
0210 TIL
파이어베이스를 통해서 채팅을 할 수 있고 그룹별로 아이템을 관리할 수 있는 기본적인 어플리케이션을 구현해보려고 하고 있다.기존의 hook에 대해서 이해도를 높이기 위해서 최대한 재사용한다. 이메일, 패스워드로만 가입을 하는 이전의 프로젝트에서 사진을 추가한다. 온라인인
0205 TIL
⚠️ TIL은 제가 이해한 내용을 바탕으로 작성되어 있으며, 쉽게 이해하기 위해서 이것저것 스스로 비유를 많이 생각하는 편이라 비약이 있을 수 있습니다. ⚠️ 1. useEffect >✓안전한코딩✓에러검증 우리가 매일 사용하는 useEffect.. 혹시 모르고 사용

0204 TIL
이제는 눈감고도 해봅시다. 근데 진짜 눈을 감고 하면 아래와 같은 실수를 할 수도 있네요. 어색한 부분이 없으신가요? 따로 떼어놓고 보니. 잘 보인다. 회원가입으로 페이지 이동이 되지 않아서. 또 다시 라우트 페이지를 하나씩 주석처리 해보면서 찾았는데. 한참을 찾다 보
0203 TIL (POST, Redirection, 검색기능)
POST 기능 추가하기 우선은 custom hook인 useFetch에 메소드 파라미터 하나를 추가해주며, 초기값은 GET으로 설정했다. > 왜 GET? 그리고 post될 데이터를 위해서 아래와 같이 함수를 만들어주었다. 1) method: POST를 처리하기

0201 TIL (React Router)
오옷! 벨로그에!! 다크모드가 생겼다!!! 바쁘신데 개발을 계속하시는 벨로퍼트님이 존경스럽다! 오늘은 리액트 라우터에 관해서 학습했다. 본래

보람찬 1월 회고
이제 개발한지 6개월 정도가 지났다. 비록 학기 중에는 CS 과목을 공부했다고 해도 괜히 조급해지기도 하면서도'그래도 많이 하지 않았나?' 생각을 하게 되는 시기인 것 같다. 이번 학기, 계절학기까지 포함해 23학점을 성공적으로 수강해냈다! '이제 졸업만 남은 건가!'
AWS Builders Online Series
아마존 혁신의 문화: Amazon Culture of Innovation 아마존의 미션 아마존은 기술 기업으로 알려져있지만 고객을 중심에 두고 해결책으로 기술을 사용할 뿐이다. 제프 베조스가 아이템으로 책을 가장 먼저 선정한 이유는 만져보지 않아도 구매가 가능하며

[리액트를 다루는 기술] 4장 이벤트 핸들링
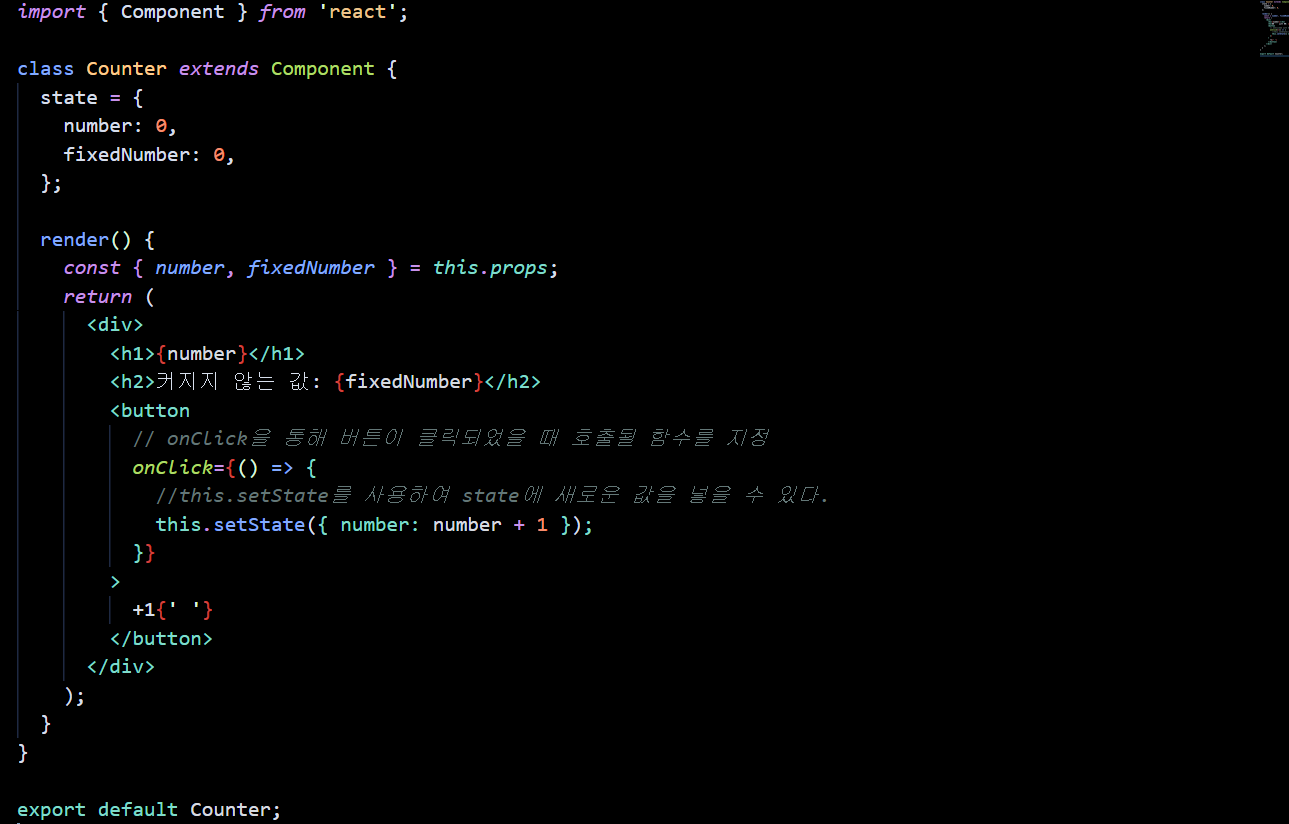
4.1 리액트의 이벤트 시스템 사용법은 일반 HTML에서 이벤트를 작성하는 것과 비슷한데 주의해야할 몇 가지 사항이 있다. 4.1.1 이벤트를 사용할 때 주의 사항 1) 이벤트 이름은 카멜 표기법으로 작성한다 예를 들어 HTML의 onclick은 리액트에서는 onCl

[스터디]실무와 가까워지는 Node.js 개발(1)
왜 배울까? 커피 주문을 하는 서비스를 만들 것이다! 실생활에서는 어렵지 않다. 그러나 50명, 70명이 한 번에 주문을 한다면? 실제로 커피 주문을 받는 스레드...! 그런데 꼭 서비스를 만들어야 하나?? 구글 스프레드 시트를 하나 만 든 뒤 각자 주문을 적게 해도

[리액트를 다루는 기술] 3장 컴포넌트
3장 컴포넌트 컴포넌트의 기능은 단순한 템플릿 이상. 데이터가 주어졌을 때 이에 맞추어 UI를 만들어 주는 것은 물론이고 라이프사이클 API를 이용하여 컴포넌트가 화면에서 나타날 때, 사라질 때 변화가 일어날 때 주어진 작업들을 처리할 수 있으며, 임의 메서드를 만들어

[리액트를 다루는 기술] 1장 리액트 시작 & 2장 JSX
이전의 프레임워크들은 주로 MVC(Model-View-Controller) 아키텍처, MVVM(Modle-View-View Model) 아키텍처를 사용. 앵귤러의 경우 MVW아키텍처로 애플리케이션을 구조화여러 구조가 가진 공통점은 모델과 뷰가 있다는 것. 모델은 애플리

[타입스크립트 프로그래밍] 3장 타입의 모든 것
3.2.9 휴식 시간 : 타입 별칭, 유니온, 인터섹션 타입 별칭 (let, const, var로) 변수를 선언해서 값 대신 변수로 칭하듯 타입 별칭으로 타입을 가리킬 수 있다. Age는 number다. 타입 별칭을 이용하면 Person의 형태를 조금 더 이해하기 쉽
[타입스크립트 프로그래밍] 1장 & 2장
자바스크립트는 언제 실수를 알려주나? 바로 프로그램을 실행할 때다. 타입스크립트가 에러를 알려준다는 사실 자체보다 더 훌륭한 것은 에러를 알려주는 시점. 개발자가 텍스트 편집기에 코드를 입력하는 순간 곧바로 에러 메세지를 발생시킨다. 프로그램은 프로그래머가 작성한 다수

[이펙티브 타입스크립트] 1장 타입스크립트 알아보기
타입스크립트란?자바스크립트와의 관계 타입은 null이 가능한지, any 타입에서는 어떨지, duck typing이 가능한지 타입스크립트는 사용 방식 면에서 조금 독특한 언어이다. 인터프리터로 실행되는 것도 ❌, 저수준 언어로 컴파일 되는 것도 ❌ 실행 역시 타입스크립트

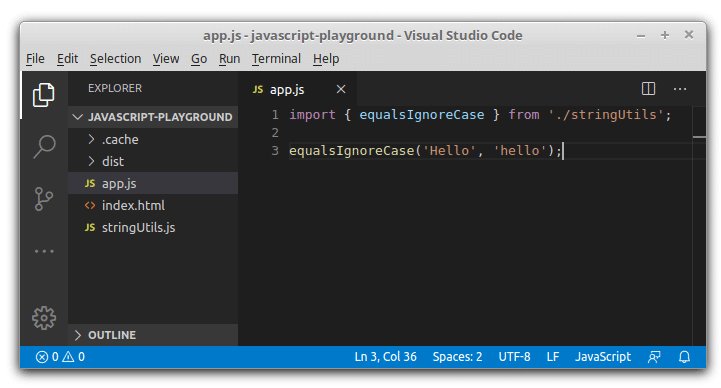
[자바스크립트 딥다이브 47장 & 48장] 에러처리 & 모듈
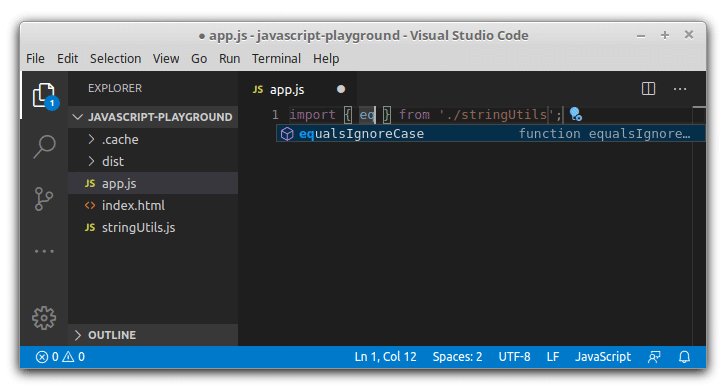
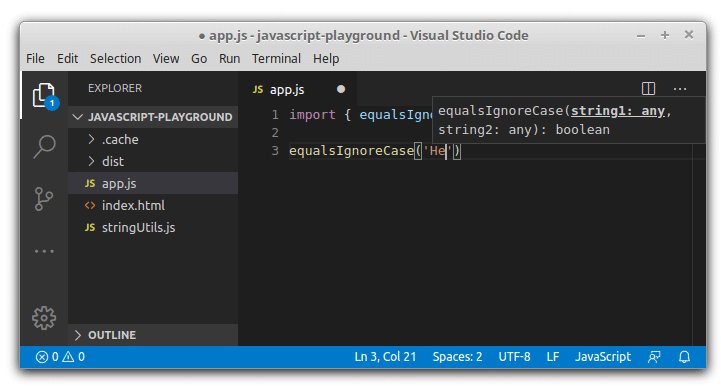
47장 | 에러처리 | 47.1 에러 처리의 필요성 에러가 발생하지 않는 코드를 작성하는 것은 불가능. 따라서 에러는 언제나 발생할 수 있다. 발생한 에러에 대처하지 않고 방치해두면 프로그램은 강제 종료됨. try...catch 문을 사용해 발생한 에러에 적절하게

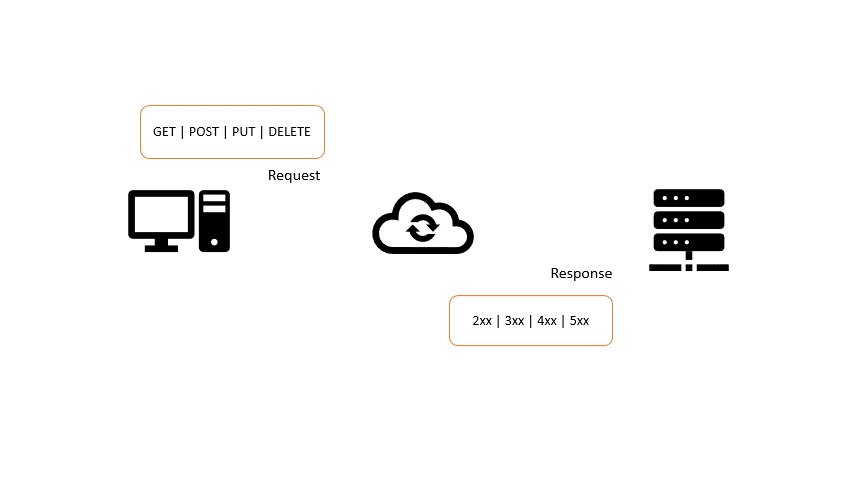
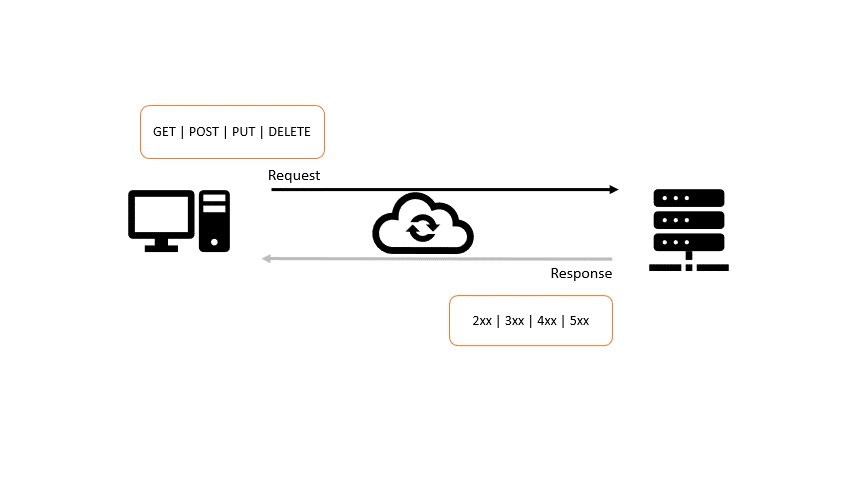
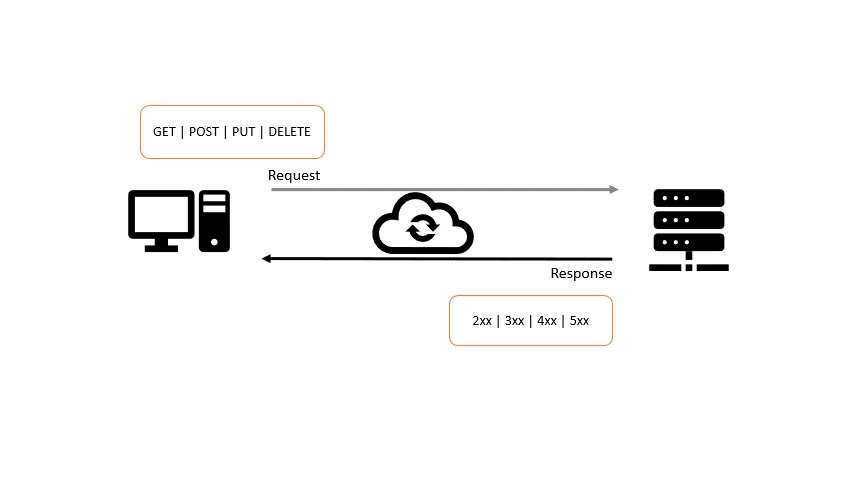
[자바스크립트 딥다이브] 44장 REST API
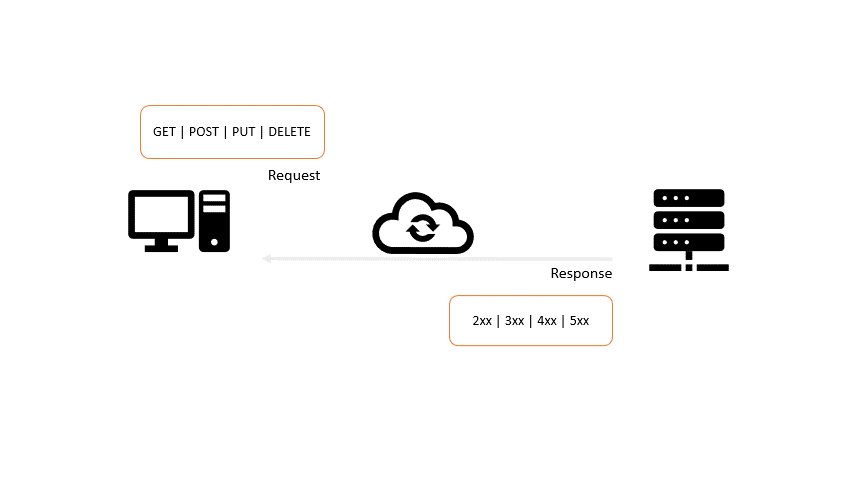
REST(REpresentational State Transfer)는 HTTP/1.0과 1.1 스펙 작성에 참여했고 아파치 HTTP 서버 프로젝트의 공동 설립자이 로이 필딩의 2000년 논문에서 처음 소개되었다. 발표 당시의 웹이 HTTP를 제대로 사용하지 못하고 있는

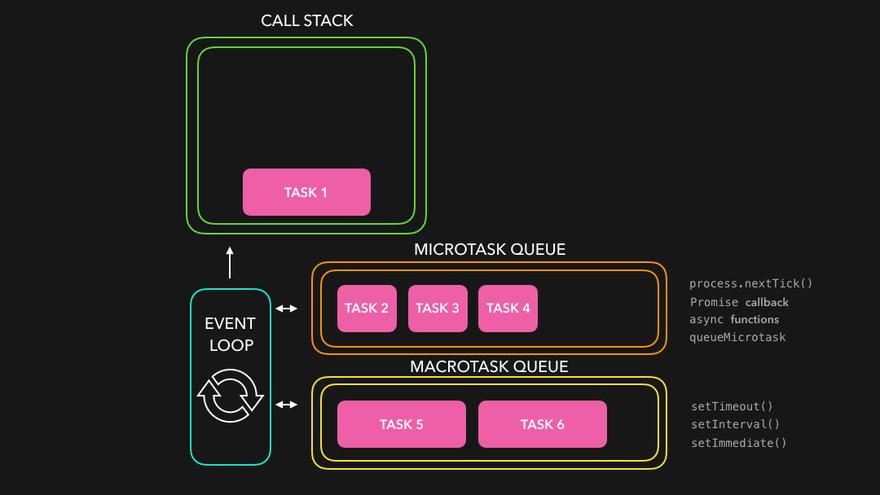
[자바스크립트 딥다이브] 42장 비동기 프로그래밍
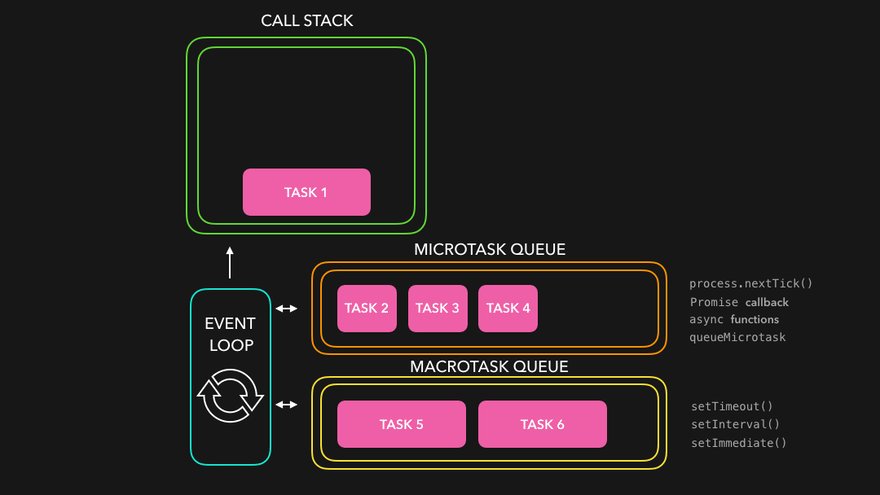
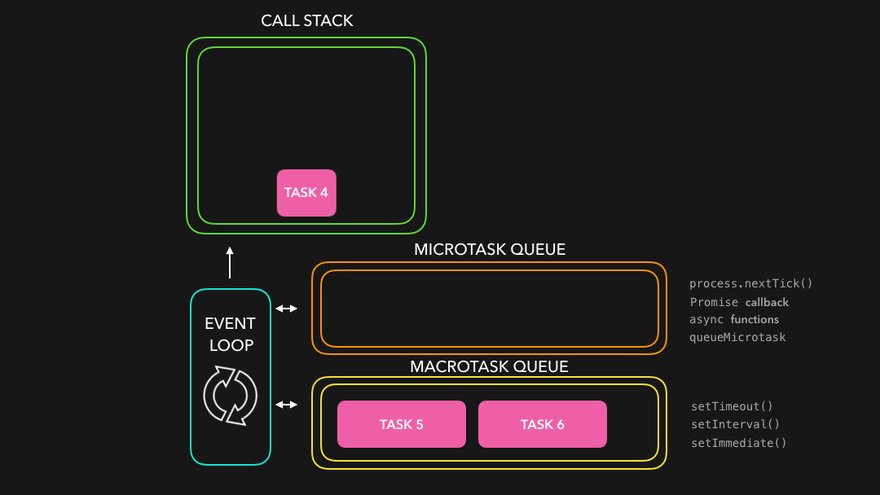
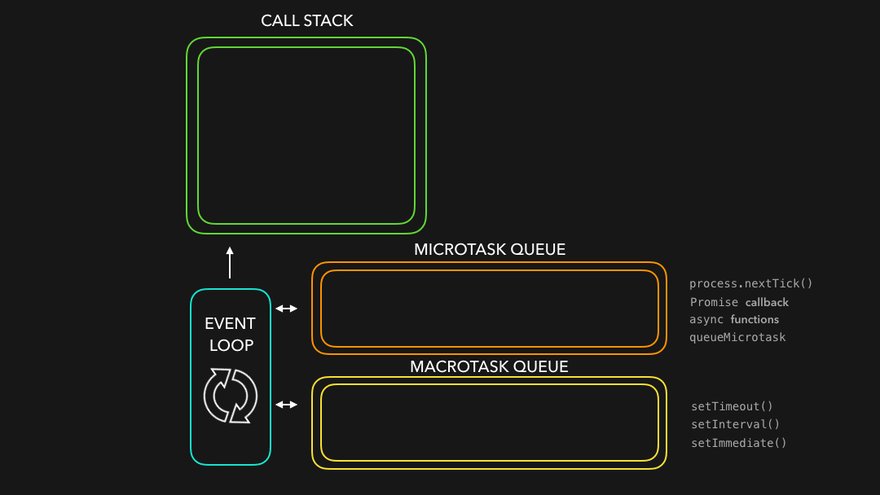
🙋 비동기 프로그래밍! 말은 엄청 많이 들어봤다. 그런데 과연 뭘까??? 앞서 실행 컨텍스트에서 공부한 것처럼 함수를 호출하면 함수가 코드가 평가돼서 함수 실행 컨텍스트가 생성됨 ➡️ 생성된 함수 실행 컨텍스트는 실행 컨텍스트 스택(콜 스택)에 푸시되고 ➡️ 함수 코
[자바스크립트 딥다이브] 35장 스프레드 문법
35장 스프레드 문법 ES6에서 도입된 스프레드 문법spread syntax(전개 문법)은 ... 하나로 뭉쳐 있는 여러 값들의 집합을 펼쳐서 개별적인 값들의 목록으로 만든다. 스프레드 문법을 사용할 수 있는 대상은 Array, String, Map, Set, DOM

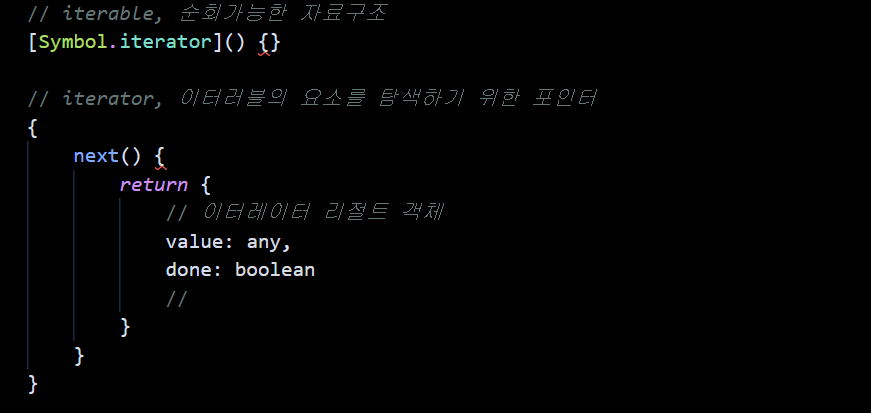
[자바스크립트 딥다이브] 34장 이터러블
iteration protocol은 순회 가능한(itrable)한 자료구조를 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다. ES6에서는 순회 가능한 자료구조를 이터레이션 프로토콜을 준수하는 이터러블로 통일해 for...of문, 스프레드 문법,

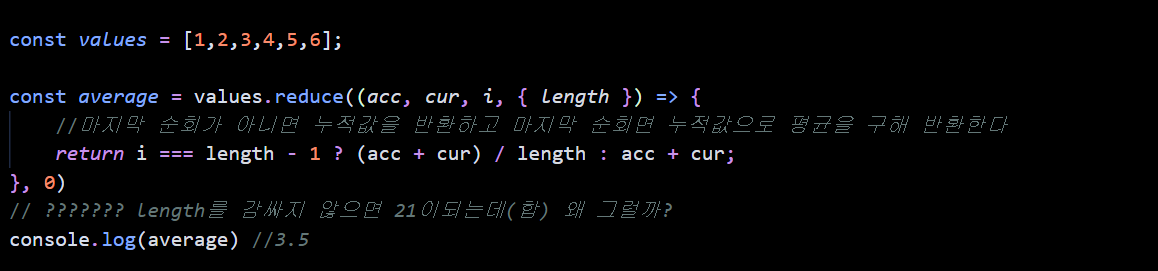
[자바스크립트 딥다이브] 27장 배열(3)
27.9 배열 고차 함수 배열하다가 왜 갑자기 고차함수가 나와요? 🙋 고차함수(High - Order Function,HOF)는 함수를 인수로 전달받거나 함수를 반환하는 함수! 자바스크립트는 일급 객체여서 함수를 값처럼 인수로 전달할 수 있으며 반환도 가능. 고차 함