- 전체보기(51)
- TIL(27)
- WeCode(14)
- django(13)
- 클론사이트(12)
- 프로젝트(11)
- 배민문방구(9)
- vue.js(4)
- python(4)
- React(4)
- WET(4)
- 원티드(3)
- algorithm(3)
- CSS(2)
- html(2)
- frontend(2)
- 브랜디(2)
- http(2)
- github(2)
- Toyproject(2)
- git(2)
- js(2)
- 백엔드(2)
- Flex(1)
- layout(1)
- codekata(1)
- error(1)
- ec2(1)
- Node(1)
- mongodb(1)
- 회고록(1)
- 기초문법(1)
- BFS(1)
- heapq(1)
- socket.io(1)
- Internship(1)
- DOM(1)
- Sementic web(1)
- 이분그래프(1)
- 결정알고리즘(1)
- Sementic tag(1)
- 인턴쉽(1)
- MVT(1)
- 명령어(1)
- modeling(1)
- 인증인가(1)
- aws(1)
- starbucks(1)
- db(1)
- Binary Search(1)
- 이진탐색(1)
- Flask(1)
- go(1)
- Database(1)
- DFS(1)
- datetiem(1)
- CRUD(1)
- hash(1)
- boj(1)
- 터미널(1)
- select related(1)
- modules(1)
- import(1)
- 자료구조(1)
- 풀스택(1)
- rds(1)
- todo list(1)
- stack(1)
- queue(1)
- S3(1)
- prefetch related(1)
- path(1)
- project(1)
- variables(1)
- fs(1)
- 프론트엔드(1)
- node.js(1)
- mongoose(1)

[ToyProject] 압축 파일을 받아 리스트, 편집기능!
저번에 이은 다른 기능을 소개하려고 한다.바로 zip, tar 확장자를 가진 파일을 받아 업로드 시키고,그것을 리스트로 만들어서 텍스트 파일 형태라면 편집까지 가능한 구조이다.Frontend부분을 먼저 보면서 flow대로 설명을 하도록 하겠다.uploadFile: 업로

[Vue.js] Vuex? 중앙데이터..관리...??
Vuex란?무수히 많은 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴이자 라이브러리React의 Flux 패턴에서 기인함Vue.js 중고급 개발자로 성장하기 위한 필수 관문Flux ?MVC 패턴의 복잡한 데이터 흐름 문제를 해결하는 개발 패턴action: 화면에서 발

[Vue.js] 백엔드지만... ToDoList를 만들었다!
Brandi internship을 진행하다 보니 vue.js가 필요한 상황이었다.그래서 열심히 책도 읽고 강의도 찾아보면서 todo list를 만들어 보였다.vue.jscomponent로 만들어 사용props, event 이용데이터를 올리고 내리고 하는 기능을 이용해봄

[Brnadi internship] Vue.js시작! 그 과정에 대한 정리 1 (js에 대한 정리)
일단 vue.js를 공부하기 위해서는 js에 대한 공부가 필요했다.다음은 내가 js를 공부하면서 몰랐던 내용들에 대해 정리한 내용이다.computed VS watch computed: 자주 사용하는 것들에 사용 watch: 자주 사용하지 않는 것들에 사용ES6 특징

[Brandi internship] 백엔드가 UI를 맡다?! feat.Vue_js 😂
이번에 Brnadi 인턴쉽과정을 하게 되었다!다행이 Brandi는 프로젝트 준비와 인턴들의 관리가 굉장히 잘 되어있는 기업이었다!! (너무 만족스럽고 다행이었다.)인턴은 총 5명으로 백엔드만 5명이었기 때문에 조금이나마 UI를 다뤄본 내가 '일단'은 Frontend를

[원티드 클론 사이트] 서로 다른 형식의 쿼리를 합쳐보자! (Resume + ResumeFile)
프로젝트를 진행하다보니서로 다른 querySet을 합쳐야 하는 순간이 왔다.바로 Resume 형식과 ResumeFile의 테이블 결과값을 합쳐야 하는 것!지원하기도 그렇고, 이력서 탭을 클릭해서도 그렇고...모든 이력서가 합쳐진 상태로 날짜순으로 정렬되어 보이게 된다.

[원티드 클론 사이트] prefetch/select - related 적용하기! (PostingListView)
오늘은 나를 수없이 괴롭힌 친구를 리뷰하는 시간이다..이 친구는 여러 시리즈가 있지만.. 이건 그 첫번쨰 시간이다!prefetch/select - related는 무엇일까??우리가 흔히 filter를 사용하여 쓰는 것을 좀 더 빠르게 작동해 줄 수 있는 기능을 제공한다

[원티드 클론 사이트] 우리가 이제 매일 볼 원티드를 내손으로 만들기!🙌 - 후기
WECODE에서의 2번쨰 프로젝트가 마무리가 되었다.2번째 프로젝트는 이래저래 사건도 많고 PM이된 내가 처음 이끄는 프로젝트여서 긴장도 걱정도 되지만 잘 헤쳐나가기로 다짐했었다!하지만 새롭게 적용한 기술들이 많아서 중간에 다른 블로깅을 할 시간이 없었다🥲후기를 먼저

[WECODE] 너도 나도 오늘도 시켜먹은 배민의 배민문방구 클론🙌
WECODE에서의 첫번째 프로젝트가 끝이 났다. 첫 프로젝트였던 만큼 어려웠던 점도 아쉬웠던 점도 있는것 같다. 우리팀, 그리고 나의 2주간의 대장정(?)을 여기에 남긴다! 사용 했던 기술 스택 Python python shell Django ORM jso

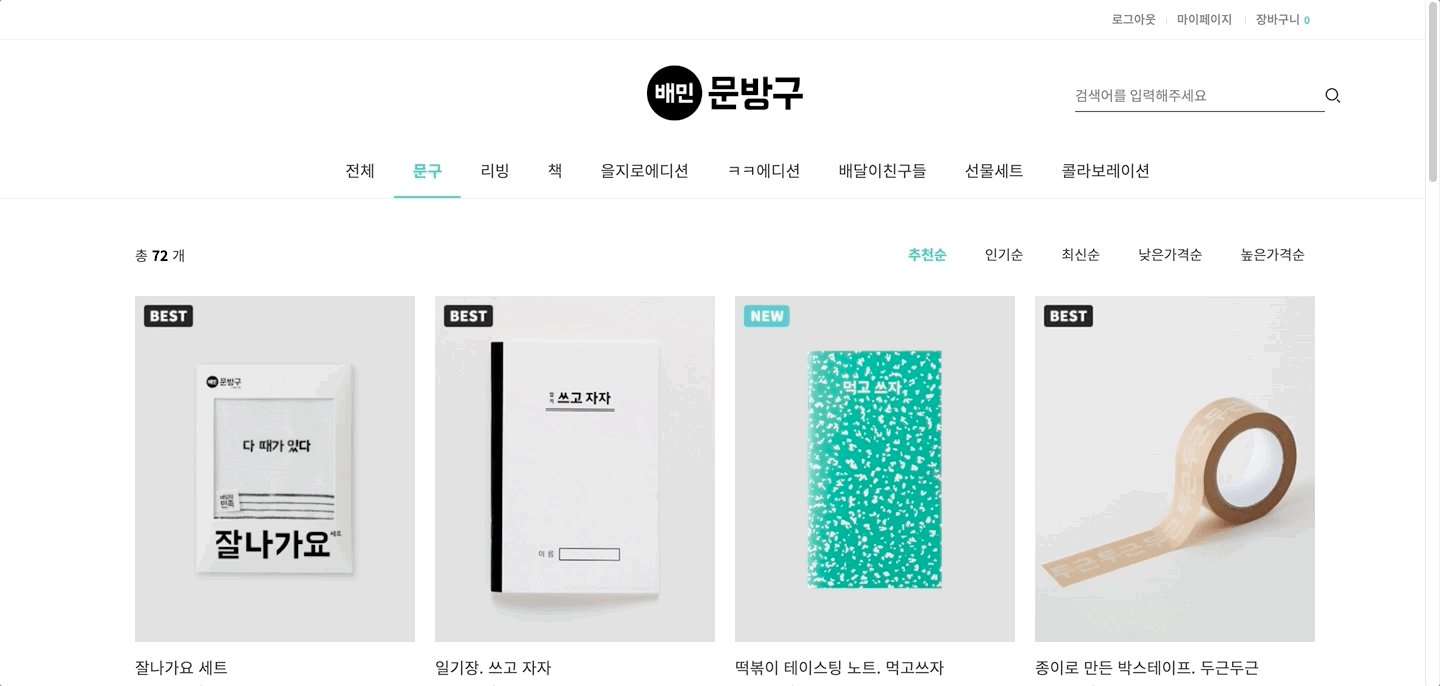
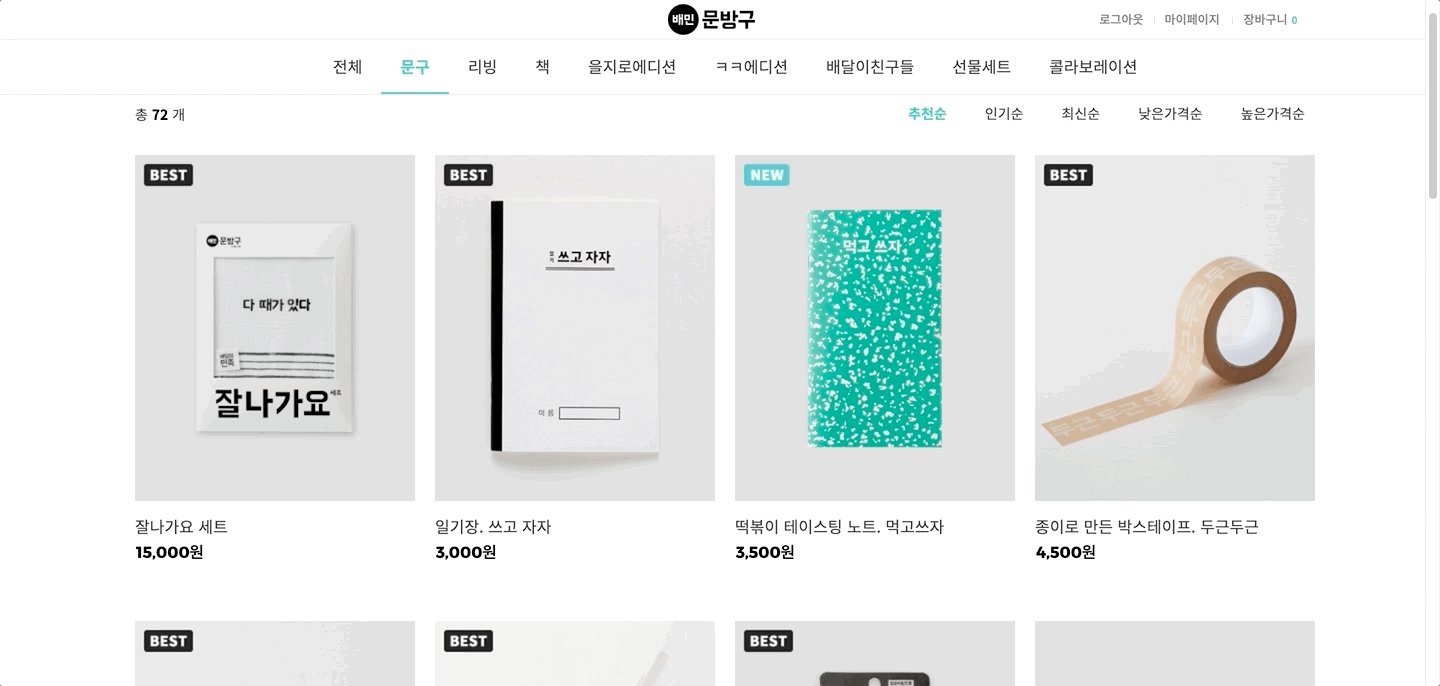
[배민문방구] Best! New! Sale! MainView.py😎
배민문방구를 들어가면 제일 처음 보이는 메인페이지에 대해서 리뷰해볼 시간이다! 머리속으로 그려보기☀️ 메인페이지를 보면 잘나가요, 새로 나왔어요, 지금은 할인 중이라고 나눠져 있고, 각각 4, 8, 8개의 상품으로 이루어져 있는것을 알 수 있다. 이것들을 객체

[배민문방구] 끝이 없는 모델링.. 그 끝을 맺다ㅋㅋㅋㅋ
드디어 그 끝을 맺은 DB!Aquery를 이용해서 완성을 했다...우리의 DB 완성이 오래 걸린것은 아니다.처음 DB는 3시간만에 나오기도 했었는데 그것의 수정의 수정의 수정의 수정의....ForeignKey의 관계가 너무 복잡..user와 product의 관계가 너무

[배민문방구] URL안 바뀌는 menu tab 만들기!
어쩌다보니 react가 욕심나서 my page 공통 component를 만들게 되었다ㅋㅋㅋㅋ 머리속으로 그려보기☀️ 실제 사이트를 보면 해당 마이페이지에는 3부분으로 나눌 수 있게 되있다. Aside Header Article 나는 그중에서 Aside, Head

[배민문방구] Nav에서 조정하는데 전혀 상관없는 Product에서 리스트 받기?
어쩌다 보니 Frontend의 react까지 하게 되었다.이것은 각각의 Component로 되어 있는 상태에서 Category tab을 이동하기 위한... 발악을 남겨보려 한다.위와 같이 카테고리 탭을 누르면 query parameter로 전달이 되고 fetch가 되어

[배민문방구] 제일 복잡한 마이페이지 메인 어서오고~ MyPageMainView
이번에 볼 코드는 MyPage중에서도 메인이다.비록 우리 프로젝트에서는 시간관계상 구현을 하지 못한 부분이지만,View로는 구현을 해놨었다!마이페이지 메인에는 보여줘야 할 부분이 많은것 같다.사용자 이름, 회원등급쿠폰, 적립금진행 중인 주문(order_status, p

[배민문방구] 고갱님... 구매확정 해주세요... OrderListView
이제 프로젝트의 끝 마무리가 다가온다.오늘은 저번에 이어서 주문된 상품에 대하여 구매확정/배송중/입금완료 등과 같은 order_status를 담고, 각 상품에 대한 취소/반품/환불/구매확정의 상태를 말해주는 order_product_status를 담고 있는 order_

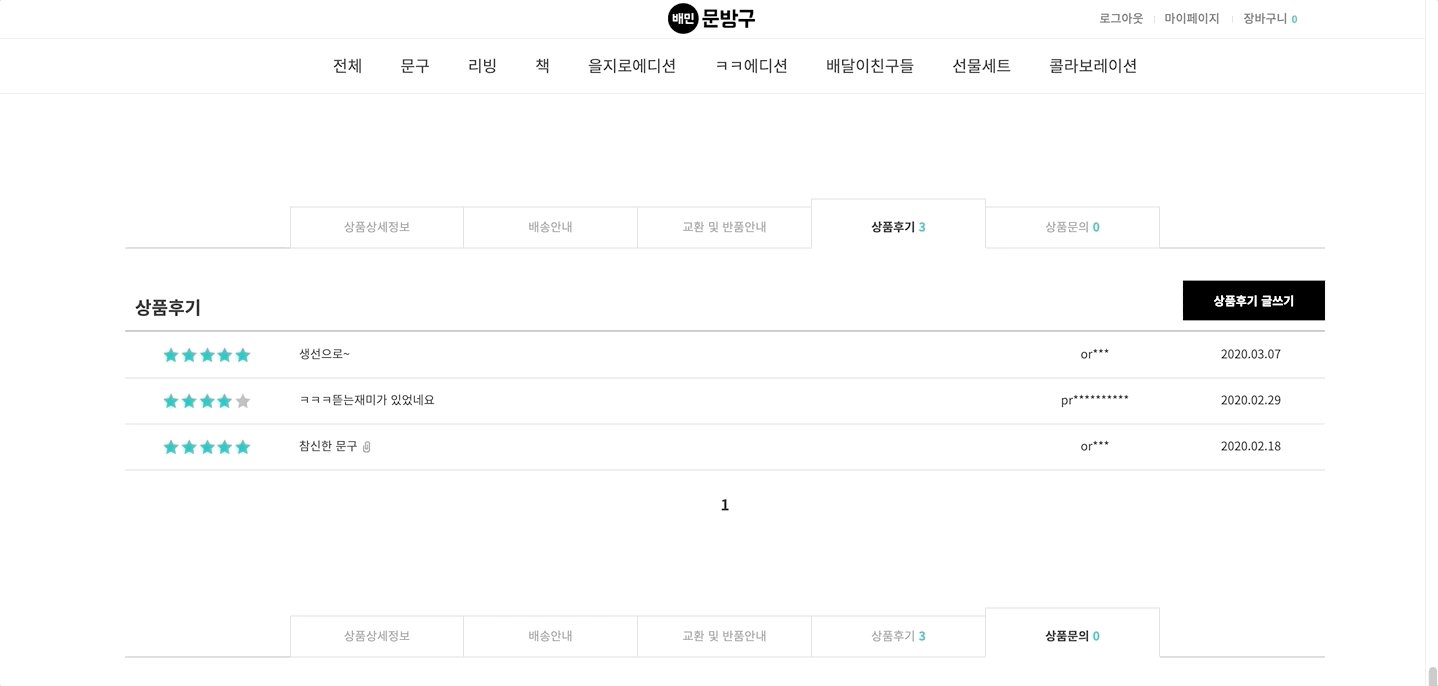
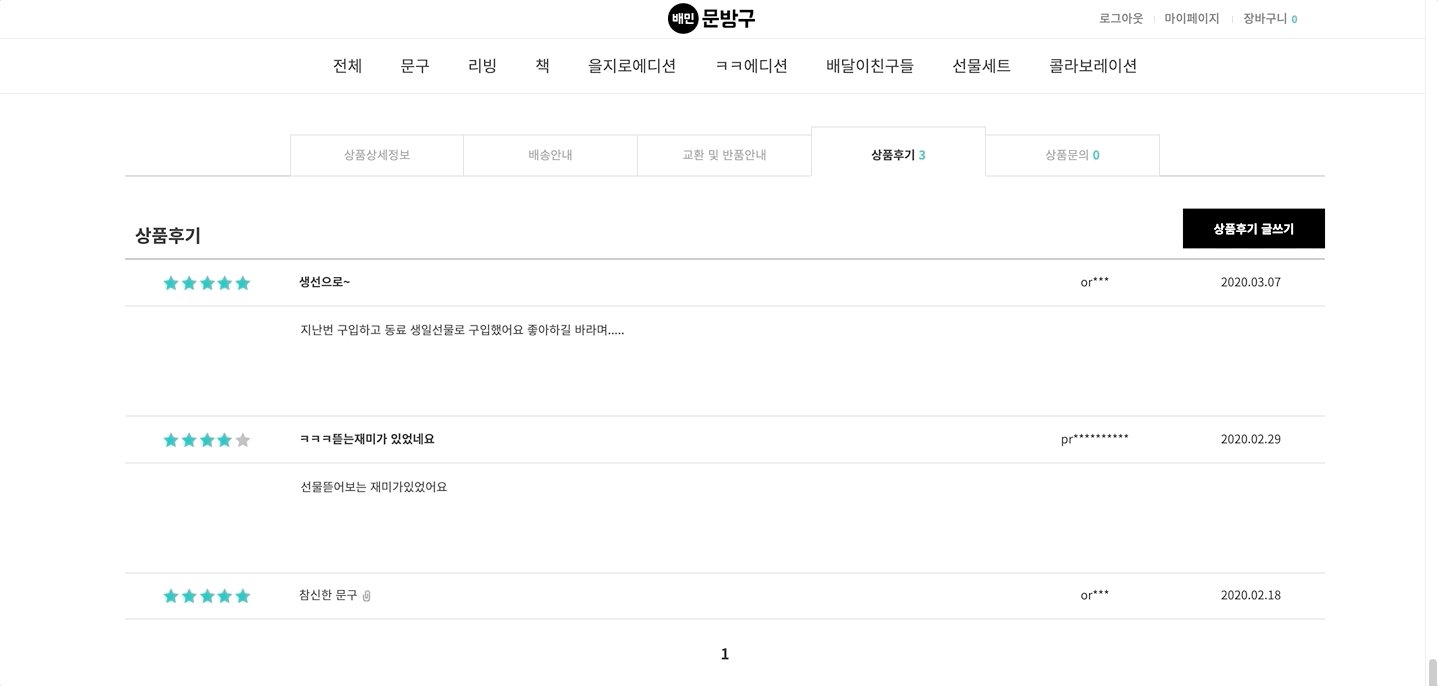
[배민문방구] 별점 달려면 상품을 사야지? ReviewView
리뷰는 상품을 사야만 쓸 수 있어서 이번 코드는 내 머리속으로 구현을 해 보았다!일단,별점이 있고, 제목이 있고, 내용이 있다.아이디를 받고 create_at이 있는것 같다.상품을 구매하고 별점을 쓰게 하려면, 일단 다음의 순서가 필요할 것 같다.상품을 구매한다.구매확

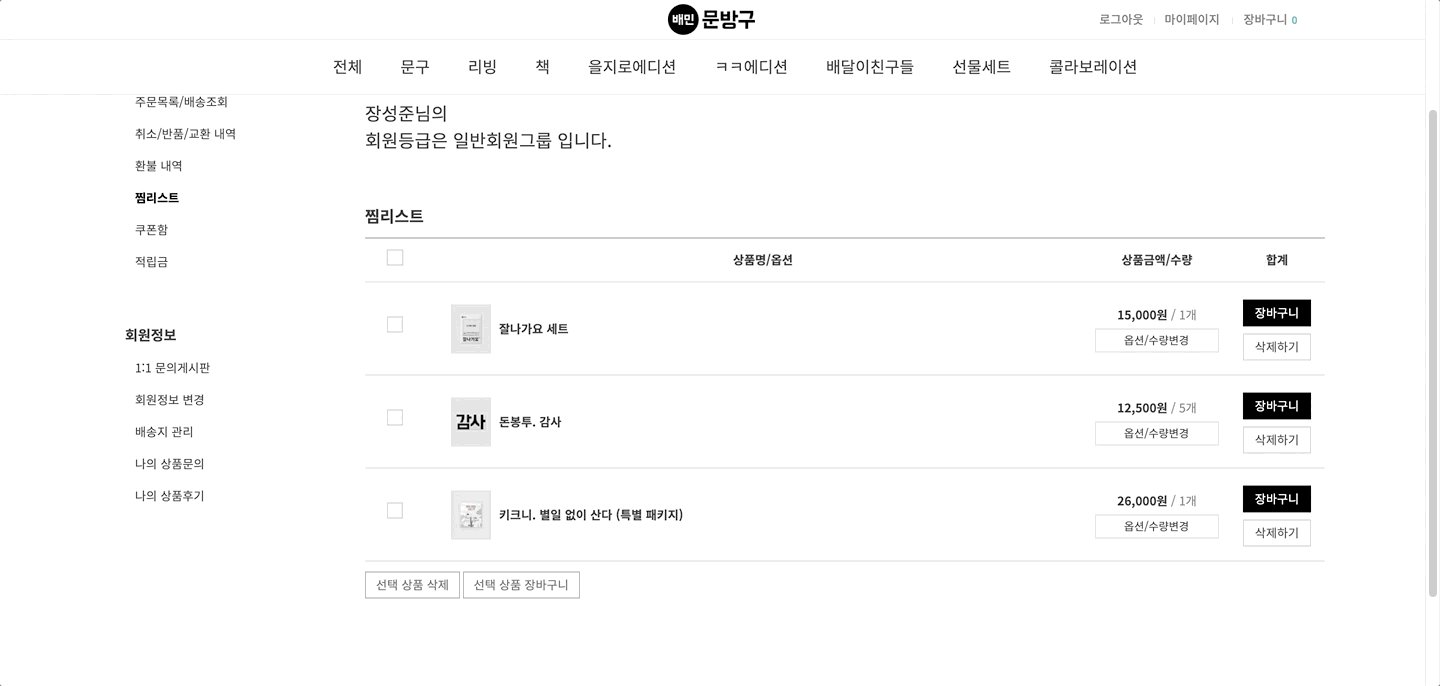
[배민문방구] 찜목록을 만들고 싶어! ProductLikeView
머리속으로 그려보기☀️ 배민의 경우에는 좀 독특한 방식의 찜하기를 지원하고 있다. 위에서처럼

WET_4 | [django] 두 앙숙이 만났다... offset-naive, offset-aware
앙숙... 제발 화해해서 연산이 되어죠...