- 전체보기(105)
- cpp(39)
- JavaScript(19)
- React(16)
- Firebase(10)
- RN(8)
- ts(5)
- html(4)
- 코어자바스크립트(4)
- reactnative(4)
- CSS(4)
- ps(3)
- Self-Refactoring(3)
- react native(3)
- github(2)
- jest(2)
- RealtimeDataBase(1)
- WeCode(1)
- redux(1)
- git(1)
- web(1)
- NativeBase(1)
- dayjs(1)
- tf.js(1)
- 성능최적화(1)
- TDD(1)
- Node(1)
- rtk(1)
- dailyHotel(1)
- FE(1)

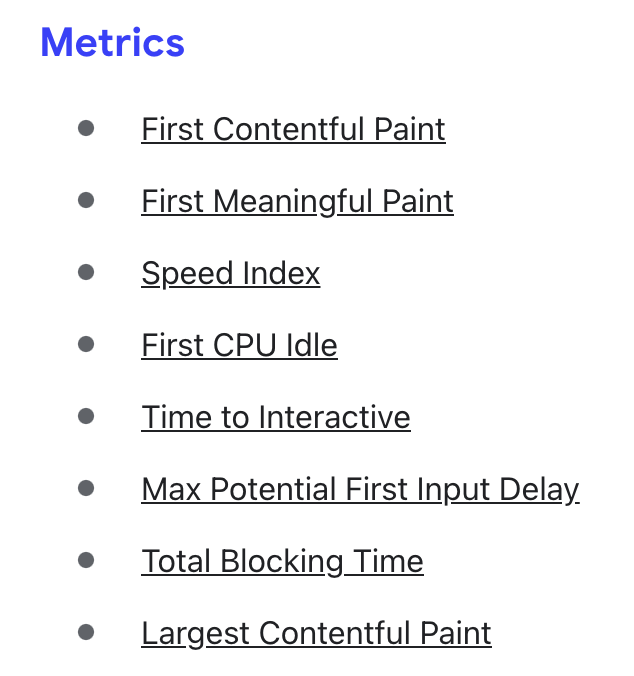
(TIL) web.dev : Fast load times - intro -
참고자료Modern Web 로딩은 과거와 달리 단순히 웹이 켜지는 한 순간만을 의미하는게 아니다. 큰 단계는 총 4가지로, First Paint, First Contentful Paint = Navigation start, call responded 상태 metric

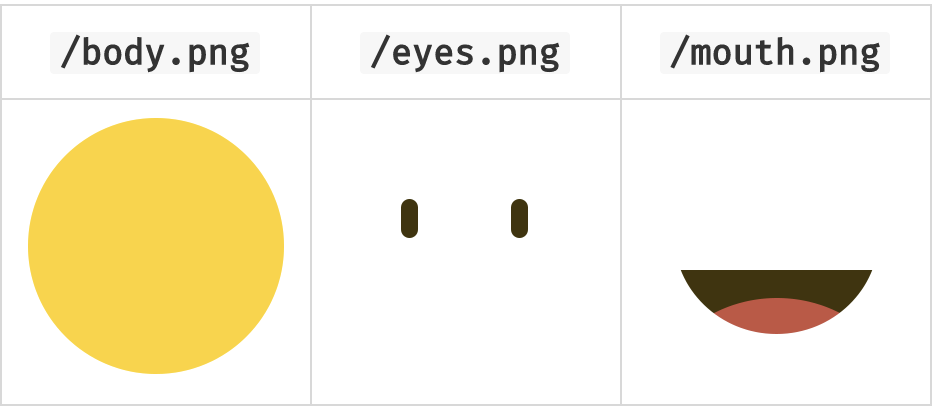
(TIL) Node.js : 이미지 합성 스크립트
Node에도 python의 openCV와 같이 이미지를 바이너리 코드로 변경해서 합성해주는 라이브러리가 있습니다.정확하게는 배경이 되는 이미지에 특정 이미지를 쌓는 형태로, 덮어쓰는 것과 같이 동작하는 것 같습니다.예시 )fromto대표적인 Image merge lib
(TIL) FEConf 2021 : 프론트엔드 딥러닝
해당 문서는 B6, 딥러닝으로 확장하는 프론트엔드 현주소 영상을 보고 정리한 글입니다.먼저, FE deep learning의 경우 SIFT, SURF 등 영상처리 algorithm에 대해 알 필요는 없습니다.Keypoint Detector -> Feature Detec
.jpeg)
(TIL) Redux - RTK : 아, 서순..
1. 반갑습니다. 어제는 Redux -> RTK의 순서가 아닌 RTK -> Redux 순서로 공부하는 글이었습니다. 그렇기에 오늘은 약간의 코드와 다량의 개념들로 글이 이루어질 것 같습니다. 지난 글에서는 코드를 보며 Provider component Stor
(TIL) Redux : RTK 열어보기
1. 반갑습니다. 오랜만입니다. 취업 후 일주일 정도 여유를 가지고 있습니다. 매일 알고리즘 풀이도 조금씩 하며 시간을 보내느라 오랜만에 글을 적게 되네요. 11월 1일 출근 전까지 그래도 회사 스택에 대한 공부를 하며 시간을 보내볼까 합니다. 많은 것들을 공

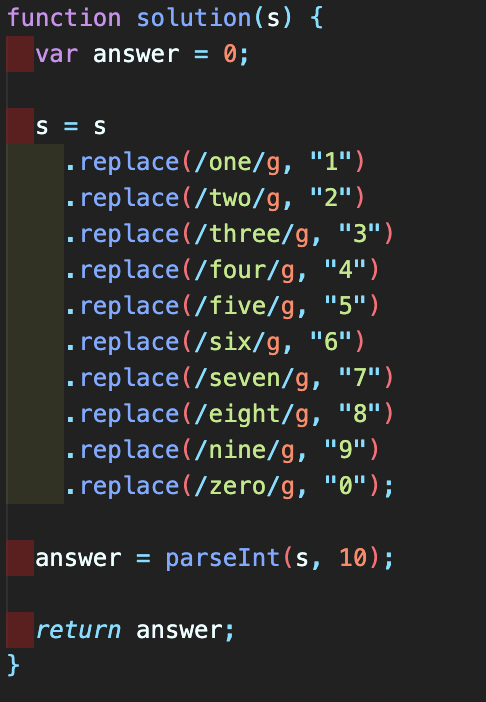
PS : 프로그래머스 코테연습 level 1 완료
level1 문제 정리 repo블로그 글은 오래만이네요.숨고 인턴십이 끝나고 열심히 PS와 놓쳤던 학습을 다시 진행하고 있었습니다.일주일 조금 넘게 문제를 열심히 풀었더니 어느새 프로그래머스 코테연습 level1 Javascript 문제는 다 풀게 되었습니다.시작이 1

(TIL) 18. 개념 공부와 PS
1. 드디어 PS 안녕하세요. 오랜만에 글을 적는 것 같습니다. 저는 어제부로 드디어 PS를 시작했습니다. 알고리즘 이론도 없고, 가진건 JS 메소드 몇개와 얼마전 합류한 정규표현식 친구 외엔 없습니다. 그럼에도 프로그래머스의 문제를 열심히 풀고, 남들의 풀이

(TIL) 17. 기업협업 종료 & 계획 (feat. 프로젝트 고도화?)
반갑습니다. 오랜만이네요!연휴동안 푹 쉬기도 했고, 지난주 목요일, 기업협업을 마치고 드디어 자유의 몸(?)이 되었습니다.막상 끝내니 섭섭하기도 하고, 남는 것이 많아 좋기도 했습니다.회고 내용은 굳이 적지 않겠습니다!회고보다는 이후 예정사항을 조금 정리해둘까 합니다.

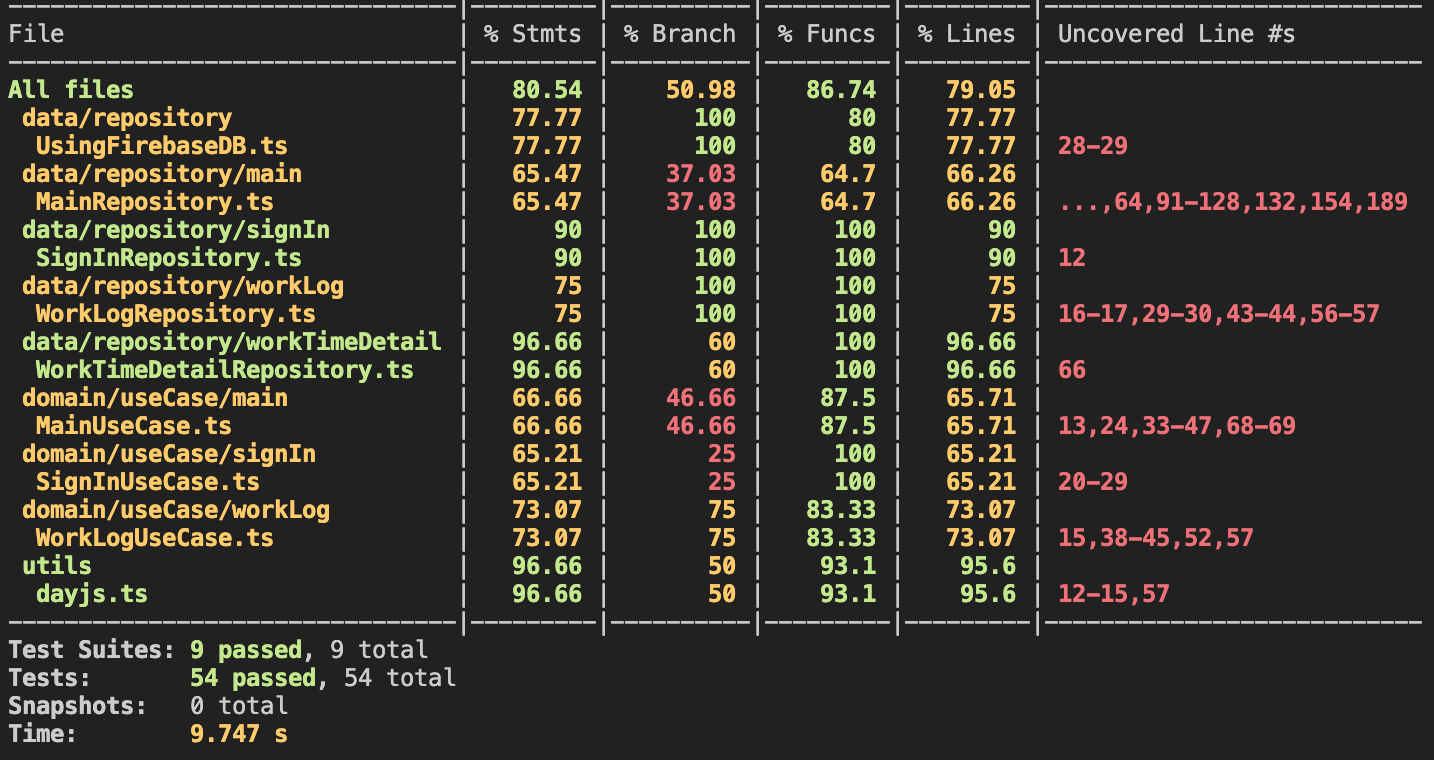
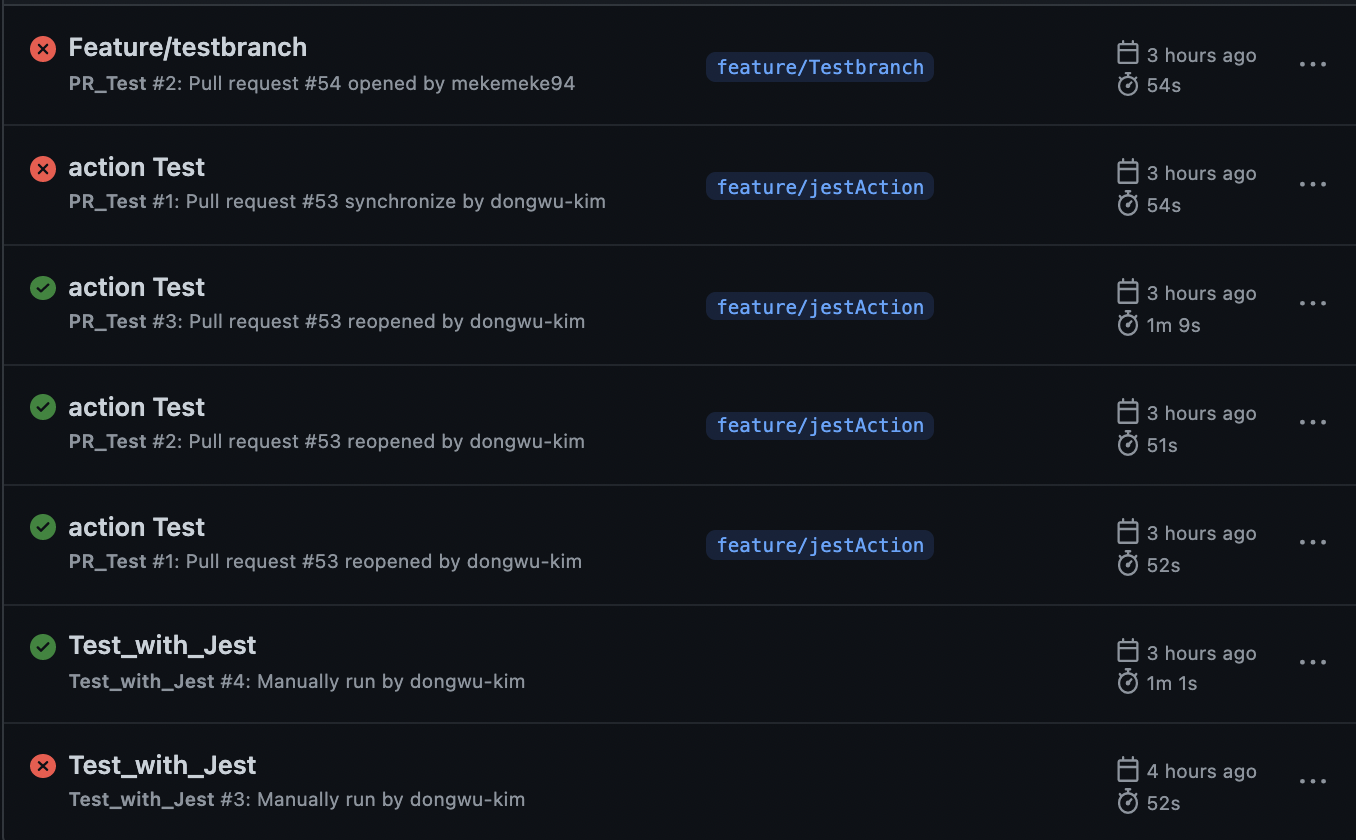
(TIL) 16. Jest + GitHub actions = CI
반갑습니다.오늘은 드디어 노래를 부르던 unit test library, Jest를 사용하는 날이었습니다.그 외에도 제목에서 보듯, GitHub에서 제공하는 branch 단위의 CI, actions를 적용해보았습니다.총평은... repo에 actions를 test하며

(TIL) 15. 기업협업 : 발표
오늘은 기업협업을 프로젝트 발표가 있는 날이었습니다.개인적으로 프로젝트 발표인 만큼 로직이나 아키텍쳐 등과 같은 발표를 할까 했지만, 발표에 그런 내용을 넣는 것은 큰 의미가 없다는 생각이 들어 시각자료만 만들어두었습니다.또한 네이버 사다리가 저는 발표가 아닌 Refa

(TIL) 14. RN & nativeBase : layout
안녕하십니까. 오늘은 사실 정말 내용이 없습니다.확실하게 느낀 것은 저는 디자인에 재능이 정말 없다는 것과 디자이너 분들의 재능과 노력이 얼마나 대단한 것인지 느낀 것 같습니다.또한 퍼블리싱을 하다 보니, 앱 퍼블리싱을 하시는 분들도 정말 대단한 분들이라는 생각이 드는

(TIL) 13. RN & FB : 기능 쳐내기
1. 반갑습니다. 오늘은 흘러가듯 한 챕터로 글을 마치겠습니다. 오늘 내용은 제목 그대로 기능 쳐내기를 좀 했습니다. 예상치 못한 부분에서 꽤나 고민을 하기도 했고, 오랜만에 라이브러리 공식문서 나들이를 좀 했던 것 같습니다. > date-picker! cal

(TIL) 12. RN & FB : 1주차 회고
1. 일주일간 온전히 프로젝트에 집중했습니다. 정말 더없이 즐겁기도 했고, 머리카락이 꽤나 빠진게 아닐까 싶을 일주일이었습니다. 난생 처음 DB를 설계해보기도 하고, > No SQL! 어거지로 가보자는 마인드입니다. 처음으로 경험해본 React-Native 개

(TIL) 11. RN & FB : geolocation, DB 변경
반갑습니다.오늘은 새로운 것과 이전의 것을 함께 다루니 온고지신과도 같네요!네. 제목 그대로 React-native-community/geolocation 을 이용한 것과 기존 만들어둔 DB 구조에 대한 고민이 주제입니다.오늘의 키워드는 office hour 시간에 나

(TIL) 10. RN & FB & dayjs : 대환장파티
1. 잡설 네. 반갑습니다. 본격적인 프로젝트의 시작입니다. 정말 즐거운데, 이게 참 즐겁다가 불행하다가 정말 모르겠습니다. 이제는 저도 모르겠네요. 뭐든 새로운 기술을 사용해보는건 참 흥미롭습니다. 뭐 때문에 막힐지 모르니까 매일이 크레바스 위를 걷는 기분인

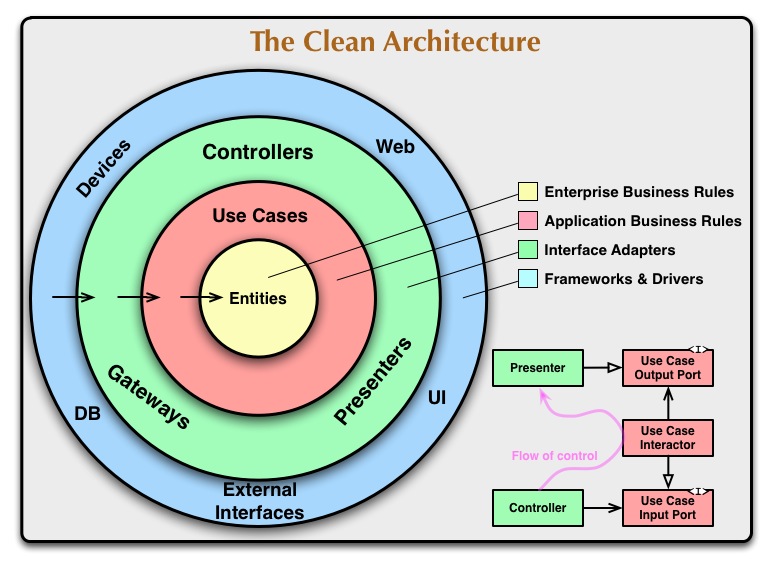
(TIL) 9. React-Native : Clean Architecture 적용기 -2-
1. 오늘은 꼭 Clean architecture를 적용하겠다는 일념하에 하루종일 코드만 바라보고 있었습니다. 그런데 역시 마법은 일어나지 않았고, 큰 고뇌에 빠지기만 하나 싶던 와중에 가뭄에 단비같은 Office hour 시간이 찾아왔습니다. 무게를 가볍게 하는

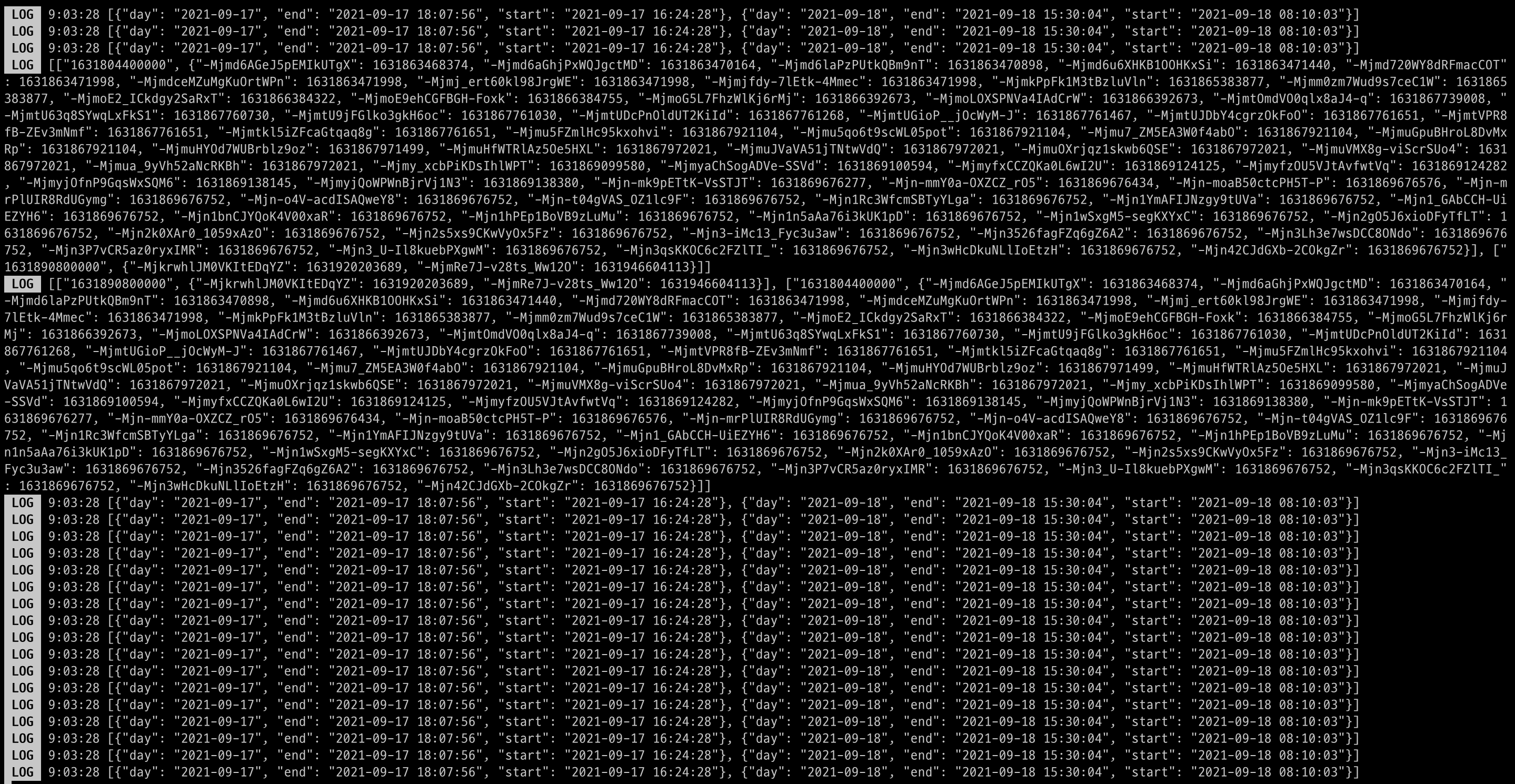
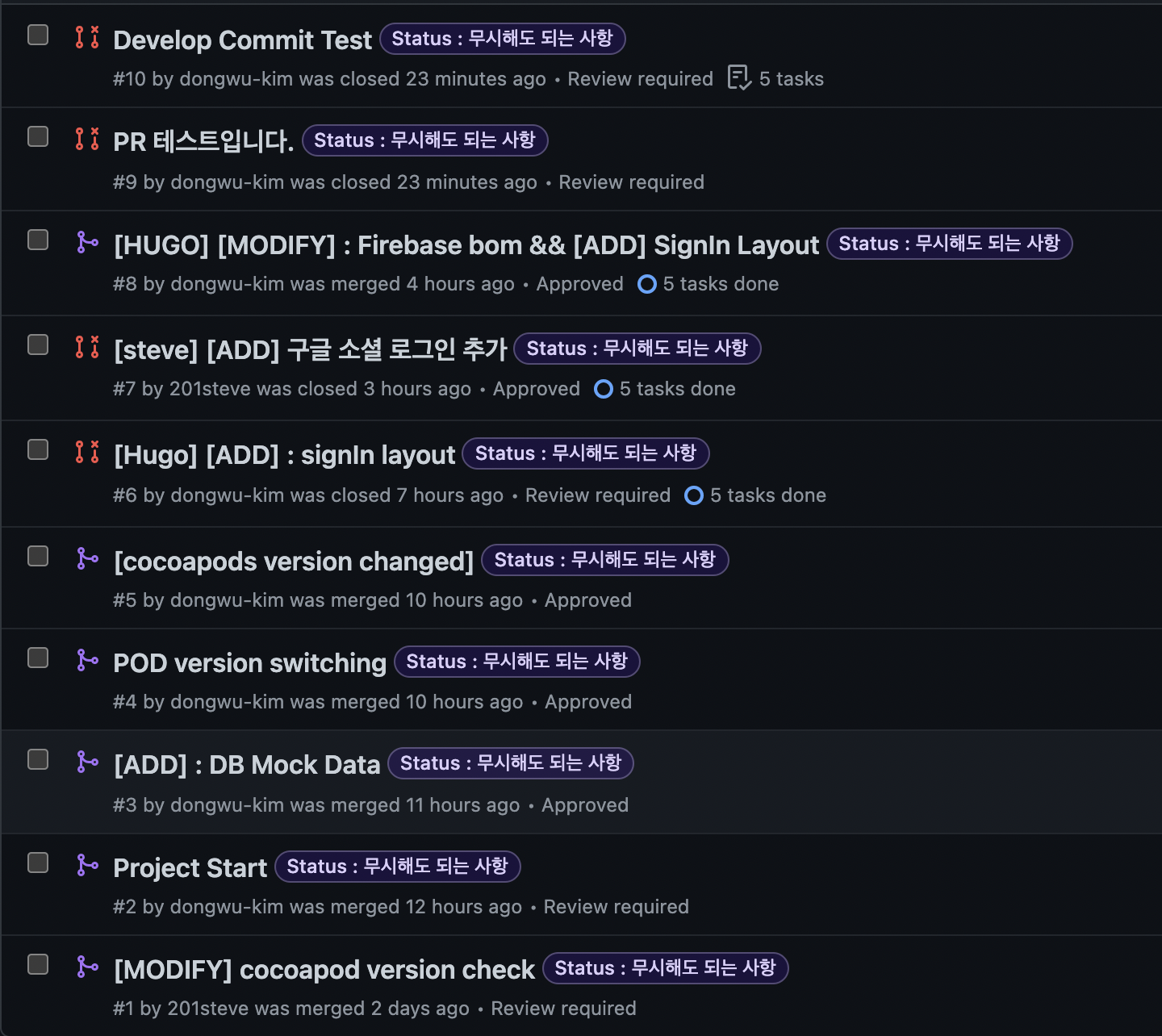
(TIL) 8. Git & GitHub (feat. Firebase)
지옥같은 하루였습니다.생전 처음으로 레포를 싹 다 갈아엎고 다시 만들 일이 있을 줄은 몰랐네요.이게 다~ 안일했던 저의 잘못이라는게 누굴 탓할 수 없어 가슴이 아픕니다.먼저, 오늘의 교훈부터 읊고 시작하겠습니다.commit 관리를 생활화하자.rebase는 선택이 아니라

(TIL) 7. 기업협업 프로젝트 시작 && Firebase RealTimeDataBase : NoSQL
프로젝트의 시작인 하루입니다.이것저것 참 많은 일들이 있었지만, 오늘은 하루종일 꽂혀 있던 Firebase realTimeDataBase의 설계, No SQL - document에 대한 내용으로 작성할까 합니다.기존 RDB와는 좀 달리 생각해야 하는데, 마냥 쉽지 않아

(TIL) 6. React-Native : NativeBase (+ cleanArchitecture)
오늘은 정말 새로운 주제입니다.RN을 사용하는 사람들에게 재밌는 lib 일 것 같습니다.기존 RN의 StyleSheet와는 달리 인라인으로 style props를 작성할 수 있고, 다양한 기능들을 지원하고 있는 nativebase 입니다.처음 봤을 때는 부트스트랩인가?
(TIL) 5. React-Native & FireBase : DB연동 & logic refactoring
1. 드디어 ToDoList 항목까지 DB와 연동할 수 있었습니다. 현재 DB에 저장되는 정보는 사용자의 google 계정 info, todos가 있습니다. app의 개별 데이터는 사용자 id를 title로 갖는 독립적인 테이블의 형태로 저장됩니다. 그렇기에
