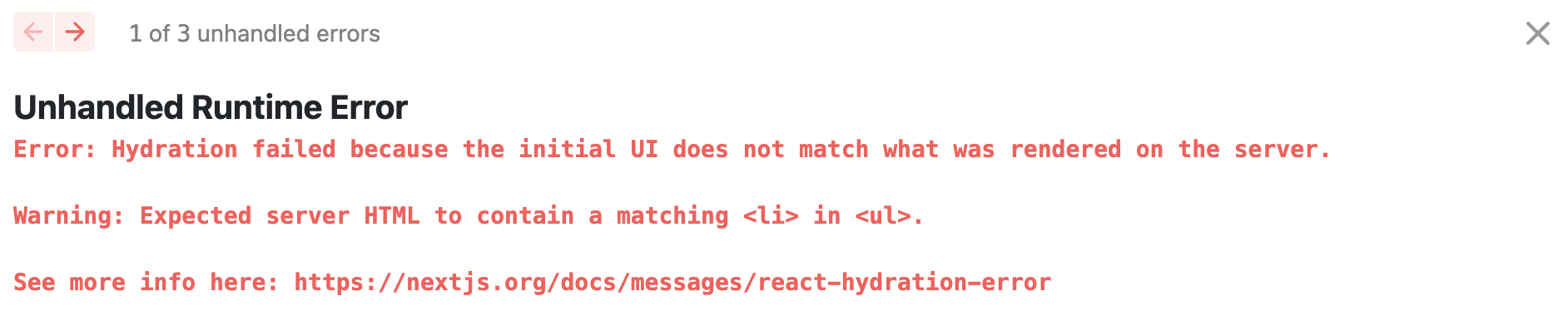
[에러 메시지] Error: Hydration failed because the initial UI does not match what was rendered on the server.
에러가 발생했는데 nextjs 공식 문서 링크와 함께 나타나고 있어서 공식 문서 링크로 들어갔다. 애플리케이션을 렌더링하는 동안 서버에서 미리 렌더링 된 React 트리와 브라우저에서 처음 렌더링하는 동안 렌더링 된 React 트리 사이에 차이가 있었기 때문이다. (h

[web] Hydration 이란?
웹 개발에서 hydration 또는 rehydration은 클라이언트 측 JavaScript가 정적 호스팅 또는 server-side rendering을 통해 전달된 정적 HTML 웹 페이지를 이벤트 핸들러를 HTML 요소에 첨부하여 동적 웹 페이지로 변환하는 기법이다

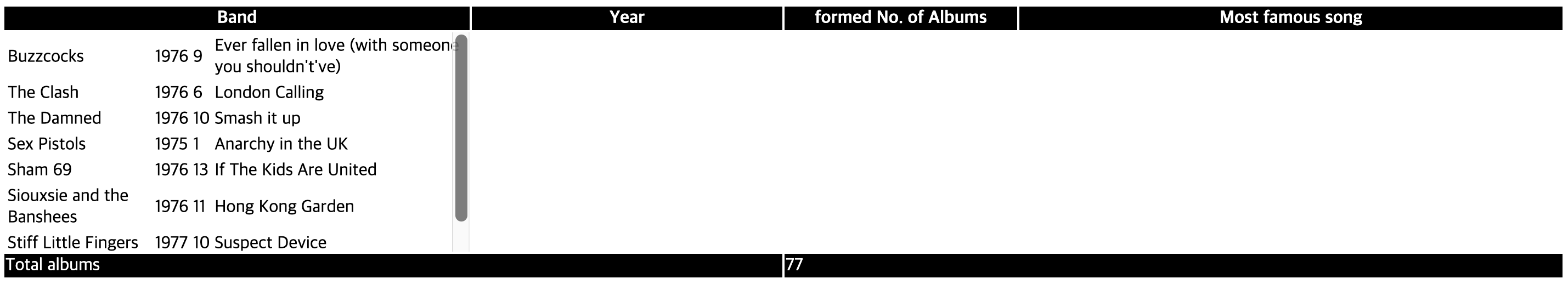
[CSS] table tbody scroll 하는 법
위의 사진처럼 column의 width가 깨지는 문제가 발생한다. 이 문제를 해결하기 위해서는 아래의 css 코드를 추가해주어야 한다.mdn 표 스타일링

[jQuery UI] 🗓️ Datepicker 라이브러리 사용법
🗓️ Datepicker란? 사용자가 캘린더에서 날짜를 선택할 수 있는 jQuery 기반의 라이브러리 🗓️ Datepicker 위젯 적용하기 1. jQuery, jQuery UI 파일을 다운받아 웹 페이지에 로드 jQuery는 자바스크립트 라이브러리이므로, jQ

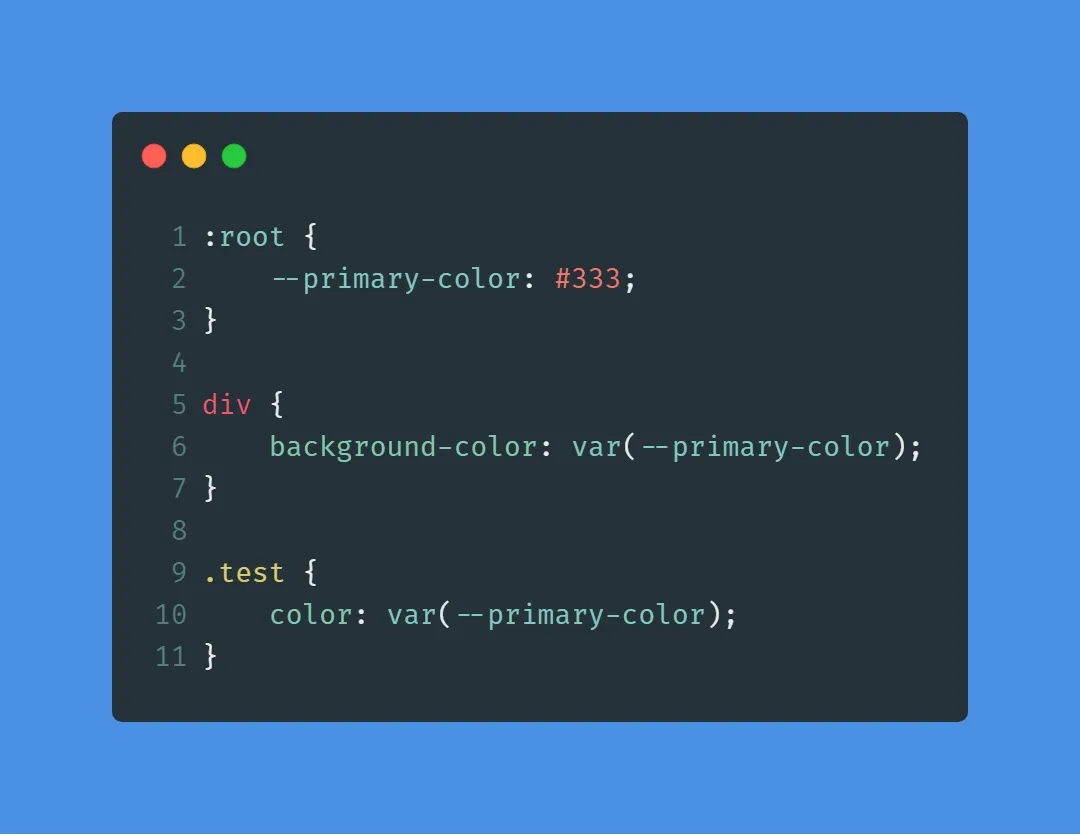
[CSS] 사용자 지정 CSS 속성 사용하기 (변수)
CSS 저작자가 정의하는 개체로, 문서 전반적으로 재사용할 임의의 값을 담는다. 전용 표기법을 사용해 정의한다. (--main-color: black;)var() 함수를 사용해 접근할 수 있다. (color: var(--main-color);)첫번째 이유. 복잡한 웹

[지속 가능한 개발자 Chapter1] 함께 자라기 스터디 1회차 회고
🌷HSD 2기🌷와 함께 읽을 책은 함께 자라기 이고 1회차 때 다룬 주제는 자라기 였다. 1회차, 2회차 스터디에 참여하면서 함께 자라기를 '실천'하는 자신만의 방법을 수립하고, 2024년 1년 동안 각자의 방법을 '실천'하며 성장하는 것이 이번 스터디의 목표이다.

[에러 메시지] Error: Invalid src prop on `next/image`, hostname is not configured under images in your `next.config.js`
사진과 같은 에러 메시지를 마주했다. 오류 아래에 공식문서 링크가 있어서 링크를 타고 공식문서로 들어갔다. 🖇️ 공식문서 링크 😂 이 오류가 발생한 이유

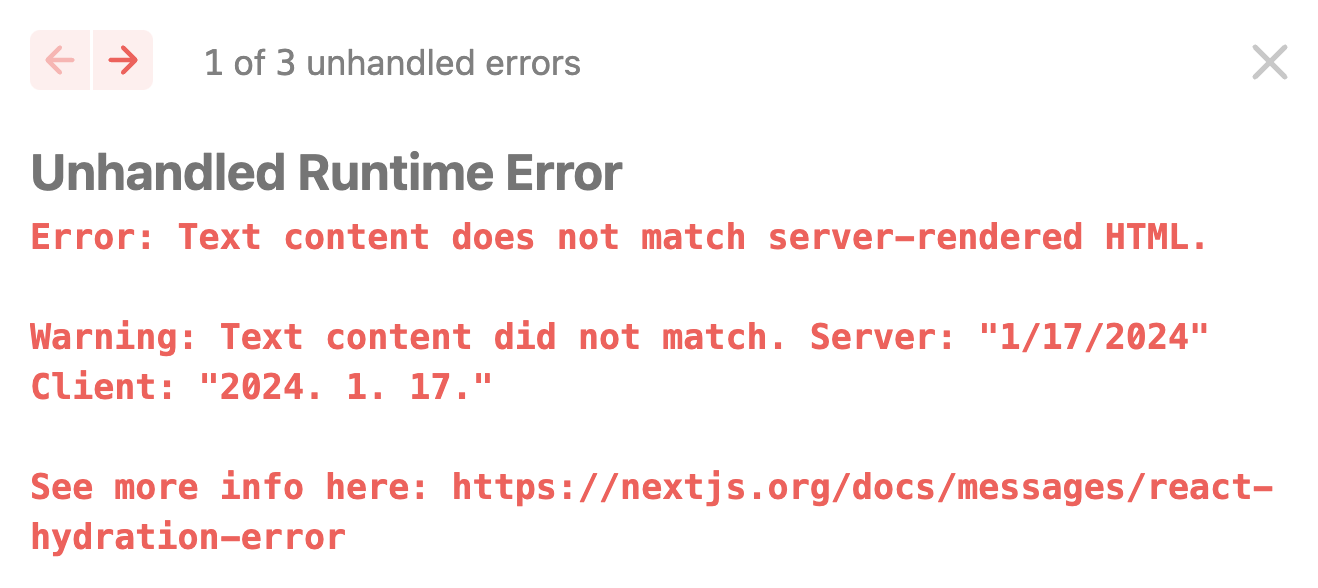
[에러 메시지 ] Error: Text content does not match server-rendered HTML.
이런 에러 메시지를 마주했다. 아주 친절하게 공식문서 링크를 달아주어서 링크를 타고 공식문서로 들어갔다. 🖇️ 공식문서 링크애플리케이션을 렌더링하는 동안 서버에서 미리 렌더링된 React 트리와 브라우저에서 처음 렌더링되는 동안 렌더링된 React 트리 간에 차이가

[모르면 큰일나는 개발 상식 Chapter1] HTTP 스터디 5회차 회고
5회차 주제 - 웹 공격 기술 (3회차) HTTP의 약점 🖇️ (5회차) 웹 공격 기술 5회차 스터디의 주제인 웹 공격 기술을 학습하면서 3회차 때 공부했던 HTTP의 약점 3가지를 다시 한 번 떠올리면서 복습해볼 수 있었다. HTTP의 약점 3가지는 다음과 같

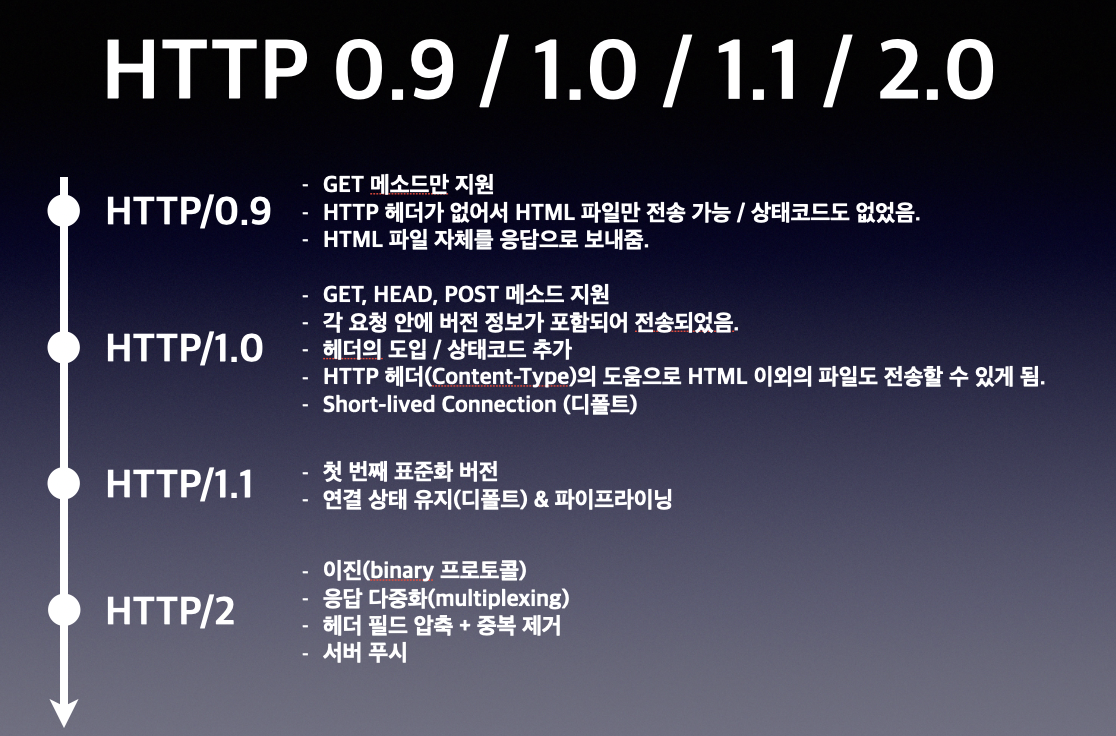
[HTTP] HTTP의 역사 0.9 / 1.0 / 1.1 / 2.0
📍 HTTP/0.9 GET 메소드만 지원 HTTP 헤더가 없어서 HTML 파일만 전송 가능 / HTML 파일 자체를 응답으로 보내줌. 상태코드도 없었음. 초창기의 HTTP. HTTP/0.9 버전에서는 GET 메소드만 지원하고 HTTP 헤더가 없어서 HTML 파일

[모르면 큰일나는 개발 상식 Chapter1] HTTP 스터디 4회차 회고
4회차 스터디 내용을 학습하면서 HTTP의 역사에 대해 깔끔하게 정리해 볼 수 있어서 좋았다. 책에는 HTTP/2.0과 SPDY, WebSocket 등 HTTP를 기본으로 하는 프로토콜 이야기만 담겨 있었지만 이것들이 나오게 된 배경과 역사를 이해하기 위해서는 HTTP

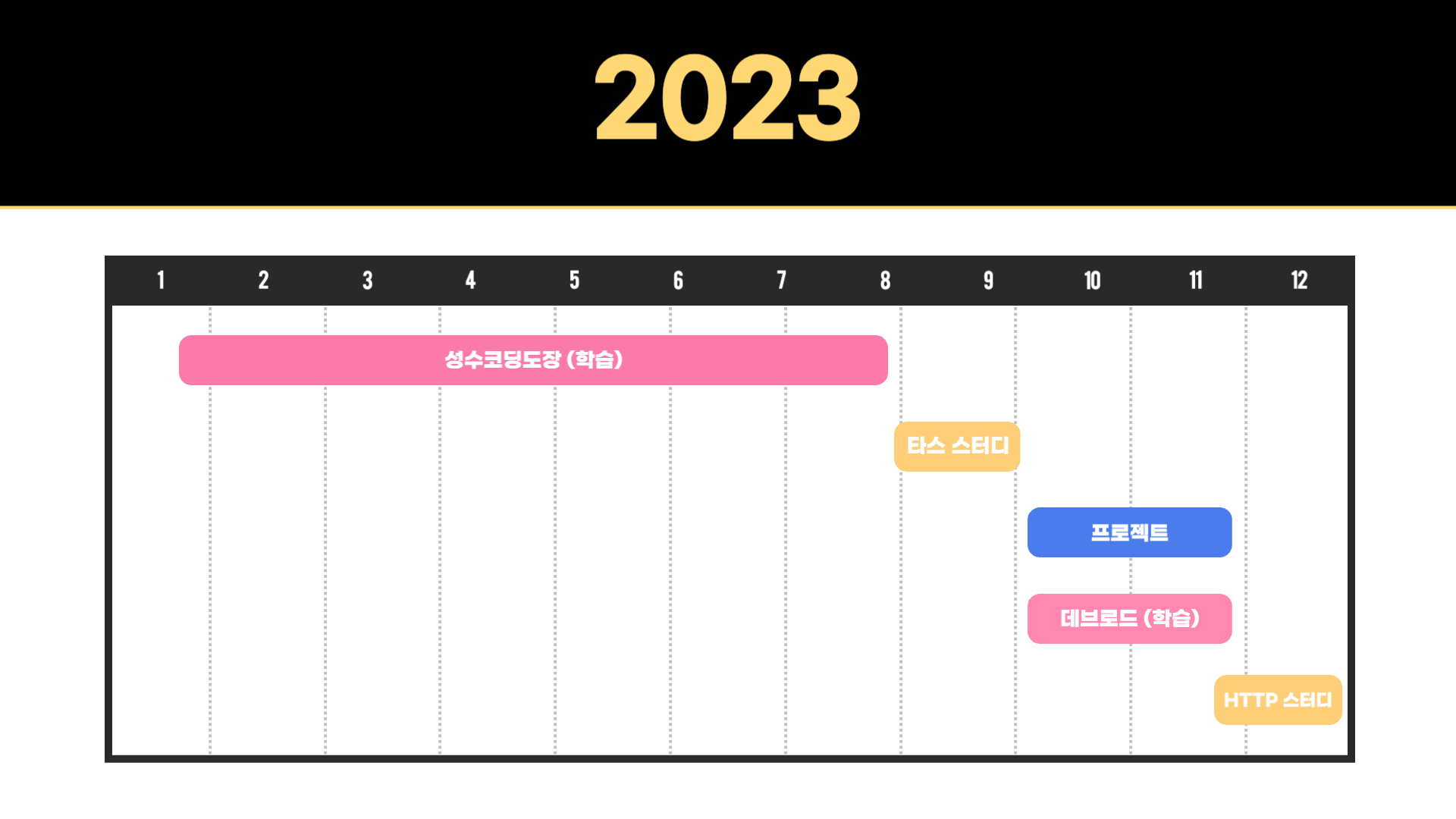
📸 사진으로 보는 데이지의 2023년 ❤️🔥
🗓️ 올 한 해 뭐했나 돌아보고 내년에 해야 할 일을 착착 정리해봅니다. 1년 내내 다니던 회사와의 계약이 끝나고 좋은 기회가 되어 올해 1월 말부터 개발 공부를 시작하게 됐다. 7월 말까지는 정말 개발 공부만 했다. 6개월 간의 과정은 상상 이상으로 쉽지 않았고 그
