- 전체보기(20)
- React(8)
- UI(6)
- vue(6)
- frontend(5)
- express(3)
- vue3(3)
- keycloak(3)
- theme(3)
- 리액트(2)
- keycloakify(2)
- typescript(2)
- next.js(2)
- error(2)
- project structure(1)
- vue.js(1)
- webdev(1)
- 프론트엔드(1)
- custom(1)
- storybook(1)
- vuex4(1)
- oauth2(1)
- i18next(1)
- node.js(1)
- JavaScript(1)
- google-OAuth(1)
- testing(1)
- people(1)
- Backend(1)
- deploy(1)
- CI/CD(1)
- OAuth2.0(1)
- Route(1)
- REST API(1)
- opensource(1)
- 자격증(1)
- build(1)
- CLEAN CODE(1)
- vuex(1)
- dp900(1)
- storybook6.5(1)
- mysql(1)
- adaptor(1)
- tool(1)
- Microsoft(1)
- React18(1)
- google api(1)
- aws(1)
- best practice(1)
- babel(1)
- RC(1)
- CRUD(1)
- tips(1)
- ES6(1)
- FE(1)
- ftl(1)
- git(1)
- buildup(1)
- migration(1)
- front end(1)
- web(1)
- i18n(1)
- TROUBLESHOOTING(1)
- Azure(1)
MS Azure DP-900 따끈따끈 후기
DP 900 ... 어렵지 않다.개인적인 견해로는 전공자라면 기출문제 두어번 보면 충분히 딸 수 있다.

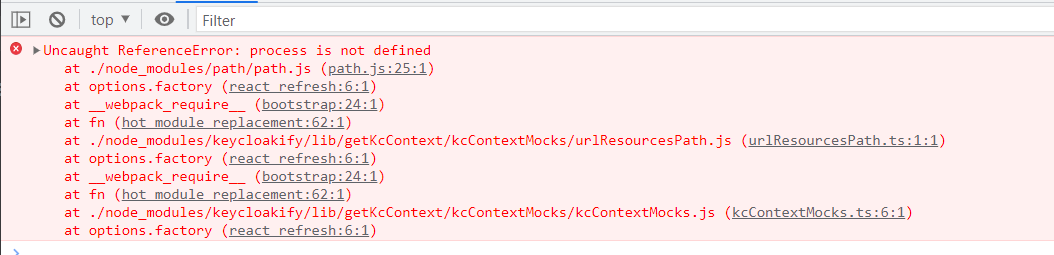
[REACT] process is not defined 해결하기
오래된 npm 패키지들을 업데이트 받았더니, 핫로딩 후에 자꾸만 UI 가 먹통이 되는 현상이 있었다. 최초 로딩은 잘 되는데 왜...? 콘솔 로그를 뽑아보니 아래와 같은 에러가 발생중이었다. 다른 때도 아니고 핫로딩때에만 발생하는 것이니 개발 환경에 관련된 것으로 추정

(번역) JS로 clean-code를 짜기 위한 8가지 팁
요즘 공부를 통 안 한것 같아서... 본문은 아래 링크의 글을 (제맘대로) 번역한 글입니다. 이해를 위해 일부 이미지와 내용을 추가했습니다.
serve 명령어가 안 된다: Cannot copy to clipboard: xsel 에러 처리
어제 밤까지만 해도 멀쩡히 돌아가던 serve -d {경로} 명령어가 갑자기 안돌아갔다. xsel 이 없댄다.

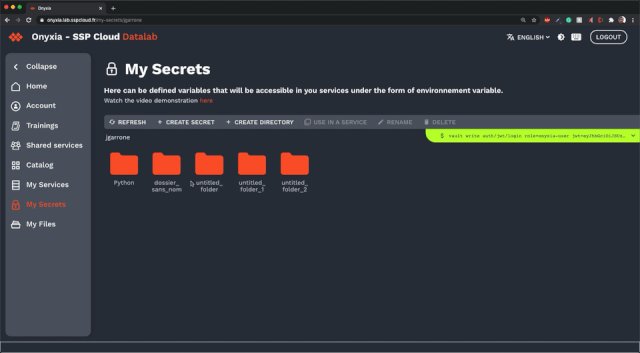
(React) Keycloakify 로 keycloak theme 개발하기 (3)
이제 로컬에 키클락을 설치하고 이것저것 세팅을 해주어야 한다

(React) Keycloakify 로 keycloak theme 개발하기 (2)
📋 오늘의 목표 ✔ keycloakify 설치하기 ✔ 로그인 화면 커스텀 하기 ✔ 회원 가입 화면 커스텀 하기

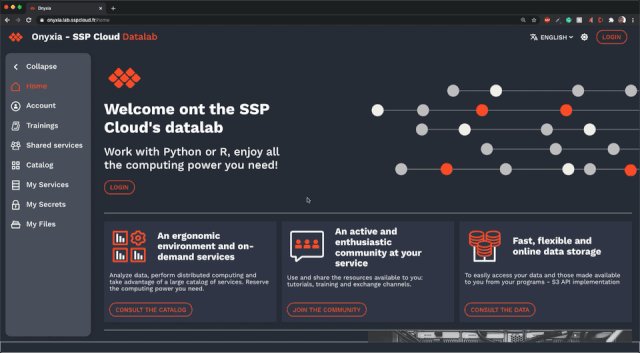
(React) Keycloakify 로 keycloak theme 개발하기 (1)
📋 오늘의 목표 ✔ 키클락이 뭔지 알아보기 ✔ 키클락 theme 기능은 어떻게 동작하나 ✔ keycloakify 소개
git inflate error 해결하기
.git 디렉토리의 hash 파일이 깨진 것이 원인이다. 혹시 모르니 백업을 해두길 권장합니다. 해당 명령어를 치면 결과로 깨진 파일들이 쭉 표시됩니다. 깨졌다고 표시되는 .git/objects/{index} 파일을 모두 제거해준 다음 리셋해주면 끝!

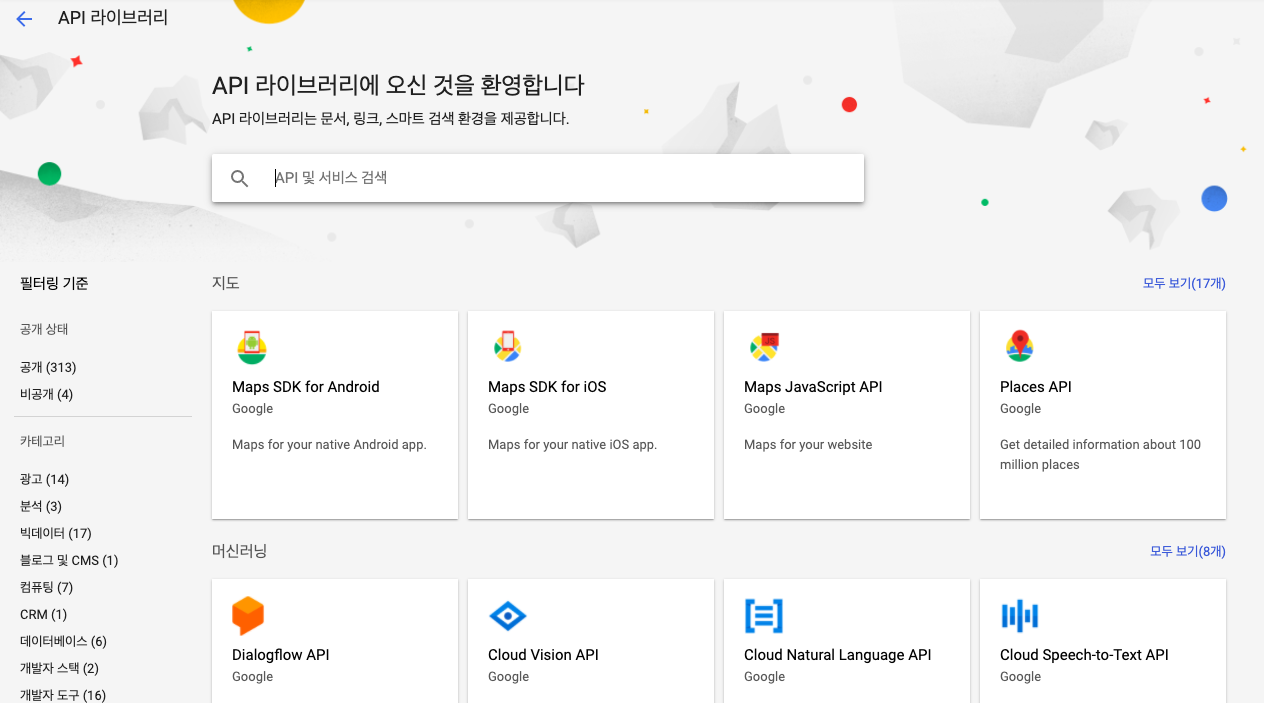
Google API에서 연락처 가져오기
오늘의 목표📋 ☑️ Google이 제공하는 People API 로 사용자 연락처 받아오기 문서가 잘 되어있는듯 안 되어있어서 너무 힘들었다 ㅜㅜ people API 가 아니라도 Google이 제공하는 모든 open API 는 같은 방식으로 사용할 수 있다. 저번에

Vue3 에 Google OAuth2.0 붙이기!
비록 express 로 서버를 만들고는 있지만 가능한 간편하게 하기 위해서 frontend 선에서 인증 기능을 구현하기로 했다. 더불어 내가 인증 기능을 만들긴 싫어서 Google OAuth를 쓰기로 한다.
Vue3 에 vue-route 추가하기
멋모르고 npm install vue-router 추가했었는데 잘 안되더라. 알고보니 vue-router@next 를 설치해야했었다.

Vue + Express 웹 사이트 만들기 (4) 하란대로 했는데 express 코드에 es6가 안 먹힐 때
하란대로 babel을 적용했는데 Unexpected identifier 에러가 계속 발생한다.
Vue + Express 웹 사이트 만들기 (3) Express와 MySQL 연동
드디어! 백엔드 작업을 한다! ☑️ mysql에 neti 데이터베이스 생성하기☑️ 회의실 테이블 생성하고 데이터 삽입하기☑️ express로 회의실 테이블 CRUD API 만들기mysql 설치는 brew 로 하거나공식 홈페이지에서 Community server 를 받아

Vue + Express 웹 사이트 만들기 (2) Vuex 4.0 Migration
vuex 신규 버전이 있다는 소식을 접했고 새 거 처돌이는 마이그레이션을 하기로 했다! Vuex 4.0을 사용하려면 Vue 역시 2.x에서 3.x 로 버전업해주어야 한다.이전 작업에서 frontend 소스를 건드린게 없으니 과감하게 지워버리고 vue 3를 새로 설치한다

Vue + Express 웹 사이트 만들기 (1) Initial setting
친구랑 같이 4주짜리 미니 해커톤을 진행하기로 했다.오랜만에 백엔드 작업을 하려니 왕 설레~우선 작은 규모의 프로젝트이니만큼 하나의 repo 에 client와 server 소스를 함께 두어 관리 포인트를 줄이기로 했다. github 에서 boilerplate 찾기👉
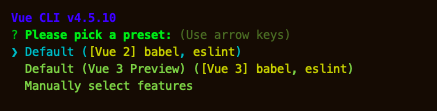
[VUE] 🌱우아한 프로젝트 구조 짜기
엔터프라이즈라고 부르기엔 구조가 좀 협소하지 않나?누군가 그렇게 물었고 반년이 지났다.너무너무 신경쓰인다. >협소한 구조< 란 대체 무엇이며 우아한 프로젝트의 구조란 무엇인가?vue cli 로 자동 생성한 프로젝트의 구조를 보면 vue 가 어떤 방식의 구조를 선호