- 전체보기(24)
- frontend(7)
- FE(5)
- 인턴(4)
- ICT(4)
- 더핑크퐁컴퍼니(4)
- software engineer(4)
- npm(3)
- gdsc(3)
- 프론트엔드(3)
- React(3)
- ICT인턴십(3)
- GDSC KNU(2)
- redux(2)
- 상태관리(2)
- 프론트(2)
- 개발자(2)
- 프론트엔드개발자(2)
- Turborepo(2)
- GDGoC KNU(2)
- 프로젝트(2)
- ICT 인턴십(2)
- pnpm(2)
- PackageManager(2)
- 멋쟁이사자(1)
- 회고(1)
- 취준생(1)
- web(1)
- 커뮤니티(1)
- react-lazy-observer(1)
- 서비스(1)
- 백엔드(1)
- blog(1)
- figma(1)
- schema(1)
- pnpm이란?(1)
- framer-motion(1)
- Smilegate Devcamp(1)
- 리액트(1)
- react router dom(1)
- yarn-berry(1)
- Designer(1)
- 모듈(1)
- 웹개발(1)
- intersection observer(1)
- validation(1)
- yarn(1)
- 후기작성(1)
- Module(1)
- yarn2(1)
- router(1)
- Recoil(1)
- storybook(1)
- yarn.lock(1)
- create-turbo(1)
- Springboot(1)
- npm속도(1)
- 웹(1)
- package lock.json(1)
- GDG on Campus KNU(1)
- Conflict-Free-Replicated Data Types(1)
- pacakge(1)
- navercloutplatform(1)
- JavaScript(1)
- pnpm속도(1)
- chromatic(1)
- Real-Time(1)
- Backend(1)
- KNU(1)
- git action(1)
- yarn속도(1)
- CI/CD(1)
- ec2(1)
- Nginx(1)
- Node(1)
- gdg(1)
- prerenderer(1)
- multi user(1)
- gdsc경북대(1)
- 1st_project(1)
- yarn이란?(1)
- AI(1)
- CSS(1)
- Smilegate(1)
- gdsc2기(1)
- Context API(1)
- CSR(1)
- MediaQuery(1)
- 트러블슈팅(1)
- 핑크퐁컴퍼니(1)
- restapi(1)
- Visualize Regression Test(1)
- 패키지매니저(1)
- 카카오 테크캠퍼스(1)
- monorepo(1)
- community(1)
- node_modules(1)
- aws(1)
- seo(1)
- operational transformation(1)
- helmet(1)
- Git bot(1)
- CRDT(1)
- developer(1)
- npm이란?(1)
- 경북대학교(1)
- 피그마(1)
- OT(1)
- zustand(1)
- GoogleDeveloperStudentClubs(1)
- ncp(1)
- zod(1)
- DragNDrop(1)
- android(1)
- 동시편집(1)
- preview url(1)
- netlify(1)
- contextAPI(1)
- google(1)
- git(1)
- html5(1)
- typescript(1)
- Design System(1)
- Google Develop Groups on Campus(1)
- 취업(1)

블로그를 이전하게 되었습니다.
블로그를 새로 만들었습니다. 기존에 사용하던 Velog에서 Gatsby 기반의 개인 블로그로 이전하게 되었어요.

연휴와 함께하는 인턴으로 살아남기 5주차 회고록
다들 추석 연휴 잘 보내고 계신가요?회사에 들어와 처음 맞는 연휴라 그런지, 정신없이 달려왔던 지난 몇 주가 문득 낯설게 느껴집니다.‘ 이렇게 여유롭게 쉬어도 되는 걸까?’ 하는 생각이 들면서도, 오랜만에 제대로 쉬며 그동안의 시간을 돌아보고 있습니다.

인턴으로 살아남기 3.5주차 회고록
요즘 출근하면서 출근길 지하철에서 아기상어 캐릭터를 마주할 때마다 묘한 기분이 든다.내가 다니는 회사에서 이런 콘텐츠를 만들고 세상 곳곳에 퍼뜨린다는 사실이 아직도 신기하다.한편으로는 “아직 회사에 완전히 적응하지 못한 건가?” 싶다가도, 이런 순간들이야말로 회사 생활

인턴으로 살아남기 2주차 회고록
이번 2주차는 정말 눈 깜짝할 사이에 지나갔다. 새로운 과제들은 대부분 내가 처음 해보는 것들이라, 모든 순간이 생생하면서도 어렵고 동시에 흥미로웠다. 해결하고 싶은 문제가 생기면 집에 돌아와서도 12시가 넘도록 고민하고 코드를 붙잡고 있었으니, 확실히 몰입의 강도가

인턴으로 살아남기 1주차 회고록
‘사람은 나면 서울로 보내고, 말은 나면 제주도로 보내라’라는 속담이 있다. 뛰어난 재능을 가진 사람은 더 많은 기회가 있는 서울로 보내 배우고 성장해야 하고, 말(馬)은 말을 기르기 좋은 천혜의 환경을 가진 제주도에서 길러야 한다는 뜻이다.나 역시 대구에서 GDGoC

나의 늦은 상반기 회고록
Organizer로서의 활동을 내려놓고 한 달여가 지난 지금, 2024년 상반기를 돌아보고 정리하는 시간을 가져보고자 한다. 최근 운 좋게도 채용연계형 인턴직무에 최종 합격하게 되었다. GDGoC KNU 리드로서의 활동 GDGoC KNU에서 Organizer로서 활

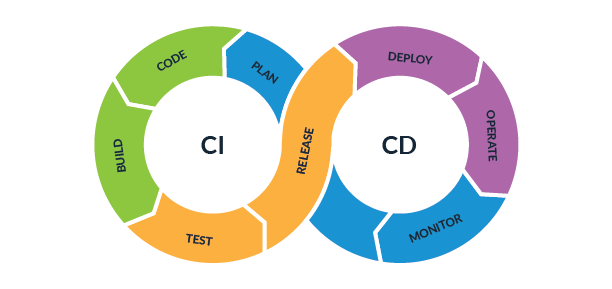
[Smilegate Devcamp] CI/CD 개선기
Smilegate Devcamp내에서 프로젝트를 하면서 겪었던 트러블 슈팅과 이에 대해 고민했던 글입니다.빠른 코드 통합 및 자동 검증을 위해, GitHub Actions 내에서 pnpm과 Turborepo를 활용하여 Lint, build, type-check 등의 프

[Smilegate Dev Camp 회고] 고민하는 방법 배우기
Dev Camp에서의 2개월 여정이 끝났다. 합격 소식에 설레던 순간이 엊그제 같은데, 눈 깜짝할 사이에 시간이 흘러버렸다. 이 짧고도 길었던 2개월을 돌아보며, 새롭게 얻은 것들과 깨달음을 정리해보고자 한다. 2달간의 일정 캠프 일정 2024년 12월 27일부터

원점 회귀(어느 평범한 프론트엔드 취준 개발자의 회귀록)
올해를 한 단어로 표현하자면 고군분투라고 표현하고 싶다. 정말 성장하고 싶었고 학교내에서 다른 사람들에게 있어서 프론트엔드 개발하면 김규회?라는 이런 이름을 듣고 싶었다.사실 나는 컴퓨터학부에 처음부터 관심이 없었다. 성적을 맞추기 위해 들어갔고, 재수와 수능 준비로

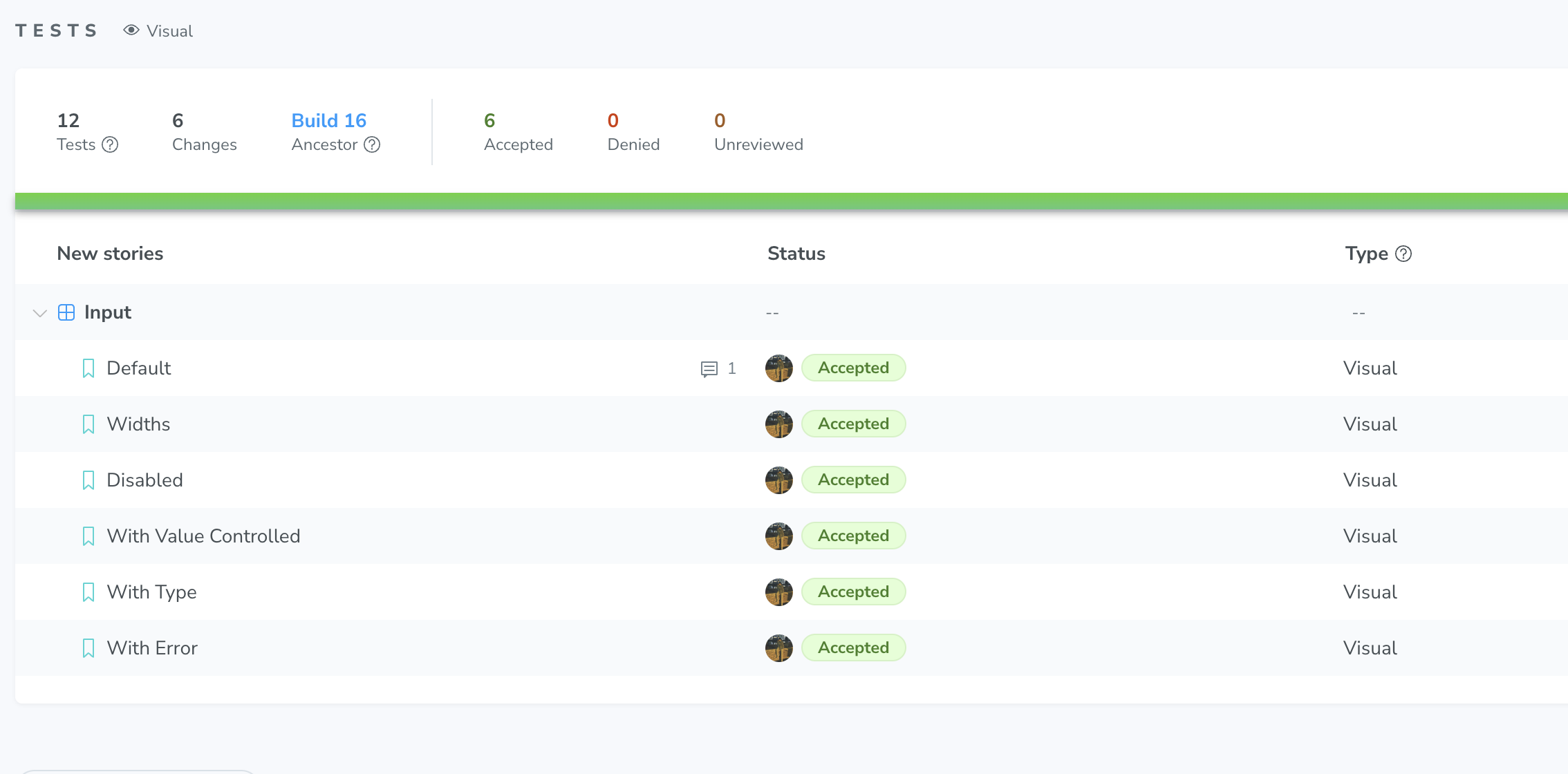
디자인시스템: StoryBook, Chromatic과 Git Action설정하기 : Visual Regression Test
디자인 시스템을 운영하면서 가장 중요하게 생각한 부분은 '팀 간 원활한 소통'과 'UI 일관성 유지'였다. 특히 여러 팀원들과 디자인 토큰을 공유하고 피드백을 주고받는 과정에서, 지속적인 배포와 시각적 테스트의 필요성을 느꼈다.이렇게 설정하면:모든 push 이벤트에서

디자인 시스템 배포에 관한 고찰 : Yarn Berry와 Turborepo 도입기
최근 새로운 프로젝트를 시작하게 되어 디자인 시스템을 구현하게 되었다. 여기서 프로젝트에 관련된 가장 큰 고민은 서비스들이 배포한 npm을 다운받아 UI를 구성하다가 버그가 났을 때 이슈를 빠르게 수정하고 배포해야 하는 상황이었다. 팀원 또한 이것에 관하여 npm 배포

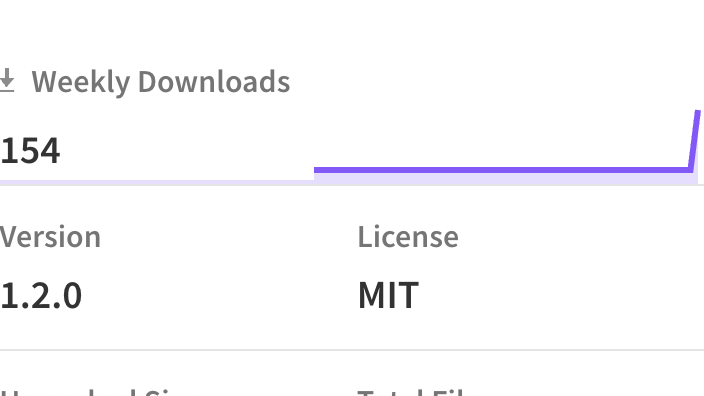
GDGoC KNU 4기 홈페이지 npm 패키지 내보기 - 서비스편
이번에 제가 GDGoC KNU 홈페이지를 개발하면서 react-lazy-observer 패키지를 NPM에 배포하게 되었는데 이와 관련한 고찰과 패키지 소개를 하려 한다. 놀랍게도 배포한 지 일주일 만에 150회가 넘는 다운로드를 기록했다. 개발 배경 블로그 기능

좌충우돌 GDG on Campus KNU 4기 준비하기 - 리드편
리드가 되다! 이번 3기 리드님의 추천으로 GDSC Korea에 지원을 하게 되었는데 이번 기회에 Lead를 합격하게 되었다!

좌충우돌 GDSC KNU 4기 준비하기 - 서비스 편
2022년 처음 GDSC KNU 2기 멤버로 활동하게 된 이후로부터 3기 코어를 맡았고 3기 리드님(우리 동환이)의 추천으로 4기 리드를 맡게 되었다. 현재 리크루팅 중이고 멤버들을 열심히 모집하고 있다! GDSC KNU 현재 서비스 https://gds

이거 제대로 validation Check안하면 Zod 되겠는데? - (카카오 테크 캠퍼스)
저번주 과제 내용에서 zod를 활용해보면 좋겠다라는 과제 내용을 받았다. 그래서 zod에 대해서 한 번 알아보고 현재 개발 진행중인 GDSC KNU 홈페이지에 적용해보기로 하였다.

야레야레 못 말리는 Context API - (카카오 테크 캠퍼스)
보통의 경우 부모 컴포넌트에서 자식 컴포넌트로 props를 통해 정보를 전달합니다. 그러나 중간에 많은 컴포넌트를 거쳐야 하거나, 애플리케이션의 많은 컴포넌트에서 동일한 정보가 필요한 경우에는 props를 전달하는 것이 번거롭고 불편할 수 있습니다. Context를 사

반찬 투정 하던 '상남자' 개발자의 최후 - 상태관리(Context API) (카카오 테크 캠퍼스)
난 사실 Zustand 러버이다. 그래서 상태관리를 사용할 때 항상 zustand나 Recoil만 써왔다. 사실 Redux도 써보고 ContextAPI도 공부해왔었지만 상대적인 난이도와 재렌더링에 대한 이슈때문에 굳이 두 상태관리를 써야될까라는 생각을 하고 있었다.하지

빙글빙글 돌아가는 페이지 경로처럼
Routing이란? 특정 경로로 들어오는 요청을 어떻게 처리할 지를 결정하는 방식이다. 전통적으로 nav > ul > li > a 태그를 통해서 페이지를 이동하는 방식으로 구현되었었다. 이때 각각의 링크를 클릭하게 되면, 해당 경로로 서버에 요청을 보내고 응답을
동시편집 그거 실패하면 라이브러리 사용! 성공하면 직접구현 아입니까!
마 니 요즘 왜 글 안쓰는데? 오랜만에 글을 쓰는거 같다. 글을 썼는지 2달이 다 되어간다. 1월 중순부터 2월달 동안 스마일게이트 온라인 개발 캠프 때문에 정신이 없었던 것 같다. (스마게 회고록도 써야되는데 언제 쓰지,,,?) 이리저리 바쁘게 치여다니면서 스마일게이

2023년 꿈을 향해 미친듯이 달렸던 프론트엔드 개발자의 회고록
2023년이 곧 있으면 다 지나간다. 올해 참 많은 것도 했고 많은 사람들을 만나면서 깨달은 점도 많았던 해인 것 같다. 그만큼 얻어가는 것도 많았고 아쉽게 실패한것도 있었던 것 같다.내가 리액트 스터디 이후 처음으로 진행했던 스터디이다. 스터디때 리액트 웹 기반 게임
