[멋쟁이사자처럼] 프론트엔드스쿨 3기
1.[1주차 회고] 계획을 구체화 하자!

멋쟁이사자처럼 프론트엔드스쿨 3기가 시작됐다.사실 지원기간 동안 복학을 앞둔 막학기 대학생이었기에, 만약에 탈락하더라도 학교 다니면서 공부하자는 생각이 있어서 간절함과 운명에 맡기자는 마음이 반반이었다.
2.[HTML] 박스 그리기로 시멘틱 마크업을 배워보자!

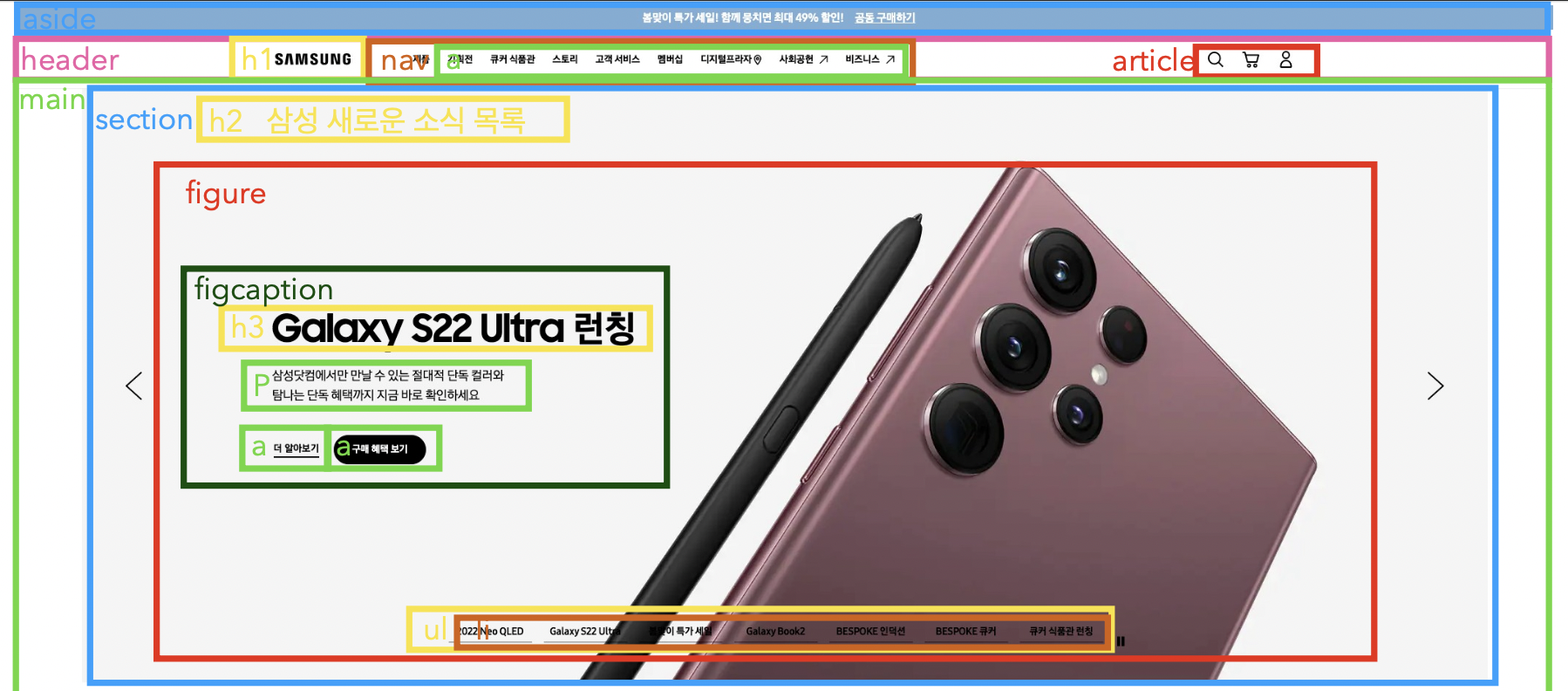
왜 시멘틱한 마크업을 해야할까? 인터넷에 떠다니는 정보들을 컴퓨터가 이해할 수 있고, 그 정보를 가공할 수 있도록 하는 것이 목적이다. 웹 접근성을 향상시켜 정보 격차를 해소하는 데 도움을 준다.
3.[2주차 회고] 건강을 챙기자!

앞으로 다음과 같은 회고 템플릿을 사용해보려고 한다! 매 주 발전할 내 모습을 기대하며, 2주차 회고를 시작한다. 👍🏻 좋았던 것 1) 패턴에 적응하기 2) 1일 1커밋 도전 3) 수업 외 시간 잘 활용하기
4. [HTML/CSS] CSS 기초를 다져보자!

웹 사이트를 만들 때, 가장 먼저 해야하는 일이 무엇일까?먼저, 웹 사이트가 몇 개의 덩어리로 이루어졌는지 파악하는 것이 중요하다.즉, 레이아웃이 중요하다는 말이다.
5.[HTML/CSS] animals - 마진병합현상

배우면 배울수록 내가 잘 못하는 것 같은 마음이 드는 것은, 굉장히 자연스러운 흐름이다. 흥미롭다고 생각하며 배워보자! 1. 오늘 만들어 볼 것! 디자인을 보고 임의로 판단하기 보다는 의문을 품고 물어보는 것이 베스트다.
6.[3주차 회고] 사소한 것부터 해보자!

1) 수업이 끝나고 회고팀 게더타운에 들어가 개인 공부를 진행했다. 2) 1일 1커밋 여전히 실천 중이다. 3) 벨로그에 올릴 주제와 내용들을 정리했다. 회고팀 게더타운을 더 잘 이용하려고 노력 중이다.
7.[4주차 회고] 컨디션 관리를 잘 하자!

1) 회고조 첫 오프라인 모임을 가졌다. 2) 종찬강사님의 마지막 CSS 특강에서 픽셀퍼펙트에 선정됐다. 3) 용기내서 책 집필에 참여했다. 항상 온라인에서만 만났던 조원들을 오프라인에서 처음으로 만나는 시간을 가졌다.
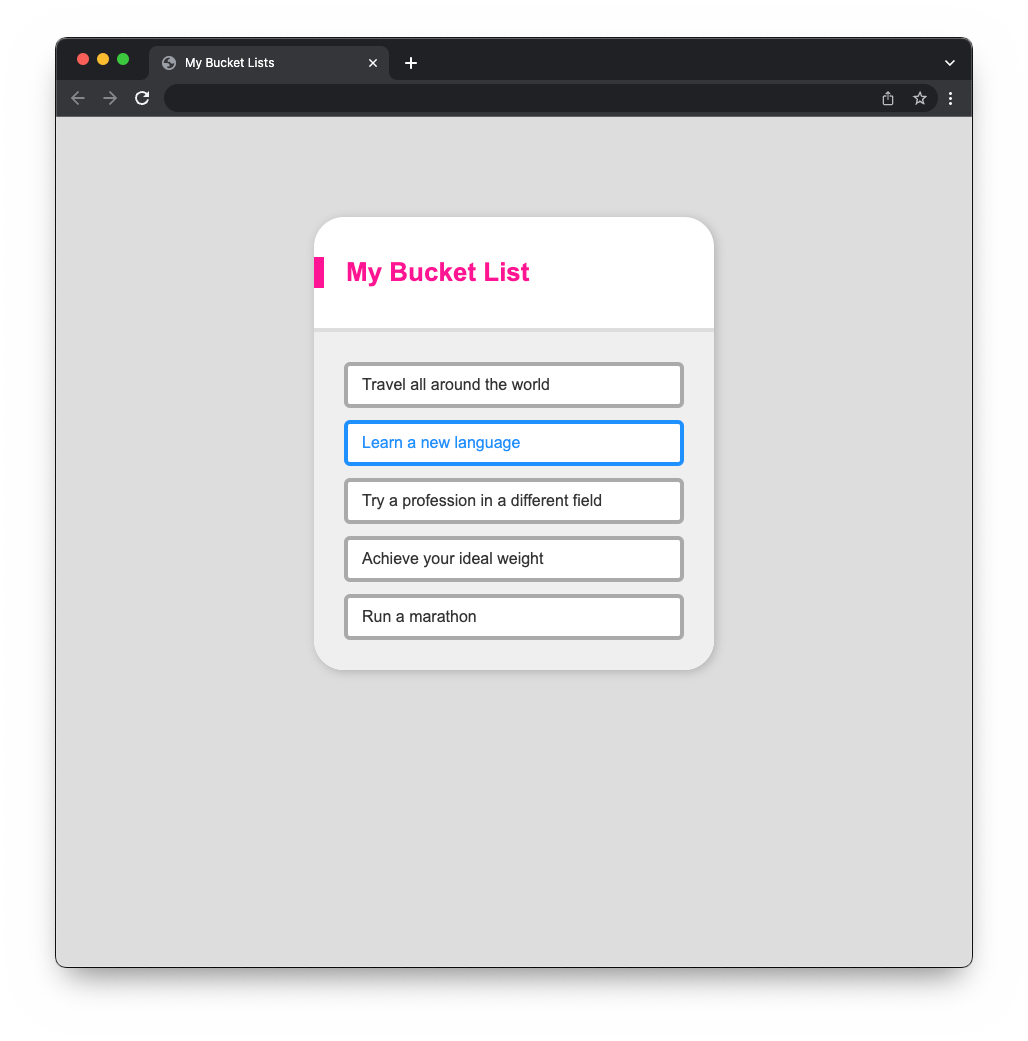
8.[HTML/CSS] 버킷리스트 - typography & negative margin

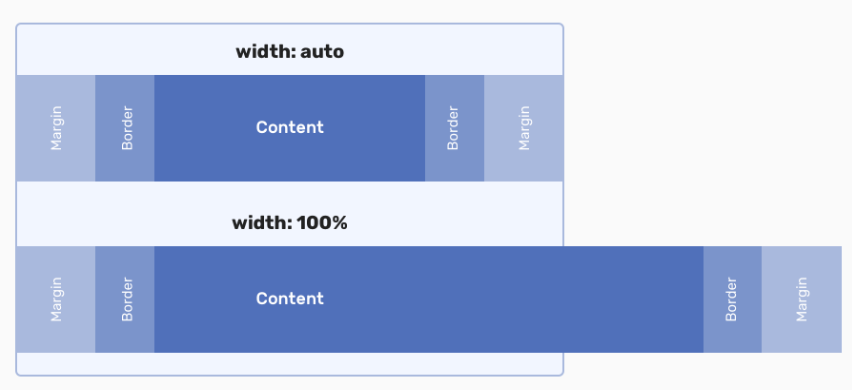
💡 오늘 만들어 볼 것! 1. typography 1-1. font-size는 24px인데, 왜 높이가 28.5가 나올까?
9.[5주차 회고] 체력의 한계를 느꼈던 한 주

👍🏻 좋았던 것 1) 천하제일 캐릭터 대회에 내 작품을 제출했다. 2) 내가 참여하는 파트의 웹 접근성 책 집필 회의를 시작했다. 3) 벤딩머신 마크업을 완성했다.
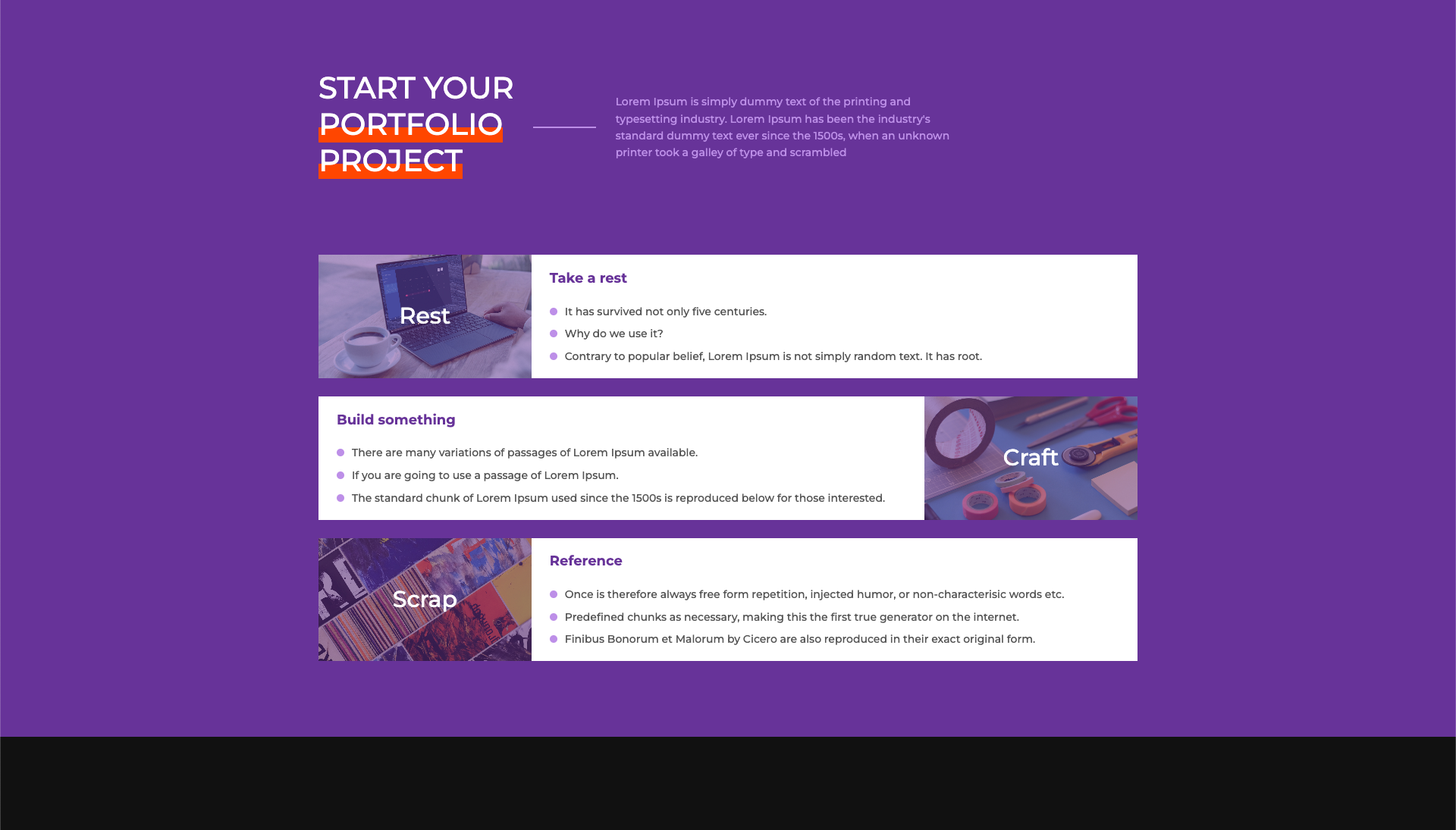
10.[HTML/CSS] Portfolio - flex와 position

💡 오늘 만들어 볼 것! 바로 만들기 보다는, 다음의 개념들을 익히고 가면 코드 작성이 더 수월할 것이다! 1. flex flex는 부모 요소(container)와 자식 요소(items)간의 관계로만 정렬해주는 것이다.
11.[6주차 회고] 계획을 세우고 잘 지키자!

1) 열심히 만들었던 캐릭터와 이력서 대회에서 수상을 했다. 2) 피곤해서 집중이 안될 땐 과감하게 일찍 잤다. 3) 계획했던 대로 잘 지켜서 만족했던 날이 있었다. 5, 6주차에 진행되었던 캐릭터대회와 이력서 대회에 좋은 결과물을 내기 위해서 정말 노력했다.
12.[7주차 회고] 밤낮을 되돌리자!

👍🏻 좋았던 것 1) 이번 주 수업 내용 복습에 많은 시간을 투자했다. 2) 알고리즘 문제 풀기를 시작했다. 1) 이번 주 수업 내용 복습에 많은 시간을 투자했다. 저번 주보다 이번 주에 배운 자바스크립트 내용이 훨씬 어려웠다.
13.[8주차 회고] FE3기 첫 오프라인 모임을 가졌다!

👍🏻 좋았던 것 1) 이번 주 휴강이었던 금요일에 한강으로 소풍을 다녀왔다. 2) 매일 알고리즘 문제 최소 3개 이상 풀었다. 3) 저번 주에 망가졌던 생활패턴을 다시 되돌렸다.
14.[9주차 회고] 시간아 조금만 천천히...

1) 미루놨던 블로그 글을 작성했다. 2) 알고리즘을 꾸준히 풀었다. 블로그에 쓰려고 했던 주제들은 계속 쌓이는데, 노션에 정리해두기만 하거나 임시 저장만 해두고 글을 다듬지 못했다. 그러다가 드디어 하나를 써서 올렸다. 하나뿐이지만 괜히 뿌듯했다.
15.[10주차 회고] 내가 목 디스크라니...

👍🏻 좋았던 것 1) 회고조 조장님의 비동기 특강에 참여했다. 2) 수업시간에 졸지 않고 집중했다. 3) 수업 외에도 계속 공부를 하고 있는데, 요즘 공부가 재밌다!
16.[11~14주차 회고] 부족함을 한없이 느꼈던 11월

👍🏻 좋았던 것 1) 회고조 조원들과 스터디를 진행했다. 2) 우아한테크코스 4주차 모두 참여했다. 3) 주중 미라클 모닝과 아침 운동을 시작했다.