
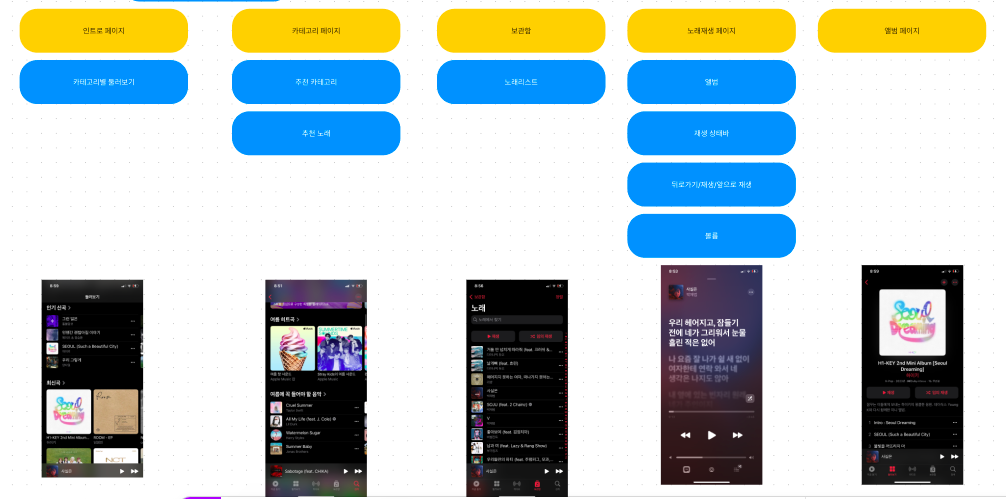
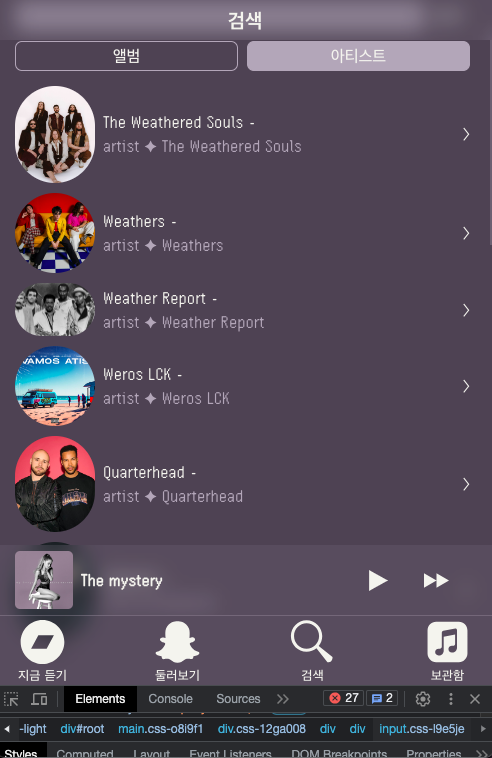
react로 spotify api 이용하기 #4
하루에 한페이지씩 퍼블리싱을 목표로 하고 있는데 중간중간마다 고라니 처럼 문제가 나타난다. ㅋㅋㅋ^^

react로 spotify open api 이용하기 #2
리액트 쿼리로 빨리 페칭 해줘야되는데 css에 빠져서 docs진도가 안나가고 있다. ㅋㅋㅋ ^^..
리팩토링 회고 #1
캠프 수료이후 혼자 부족한 부분을 공부하다가, 이제 리팩토링을 한번 해보는게 좋을 것 같다는 생각이 들었다. 느낀점은... 엎고싶은 마음 하루에도 1000번의 번뇌가 찾아온다.

오늘의 삽질
프론트엔드 성능 최적화 가이드 책을 읽고 있다. 관련하여 실습하려고 하니 실습하기도 전에 셋팅부터 문제더라 깔깔~아니 이게 뭔데요..

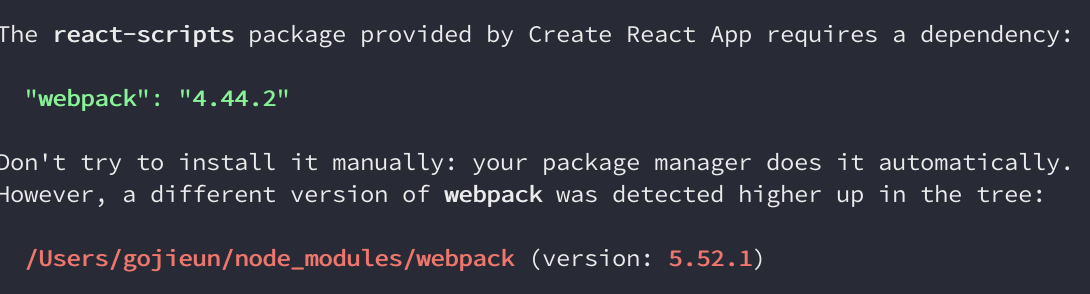
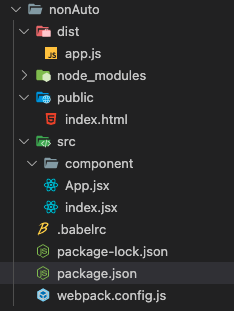
웹팩+바벨로 개발환경 셋팅하기
CRA로만 리액트 셋팅하다가 과제하면서 CRACO로 셋팅을 해본적이 있다. 웹팩+바벨은 없다. 이제 하면 되지!

취준생의 과제? 면접?후기
슬슬 원서내려 했는데친구가 "당장 내라"라고 해서 7월 초부터 꾸준히 하루에 5개정도 지원했다.근데 잘한 결정인듯하다. 정말 난황이다 난황 하하하

엘리스 트랙 회고
이렇게 4개월간의 여정이 끝났다.처음 접해보는 프로그래밍 언어라, 어떻게든 익숙해지려고 클론코딩을 왕창 한다던가 등의 양치기로 공부를 많이 했었다.그러다보니 어떻게 기능은 동작하는 페이지를 만들지만, 어떤 부분이 어떻기 때문에 코드가 효율성이 떨어지고, 구조를 어떻게

프로젝트 회고#2
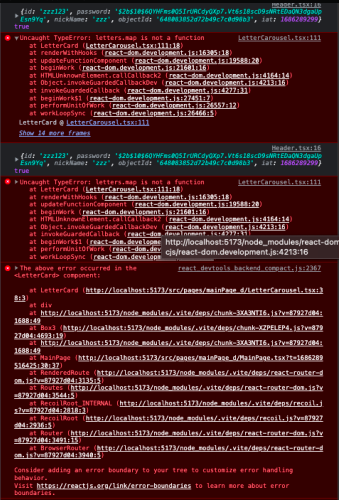
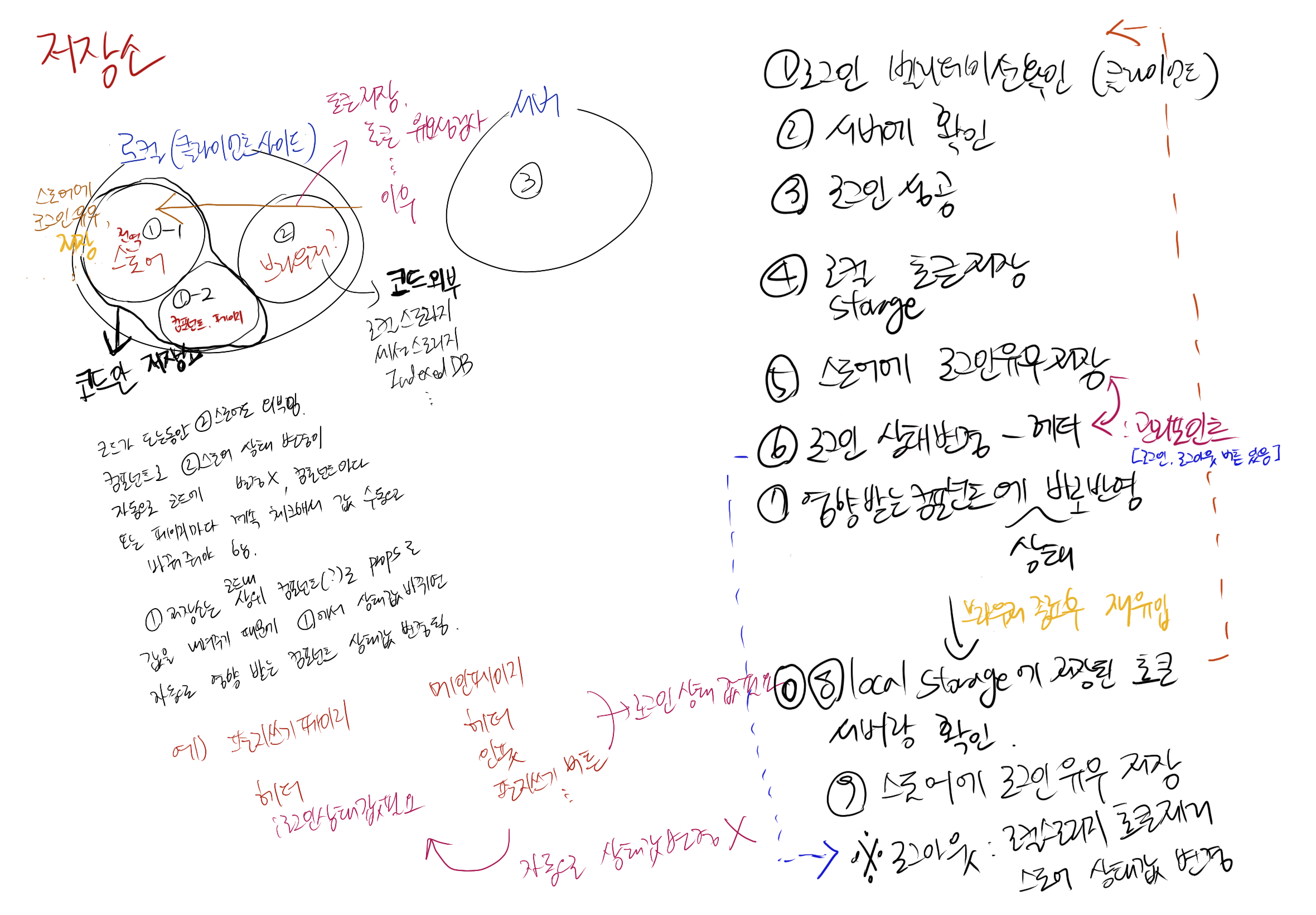
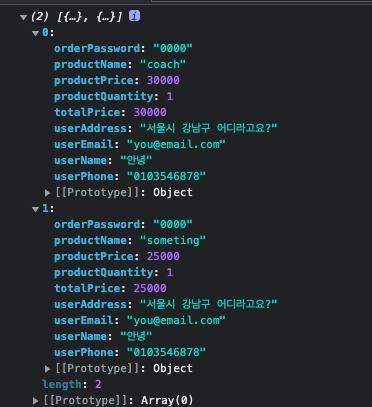
가장 기본이지만 가장 어려운 그것..문제는 메인페이지에서 발생했다.로그인 -> 토큰이 로컬스토리지에 저장 \-> 메인페이지에서 로컬스토리지에 저장된 토큰 디코딩하여 하위 컴포넌트에 디코딩된 토큰값이 필요한 경우 props로 전달 (문제발생)useEffect에 토큰값을

프로젝트 회고 #1
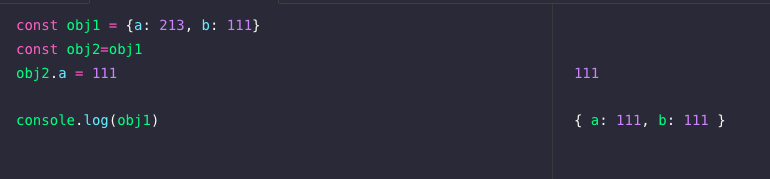
명세를 작성할 때보다 코드를 짤때 기능에 대해 더 깊게 생각해보니명세땐 \~~해서 \~~하면 되겠네 했던게 코드에서는 엥??!? 할때가 많다.특히 전역으로 이루어지는 상태값 영향을 받는 동작들이 많거나, 다른 페이지에 영향을 받거나 등true, false로 두개로 나누
파이널 프로젝트 D-2 싱숭생숭 이것저것
벌써 공부를 시작한지 3개월이 되었다니.. 새삼 시간이 너무 빠르다.지나온 시간을 돌이켜보면 아쉬운 부분도 많고, 그래도 많이 늘었다. 하면서 싱숭생숭하다.공부하면서 제일 많이 느낀부분은 남들과 비교할수록 괴롭다는 것이다. ... ㅎㅎㅎㅎ나는 지금 이해가 하나도 안되고

2번째 프로젝트 시작
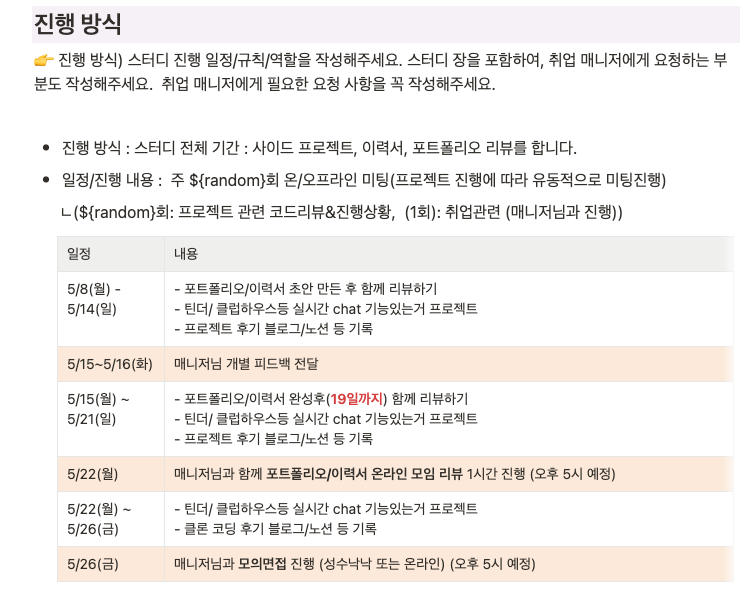
첫번째 프로젝트때 스케줄 관리나 문서화, 등 아쉬운 점이 많았어서 2차 스터디때는 프로젝트 스터디를 만들어 버렸다..!약 3주간 진행되는 스터디로 프로젝튿 3주동안 진행될 예정인데 백1, 프4명으로 백파트에게 굉장히 미안하게 팀 구성이 됐다.. ㅎㅎ (죄송합니다 ㅈㅇ님

우왓 드디어!?
엘리스에서 부트캠프 커리큘럼을 진행하고 있지만, 약3-4달간 html, css, javascript, typescripy, node.js, express, mongodb, react, redux, style componets를 압축으로 배우고 있기 때문에(아마 공부해본

프로젝트 완료 그 후
드디어 2주간 진행된 첫번째 프로젝트가 완료되었다.그 후기는?일단 기획하는 시간, 백/프론트 어떻게 정보를 가공할지 어떤 페이지를 쓸지 등 서로 맞추는 시간이 부족했던 것 같다.이에 따라 레이아웃도 맡은 페이지 별로 편차가 있고, 백/프론트 연결도 배포 이후에도 계속
프로젝트 D+6
프로젝트 시작부터 6일차까지 느낀점이전에 브랜드매니저로 일을 했었고 사실 프로그래밍이랑 해당 직무 경험이 전혀 상관이 없을 줄 알았다.해당 직무들이 프로그래밍이랑 연관성이 없는것은 맞다. 그런데 프로젝트는 또 다른것 같다.그리고 직업병은 무엇보다 무섭다. 가장 크게 엥