- 전체보기(42)
- React(18)
- WeCode(16)
- 위코드(10)
- js(10)
- Coding(9)
- 코딩(7)
- JavaScript(7)
- CSS(6)
- aesop(4)
- 자바스크립트(3)
- html(3)
- styled component(2)
- git(2)
- project(2)
- CODECADEMY(2)
- RN(2)
- codekata(2)
- westagram(2)
- scroll(2)
- hook(2)
- social-login(1)
- slide(1)
- Flatlist(1)
- 개발(1)
- 개발자일지(1)
- oAuth(1)
- 프로젝트(1)
- 깃(1)
- mobx(1)
- componentdidupdate(1)
- float(1)
- 기업협업(1)
- scalex(1)
- await(1)
- react native(1)
- rellax(1)
- python(1)
- 웹(1)
- 코딩부트캠프(1)
- async(1)
- 파이썬(1)
- login(1)
- github(1)
- prefix(1)
- reactnative(1)
- JSX(1)
- parallax(1)
- getsuperfluids(1)
- String(1)
- KakaoTalk(1)
- inline block(1)
- googlefont(1)
- Props(1)
- 이솝(1)
- Map(1)
- 미디어쿼리(1)
- reduce(1)
- MediaQuery(1)
- font(1)
- block(1)
- inline(1)
- reverse(1)
- data(1)
- tuple(1)
- reactjs(1)
- array(1)
- typescript(1)
- 깃헙(1)
- ja(1)
- position(1)
- refactoring(1)
JavaScript
프로토타입, 객체지향의 언어 Constructor & Instance 어떤 객체가 만들어지기위해 그 객체의 모태가 되는 원형이 프로토타입. inheritance를 가능하게 해주는 것이 js의 prototype의 property이다. JS는 객체지향의 언어 , 프로토타

wecode) 4주간의 기업협업 후기 [부제: React-Native의 전사]
위코드의 꽃 🌸인 기업협업은 위코드에 등록할 때부터 굉장히 기대되는 과정이었다. 매 기수마다 기업협업에 나가거나, 팀 프로젝트를 하거나 비율은 매번 달라지지만 우리 기수는 대다수가 기업협업을 나갔고 결과적으로 각자 충실하고도 배움으로 꽉찬 4주를 보냈을거라고 생각한다

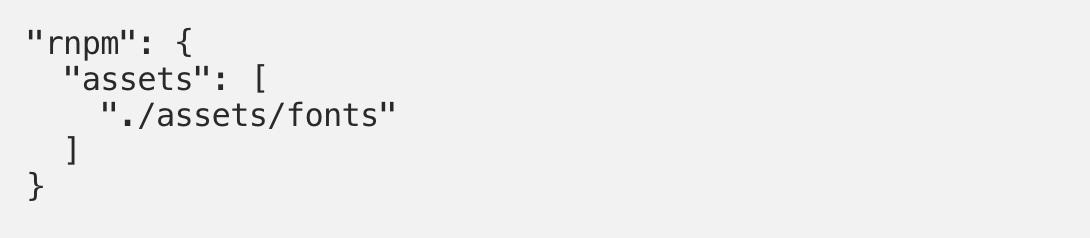
React-Native) Custom Fonts/ Google Fonts 적용하기
구글 폰트에서 원하는 폰트를 다운받는다. Google Fontsroot 위치에 assets 폴더를 생성하고 assets안에 fonts 폴더를 하나 또 만들어준다.Root에 react-native.config.js 파일을 만들어주고 아래의 코드를 넣는다.assets> f
Async & Await
callback을 안하고 비동기 처리시 callback시async/await 사용시 (callback 포함)await를 사용안했다면 데이터를 받아오고나서 다음 함수가 동작해야 하니까, 콜백함수나 .then()을 사용해야했을 것이다.(똑같은 실행을 하지만 아래의 두 코드

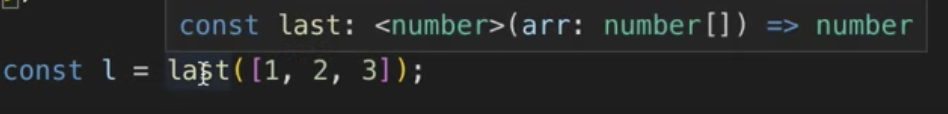
Typescript
step 1. interface >interface를 사용해서 전달해주는 props의 type을 미리 정해준다 TextField.tst props.person의 경우는 obj를 Person이라는 변수로 뺐는데 아래와 같이 바로 써줄 수도 있다. App.tsx

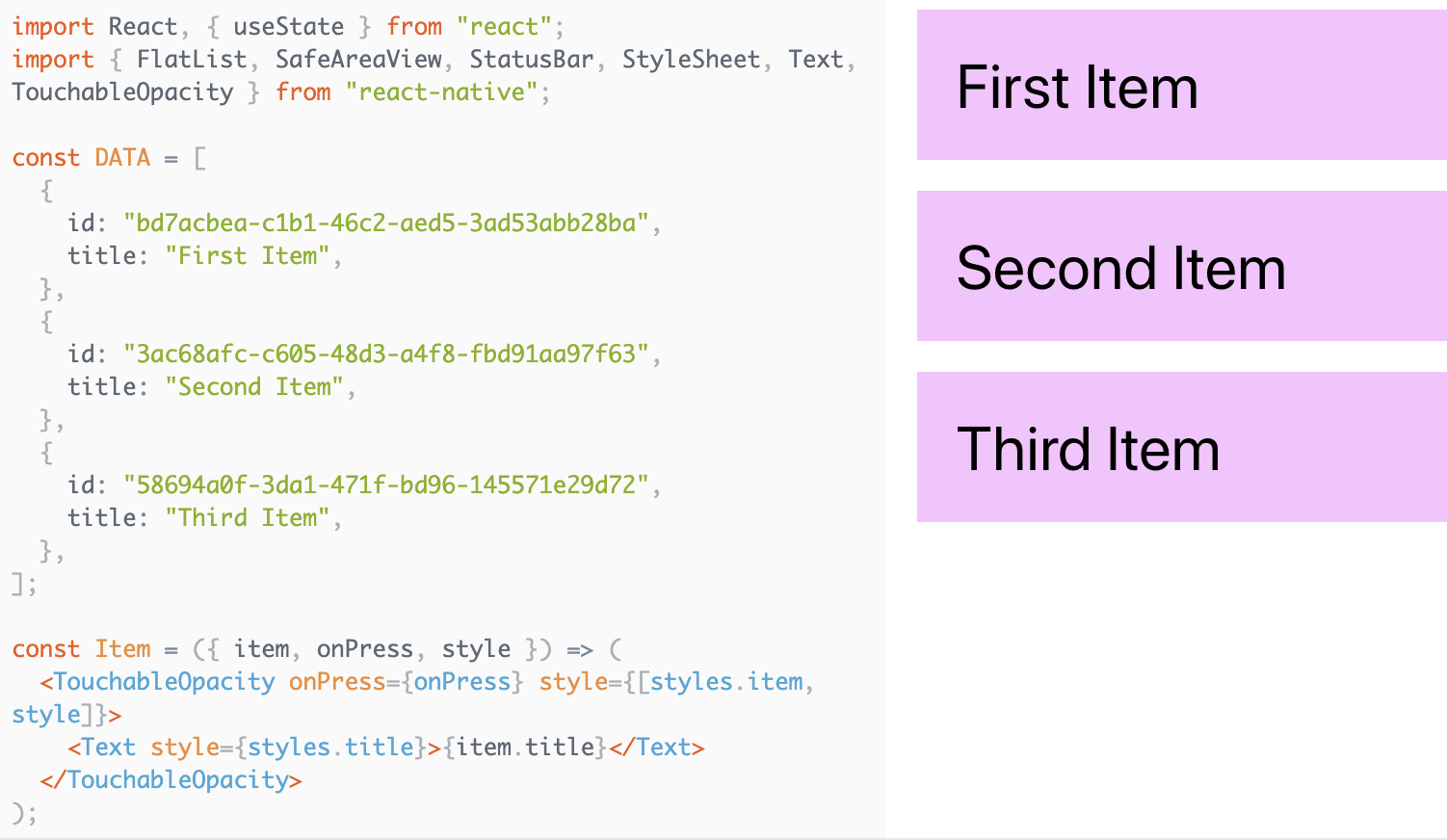
React-Native) FlatList
RN에서 많은 양의 데이터를 처리할때는 FlatList나 ScrollView 를 주로 사용한다. 화면보다 데이터의 양이 많을 경우 두 태그는 모두 스크롤을 생성한다는 공통점이 있다. 는 데이터를 모두 렌더링하고 화면이 벗어났을 때 스크롤을 생성하기 때문에 데이터가
MobX
MobX 란 무엇인가 state를 전역적으로 쉽게 관리할 수 있게 해주는 라이브러리 (Redux와 유사) MobX의 흐름을 전반적으로 보여주는 그림으로 필수로 알아야 할 개념은 observer / @action / @observable / @computed 이다.

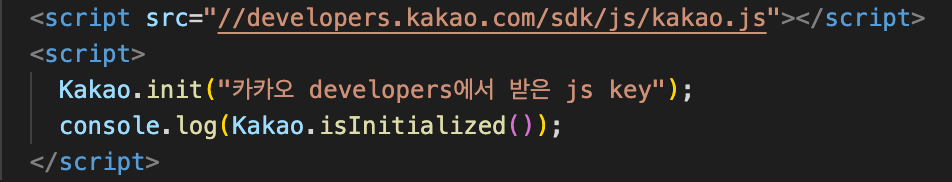
React hook, OAuth) Social Login : Kakaotalk (라이브러리 없이 카카오톡 로그인 구현하기)
카카오개발자 사이트에서 js key를 발급받고,카카오로그인-동의항목 에서 받고자 하는 정보를 (필수동의 or 선택동의) 선택해서 저장한다.(백엔드에서 필요한 정보와 맞춰봐야한다. email만 필요한지, 생일도 필요한지 등등)(kakaotalk login을 쉽게 구현하기
styled-component) css props (css 재사용)
css props로 자주 사용하는 css속성은 변수로 저장해서 재사용하자! import styled, { css } from "styled-components"; ${변수명} 을 써주면 적용된다.

React) Parallax Scrolling Effect : 스크롤시 속도를 서로 다르게 조절
: '시차'라는 뜻의 천문학적 용어. 스크롤시 보여지는 컨텐츠의 속도를 서로 다르게 조절해줌으로써 입체적인 느낌을 줄 수 있다.<설치>npm i --save react-rellax프로젝트중 parallax scrolling effect가 필요해서 알아보다가 rea

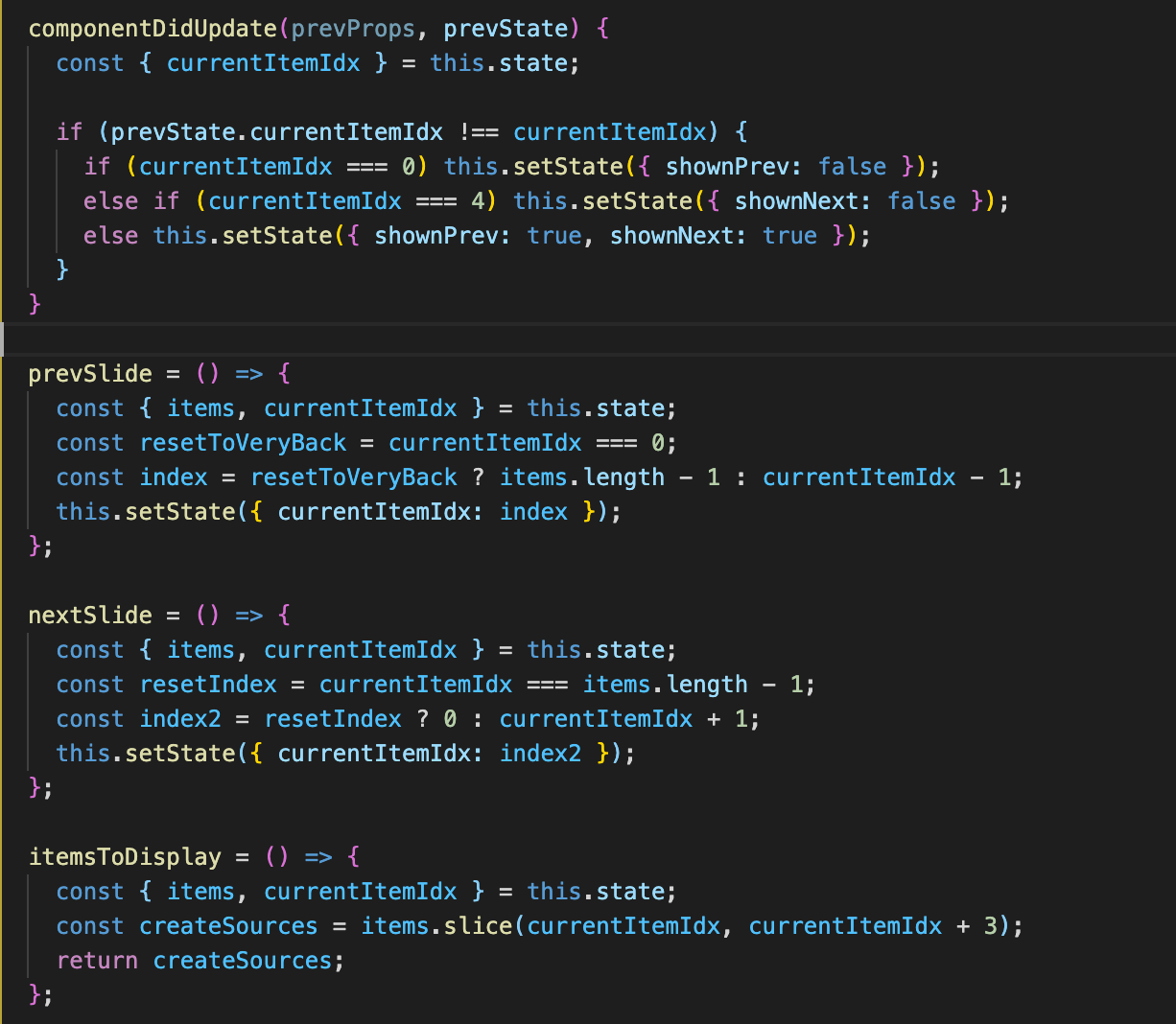
React) refactoring의 과정: 한 조건에 서로 반대되는 state일때
단순히 서로 boolean 값이 다르게 주는 경우는 이렇게 변수로 줘서 표현하는게 코드가 더 깔끔하다

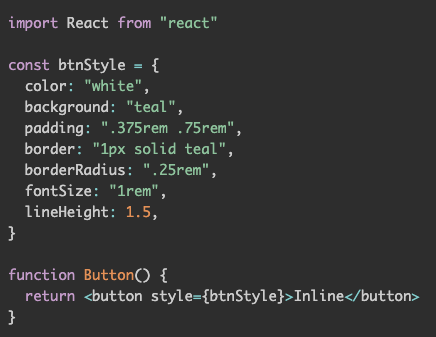
React) Styled-Component
< Inline style >white나 1 rem 같은 키워드는 쿼테이션 기호로 감싸줘야 string으로 인식하지 않음나중에 유지 보수나 성능 상의 이유로 권장되지 않는 방법< Props를 통한 조건부 스타일링 >props를 사용해서 특정 스타일을 부여할

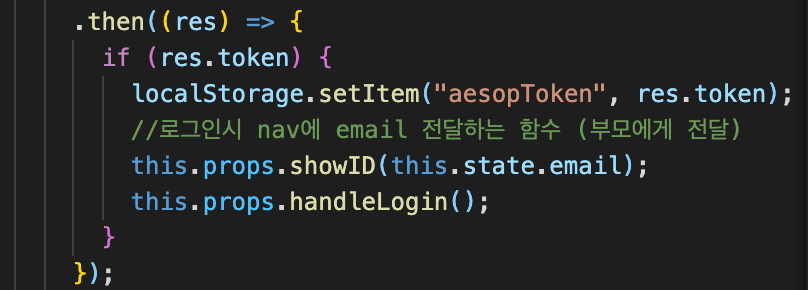
React) 자식 컴포넌트에서 부모 컴포넌트로 props 전달하기
부모 Component = < Nav />자식 Component = < Login />자식 Login.js ) this.props.showID(this.state.email) showID 라는 함수를 부모에게 전달해보자.showID 함수를 이용해서 자식 Lo

1차 WeCode 프로젝트 후기 ) 'Aesop' 클로닝
최고의 품질과 검증된 성분으로 만들어진 스킨, 헤어, 바디제품 브랜드<span style="color:기간 : 12일 (20.07.20 - 20.07.31)참여인원 : Frond-end 3명 & Back-end 2명사용한 라이브러리 : React, React-R

개발자 회고록) WHO AM I ?
나는어떤사람인지•내가선호하는회사의유형,근무환경은어떠한지•어떤기술을사용할줄아는지•왜특정기술을사용했는지•어떤프로젝트를진행했는지,어떤역할을담당했는지•진행하면서좋았던점,아쉬웠던점•앞으로어떤개발자로성장하고싶은

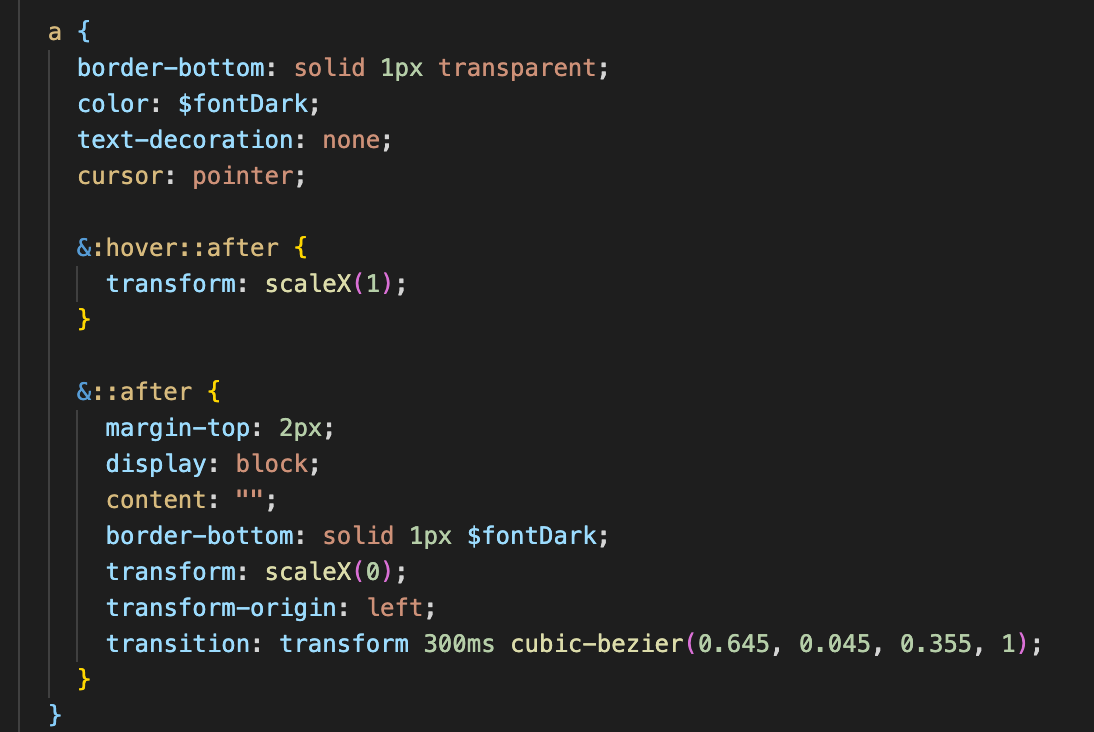
project-Aesop) scaleX, scale
scaleX() x 축을 따라 (수평방향)으로 요소의 크기를 조절하는 변형을 정의합니다. scaleX(0)에서 scaleX(1)로 변화하는 transform을 설정하였다. 속도를 조절하기 위해 transition: transform 300ms를 주고, 왼쪽에서부터 시작

project-Aesop) Slide
(순수 js로만 구현)slick, Glider 등의 라이브러리를 사용할까 하다가 react hook으로 작성된 slide 코드를 참고하여 내 조건에 맞게 바꿔서 class함수로 작성하였다.(덕분에 componentDidUpdate의 개념을 얼추 이해하게 됐....)처음

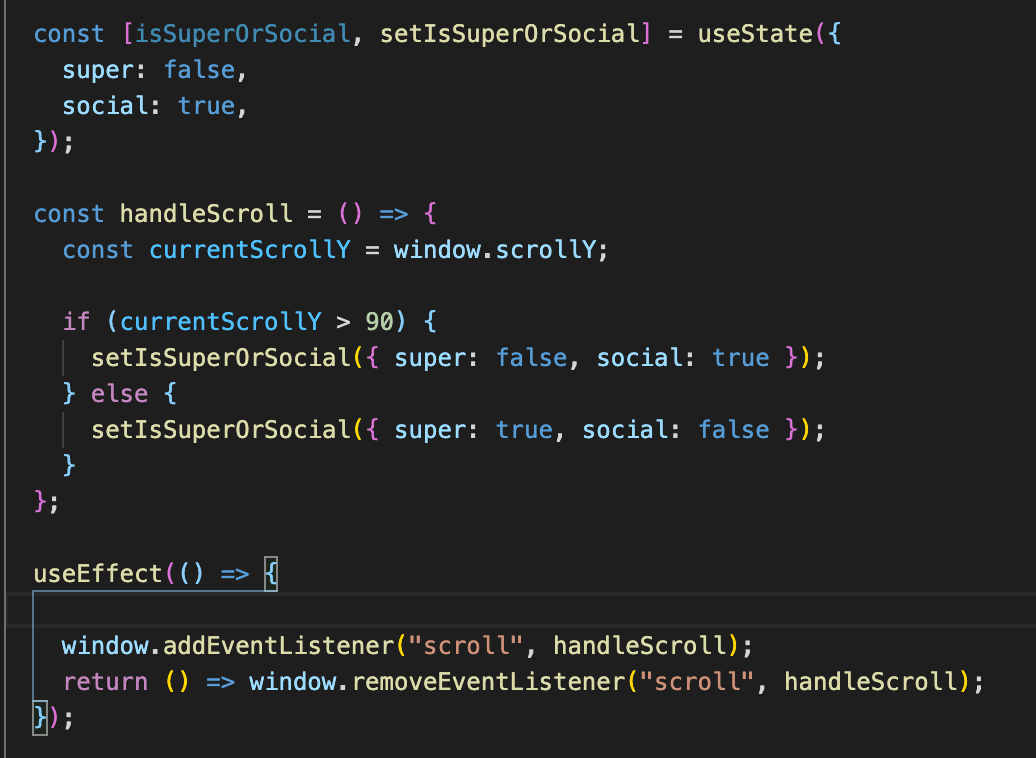
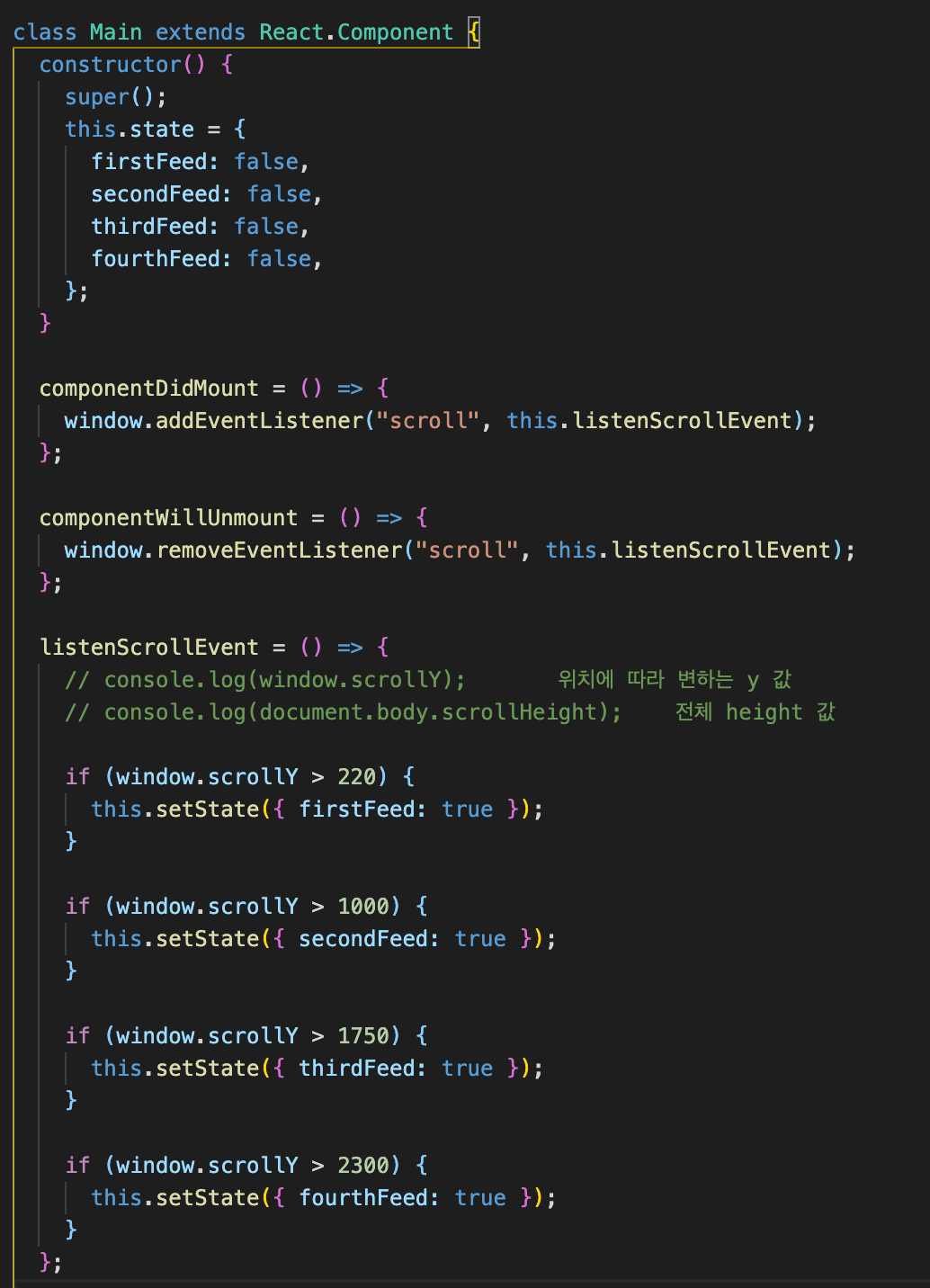
project-Aesop) ScrollY , React Hook
\* Scroll Event : React에서 scroll event를 주기 위해 y의 타겟지점을 알기 위해 메인페이지에서 scroll event fade-in을 해주기 위해서 각 피드마다의 y타겟지점을 알아내서 그 지점이 지났을 때 각각의 state값이 변하게 해주었

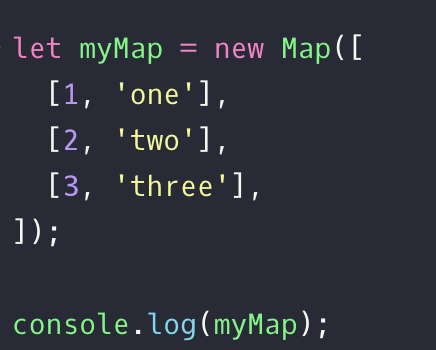
js) map함수에 대해서
map은 callback 함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만든다. array를 돌면서 array 로 결과가 출력new Object에 키값으로 주기위해 obj지정할 key값 = 그에 맞는 value값.map(x => x

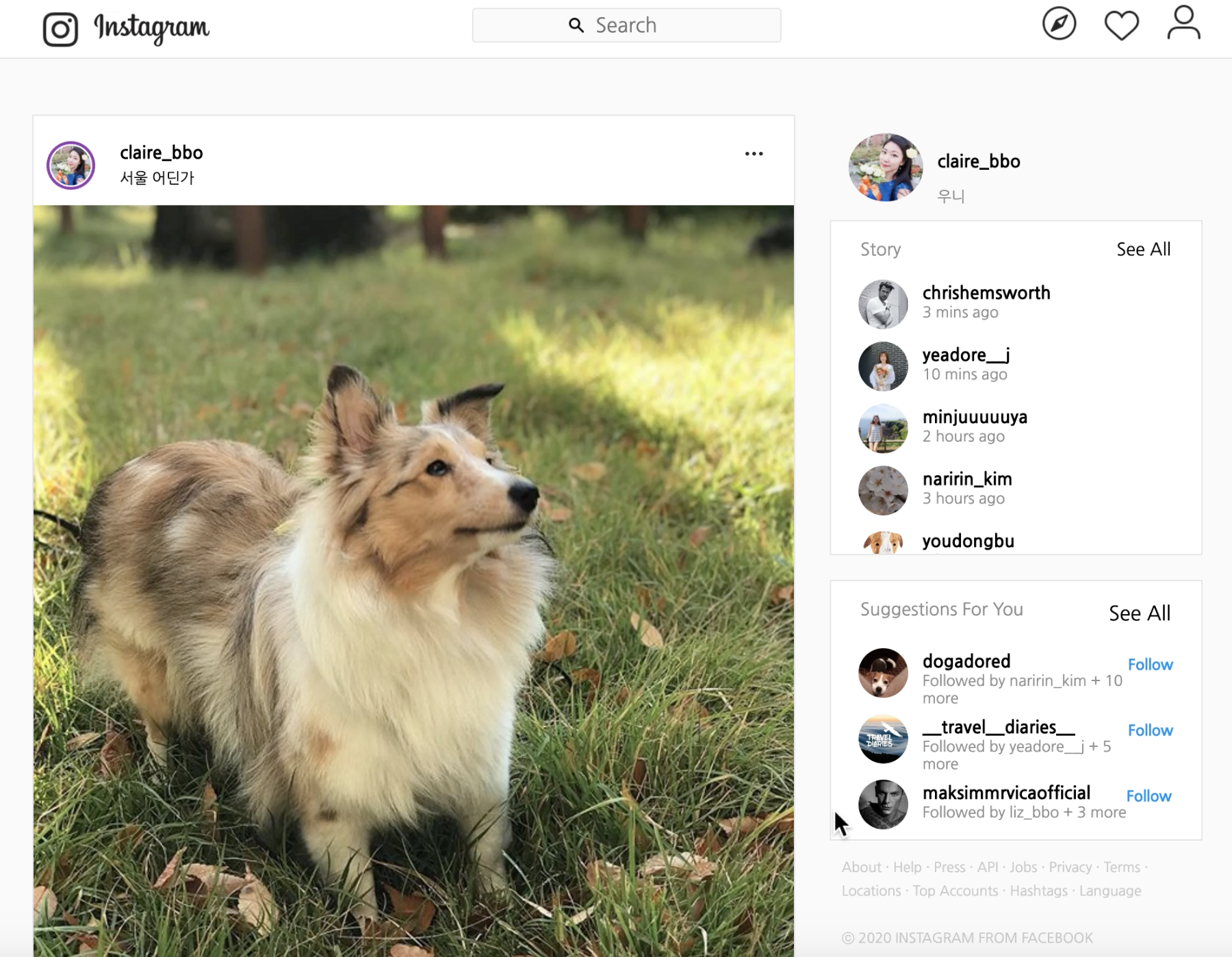
React) Instagram 클로닝 후기: 배운 것들에 대한 정리
배운 것들에 대한 정리 SPA (Single Page Application) : 단일 페이지로 구성된 웹 어플리케이션. SPA는 화면이동 시에 필요한 데이터를 서버에서 HTML으로 전달받지 않고(서버사이드 렌더링 X), 필요한 데이터만 서버로부터 JSON으로 전달 받
