- 전체보기(19)
- React(7)
- kakao api(2)
- front end(2)
- ES6(2)
- API(1)
- OOP(1)
- REST(1)
- Prototype(1)
- ts(1)
- graphql(1)
- Time Complexity(1)
- State(1)
- CSS(1)
- Constructor(1)
- JSX(1)
- javascirpt(1)
- life cycle(1)
- Map(1)
- FinalProject(1)
- typescript(1)
- javscript(1)

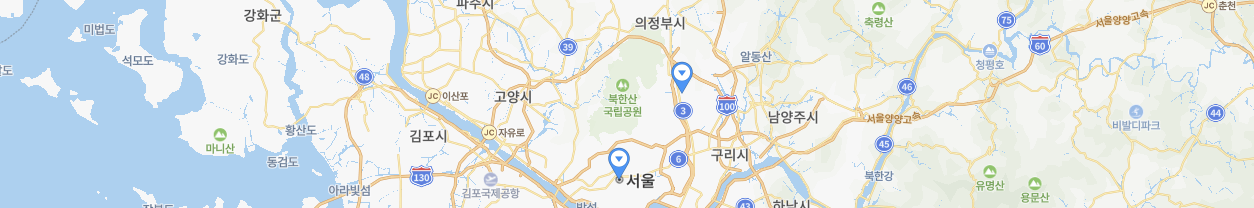
React에서 마커 커스텀하기
... ?저는 현재 네이버 지도api 를 활용하여 react로 지도 관련 웹을 개발 하고있고, 위치를 표시해주는 마커를 커스텀하기 위해 예제를 살펴보았습니다. 예제를 보았을때icon에 content를 활용하여 커스텀 할 수 있는것을 파악하였고 인라인 스타일을 사용한 것

TS 를 배워야 하는 이유
타입스크립트 라는 언어를 작년부터 많이 듣기 시작했다. 많이 듣다보니 자연스레 관심은 생겼지만 딱히 배우고 싶은 마음은 없었다. 하지만 모르고있자니 계속 신경이 쓰이는 그런 느낌이 있어서 써야하는 이유라도 알아 보았다. 핫한 언어라서가 아닌 채용 공고에서 많이 볼

GraphQL
GraphQL에 궁금증이 생겨 살짝 맛만 보았습니다.나름대로 GraphQL 의 만들어진 이유나 REST와는 다른 점을 찾아보았고 관련 영상을 보며 학습해본 것을 나름의 순서에 맞게 정리해보고자 합니다.:: 응용프로그램 간에 데이터를 주고받는 방법:: 데이터를 주고 받는

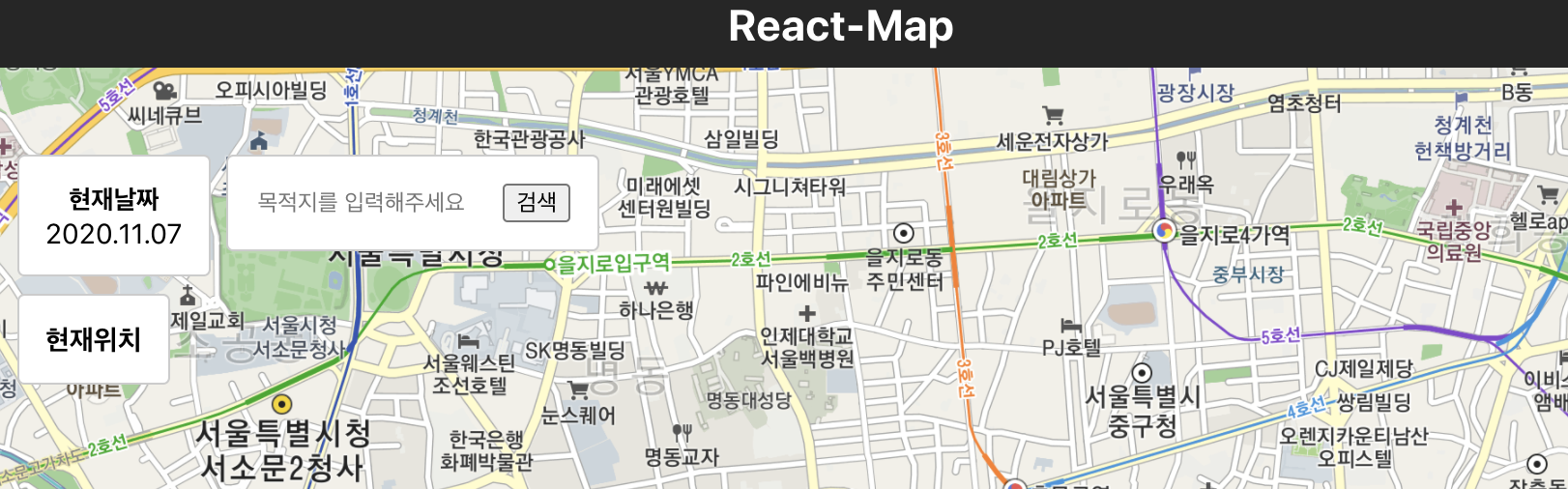
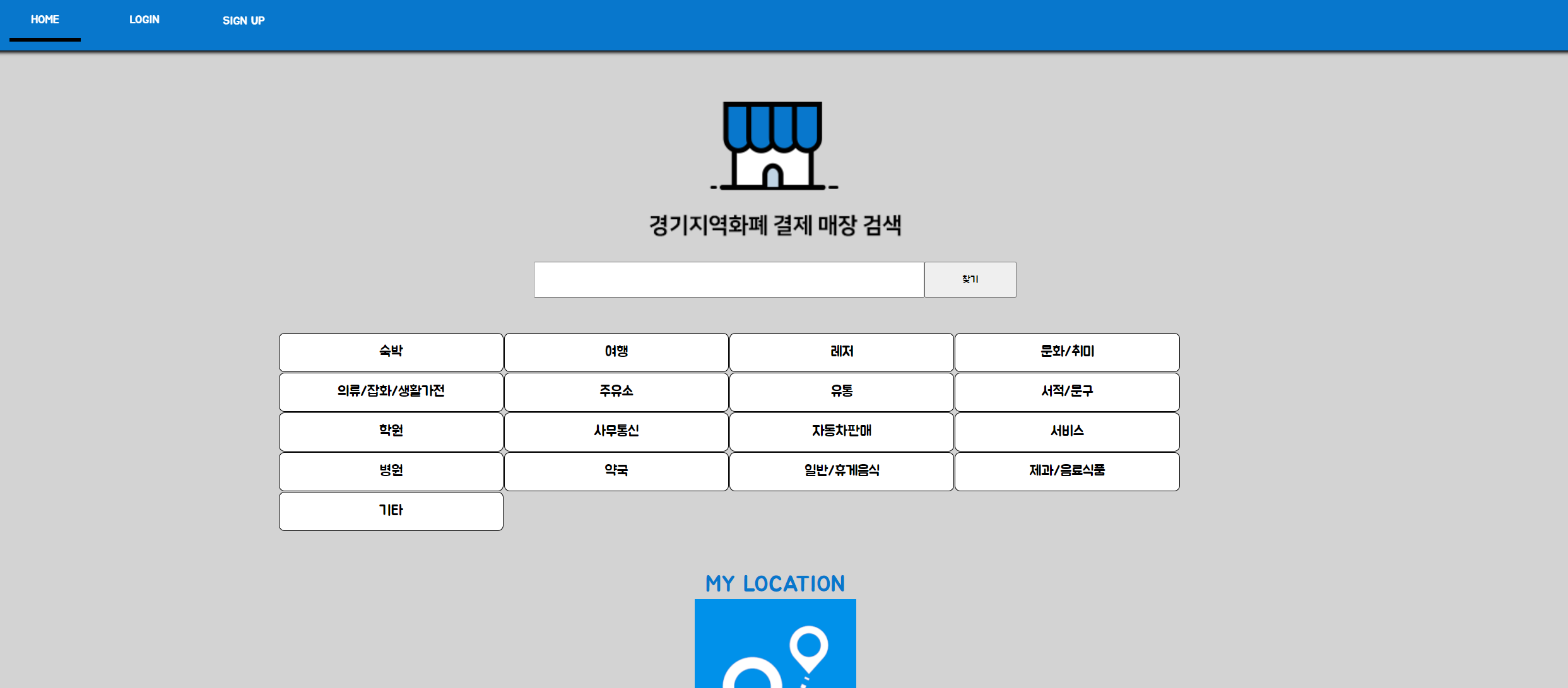
React Study
그 동안 취업을 하고싶어 중요한 개발은 하지않고 너무 면접준비만 한다고 느꼈습니다. 개발자에게 가장 중요한 공부는 실습인걸 잊어버리고.. 그래서 다시 기본부터 기억을 한다는 느낌으로 간단하게 만들어보았습니다.요즘 가장 큰 이슈는 코로나이고 관련 된 지도서비스 들이 많이

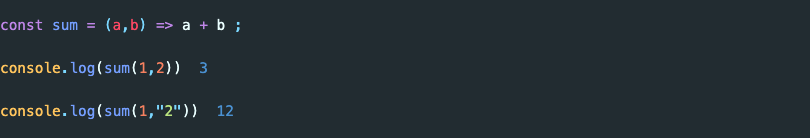
ES6 기본
기존에 쓰던 " ", ' ' 대신 Backtick 으로 문자열을 만들어줍니다. 백틱안에서 자유롭게 뛰어쓰기 나 문자등을 사용가능하고 식이나 값만 ${ 안에서 사용 } 하면됩니다.매개변수의 디폴트 값을 지정해줍니다. f 함수의 매개변수값을 지정해준다면 알고있는데로 실행되

JS 기본
스코프 : 범위, 유효공간, 허용범위 등을 의미한다.호이스팅 : 변수를 끌어올린다.함수스코프 함수에 의해서 생기는 범위 : var 블락스코프블락에 의해서 생기는 범위 : const, let호이스팅1)변수를 끌어올린다. 2)undefined 를 할당한다.3)함수스코프에서

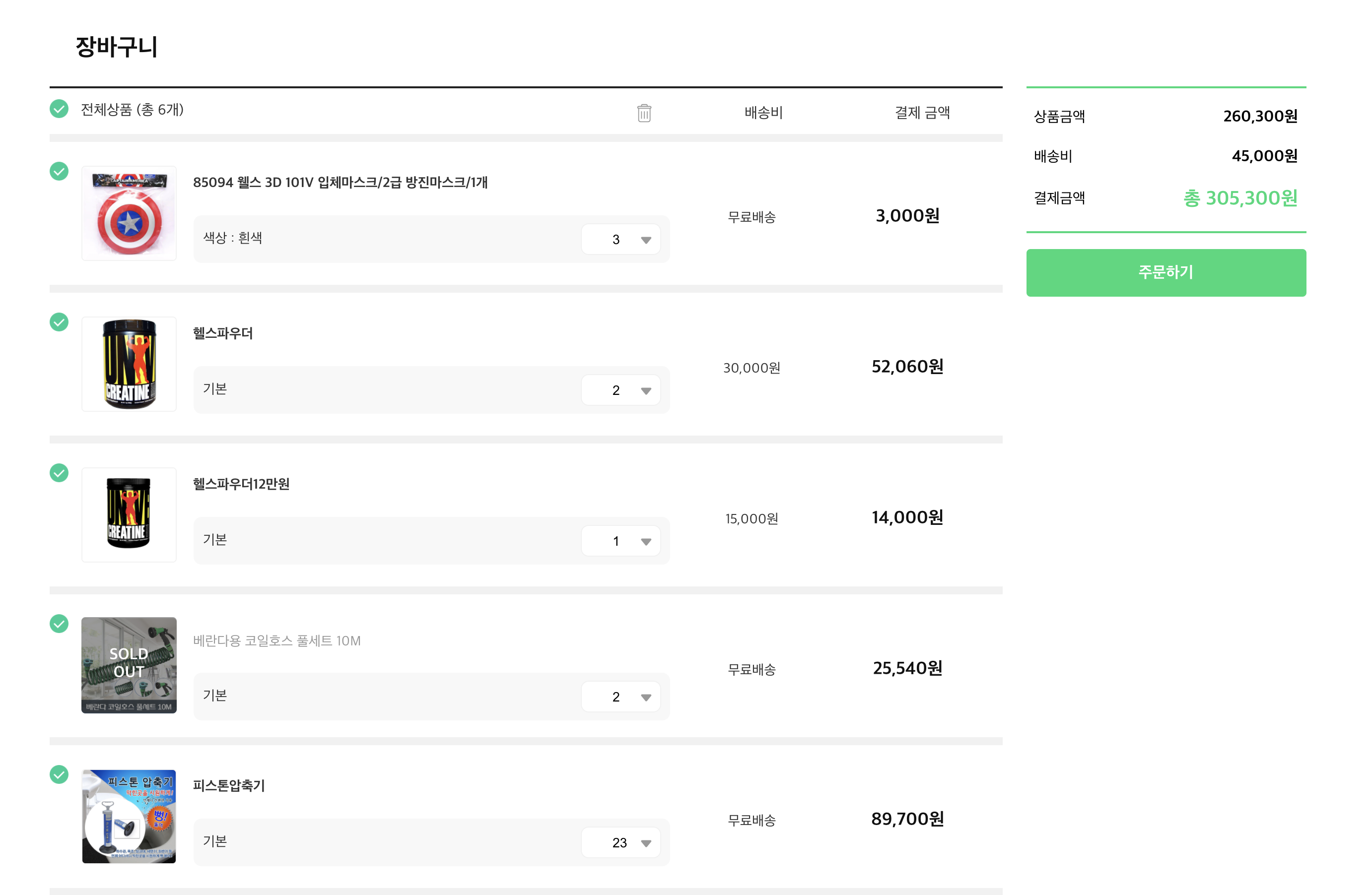
Final Project
코드스테이츠의 마지막 프로젝트로 기업협업 프로젝트를 하였습니다 . 플라잉 캣 이라는 기업의 쇼핑몰의 장바구니페이지 와 배너를 제작하였습니다 .Github 에 올려놓았는데 아무래도 기업의 코드가 있다보니 게시를 내리게 되었고 기록으로라도 남겨두고자 늦은 리뷰를 써보겠습

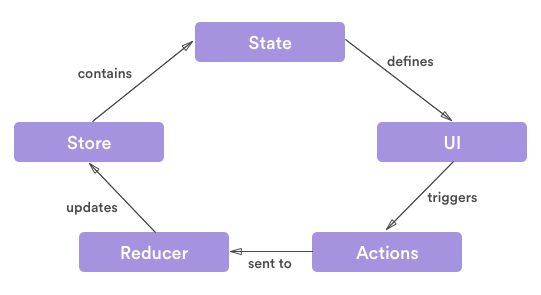
First Project part-2
상태관리의 중요성을 느꼇 던 것 같다. 리액트의 상태는 상위컴포넌트에서 관리하고 하위컴포넌트에게 프롭스로 전달하는 흐름인데하위 컴포넌트에서는 절대 직접 상태를 관리할수가 없다 . 그러하여 파일이 복잡해질수록 , 많아질수록 상태관리를 여간 까다로운게 아니다 . 사실 처음

First Project part-1
1. 컴포넌트 설계 나의 첫번째 프로젝트를 시작하였다 . 프로젝트 내용은 코로나 사태로인한 경기도 긴급재난자금 사용처를 알려주는 웹사이트이다 https://mask-nearby.com/ 마스크알리미 웹을 모티브 삼았다. 내가 맡은역할은 Front-end 이다 우선

React state & life cylce
1)props의 값에따라 내부구현에 필요한 데이터를 말 할수 있다.2)component 내부적으로 사용된다.3)object이다.4)class 컴포넌트로 작성해야한다.5)값을 변경할때는 setState 를 사용해야한다.state를 이용한 간단한 예시이다.add와 minu

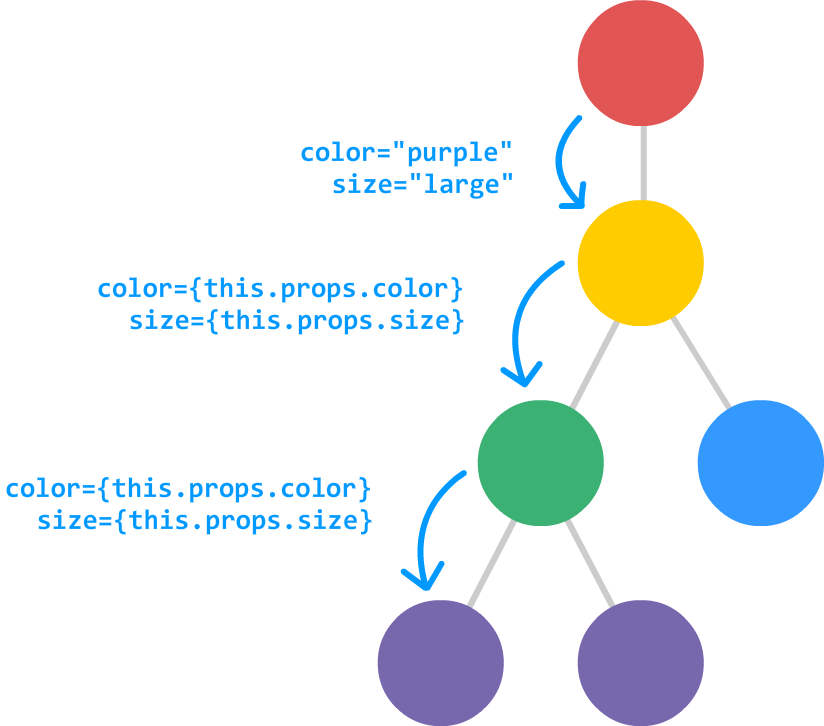
React Props & JSX
prop = property 입니다.props 는 속성을나타내는 데이터입니다React가 사용자 정의 컴포넌트로 작성한 엘리먼트를 발견하면 JSX 어트리뷰트와 자식을 해당 컴포넌트에 단일 객체로 전달합니다. 이 객체를 “props”라고 합니다props를 이용하면 comp
Classes
Classes ECMA6부터 추가된 새로운 기능, constructor 는 객체를 만들고 초기상태를 세팅해준다. class 에 constructor 는 약속된 이름이다 다른이름이 들어가서는 안된다, personPlus 함수는 extends(확장하다) person 을
__proto__
proto subObj 에는 superVal 이라는 속성이 없음에도 불구하고 super가 출력이 되는데 이러한 이유는 proto 라는 keyword 때문인데 우선 subObj는 자신이 superVal이라는 속성이 있는지 찾아보고 없다면 proto 로연결된 superO

prototype
생성자함수로 만든 person 함수이다, 역시 거슬리는 부분이 있다 바로 sum 이다,만약 이번에도 100개의 person을 이용한 객체를 만들었다고 할때 sum 은 100개의 중복된 코드가 될 것이기 때문이다.이런식으로 sum을 바꿔줄수가 있지만, 만약 100개의 함

constructor
2개의 객체가 있다. 지금 보기엔 문제가없지만 만약 1억명의 사람이있다고 가정을한다면 분명 문제가 생길것이다. 그러하여 나는 저 객체를 찍어내는 공장을 만들어보겠다, 이 person 이라는 객체를 찍어내는 공장을 만들었다.의 결과는같은 값이 출력되는것을 볼수 있는데

Time Complexity
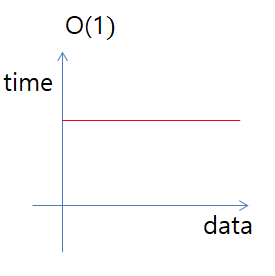
복잡도 분석 ?알고리즘을 푸는데있어서 시간과 공간을 얼마나 차지하는지 나타내는 지표이다.시간과 공간의 복잡도가 곧 효율성을 나타낸다.알고리즘은 일단 성능을 내는게 중요하지만 그 다음으로는 그 효울을 따져 알고리즘을 평가한다고 할수있다.알고리즘의 성능을 수학적으로 표현해

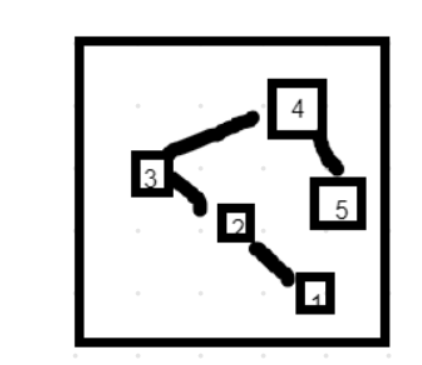
DATASTRUCTURE
그림은 방 5개가 있습니다, 5번방에가려면 1번부터 5번까지 거쳐가야합니다, 왜냐하면 5번방의위치는 4번방의 주인이 알고있고 4번방의 위치는 3번방의 주인만 알고있기때문에 순서대로 물어물어 가야하기 때문입니다, 이 경우 1번방의 주인이 HEAD가 되고 5번방의 주인이

Stack,Queue
이미지와 같이 좋은? 입구가 있습니다..줄을서있다고 가정하였을때 어떠한 색상의 블럭이 가장먼저 탈출을 할까요 ? 탈출은 당연히 들어온 순서대로 겟죠? 이처럼 들어온 순서댇로 먼저 나가는 것이 큐입니다. FIFO (First in First Out) 선입선출이라 부르며

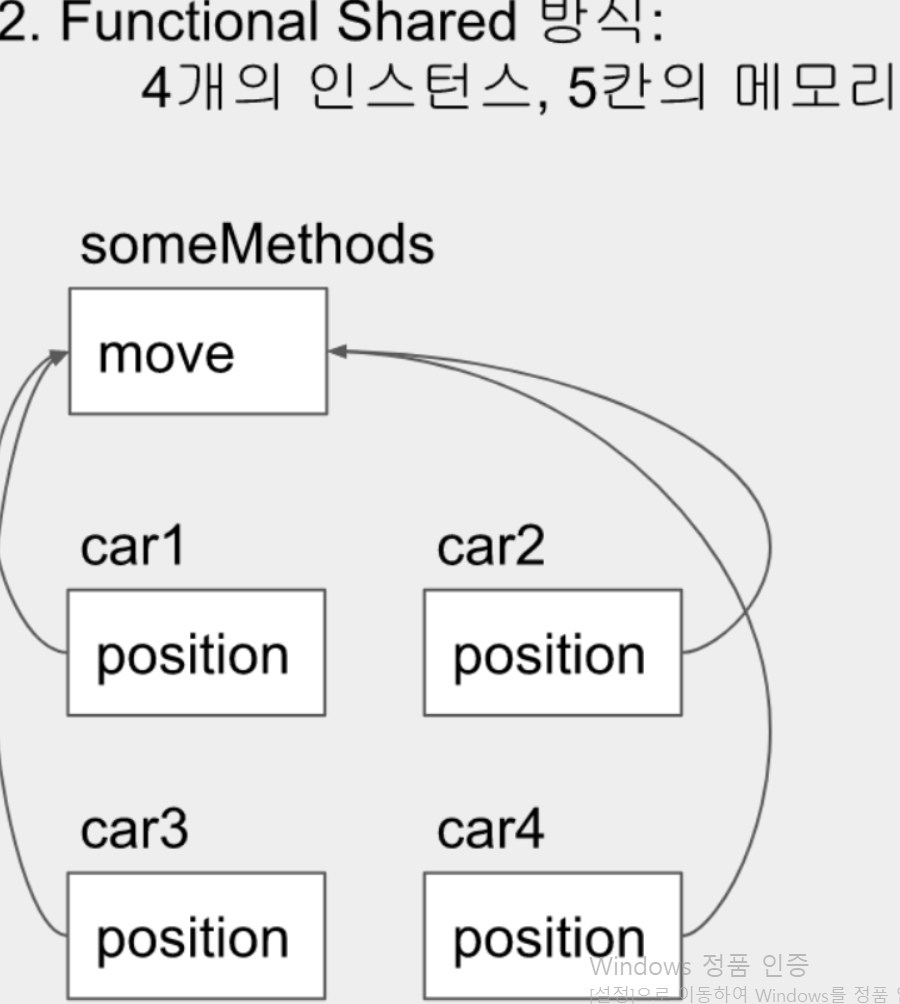
객체지향프로그래밍
예를 들어, 자동차가있다면 자동차 1대 1대를 객체라 할 수 있습니다.차의 모양이 전부 같다고 하더라도 차 한대가 사라진다고 다른차도 없어지는게 아니기때문에 객체입니다.자동차는 일반적으로 같은 속성을 가지고 있는데 여기서 속성이란 자동차의 색 , 바퀴 , 사이드 미러등