테오의 프론트엔드
1.프론트엔드 역사와 미래, 업무 분야 ... 그리고 잘하는 프론트엔드 개발자란?

혹시 그럼 이런 글도 혹시 쓰실 생각 있으실까요? 제 질문이지만 아마 다른 분들도 궁금해할 질문같아서요 ㅎㅎ 1. 프론트엔드 포지션이 생긴 이유, 앞으로 어떻게 될지 2. 프론트엔드 개발자의 업무 범위 3. 잘하는 프론트엔드 개발자란?
2.프론트엔드 개발자에게 알고리즘 공부가 미치는 영향

'프론트엔드 개발자에게 알고리즘 공부가 미치는 영향' 과 같은 주제로 생각을 적어주실 수 있을까요? ... 공부를 하면서도 제가 짜는 코드에서는 전혀 사용되지 않는 것 같고.. 실무에서는 어떻게 쓰일 수 있을지? 이런 동기부여가 있으면 정말 좋을 것 같습니다…!!
3.프론트엔드에서 MV* 아키텍쳐란 무엇인가요?

MVC, MVVM, MVI 아키텍쳐가 어쩌고 저쩌고... 소프트웨어를 공부하다 보면 한번쯤은 MV__로 시작되는 아키텍쳐라는 용어를 들어본적이 있을 겁니다. 실제로 프로그래밍을 할 때에는 중요하지 않아보이는데 이따금씩 눈에 보여 왠지 알고 가야할 것 같은 개...
4.왜 Svelte(스벨트)를 좋아하나요?
%E1%84%85%E1%85%B3%E1%86%AF_%E1%84%8C%E1%85%A9%E1%87%82%E1%84%8B%E1%85%A1%E1%84%92%E1%85%A1%E1%84%82%E1%85%A1%E1%84%8B%E1%85%AD_.png)
스벨트가 왜 좋으신가요? 스벨트 영업 글도 기대해보겠습니다 ㅎㅎ 프레임워크들의 차이점이나 트렌드가 어떻게 변하고 있는지에 대해서 가져갈 수 있지 않을까..! 프롤로그 > 주의! 이 글은 정말 정말 주관적인 입장에서 작성하였습니다. 개인적으로 Svelte를
5.The State of CSS 2021 results are here!

프론트엔드 추천 사이트 좀 알려주세요! 이런 질문을 받을 때마다 추천 해주는 사이트에는 항상 빠지지 않는 statofJS, statofCSS 사이트입니다. 매해 새롭게 바뀌어가는 CSS, JS 생태계의 변화를 쫓아가기란 쉽지 않습니다. 늘 새로운 게 나오고 또 새로
6.Tip: 효과적으로 회의 하는 법

프롤로그 이번에는 전공 얘기 말고 협업과 관련된 이야기 중에서 어떤 이야기를 해볼까 생각을 하다가 IT인이라면 당연히 해야 되는 협업에서 가장 많이 하고 있는 회의와 관련된 얘기를 준비했습니다. 저도 많이 겪었던 것 중에 하나인데 회의가 잘 안 되는 것은 사람의 문
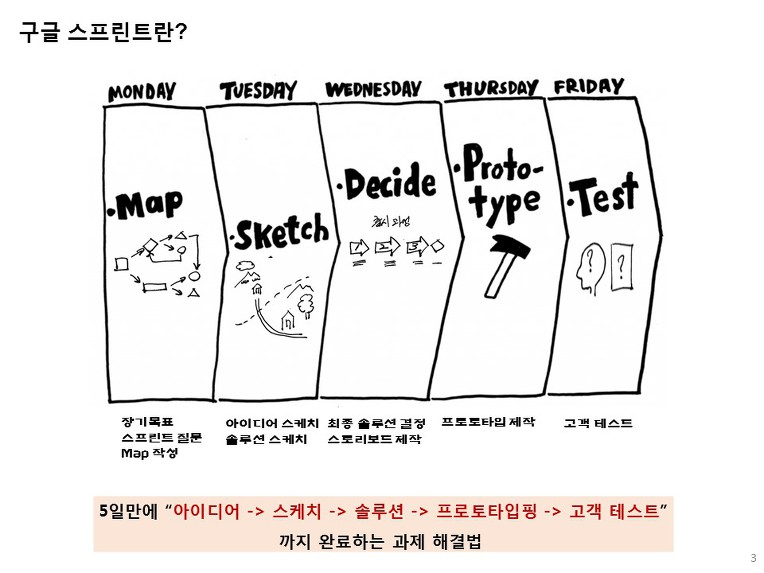
7.테오의 구글 스프린트(체험) 1기
_1%EA%B8%B0.png)
💨 구글 스프린트 해보실래요? 혹시 5일만 진행하면 해보고 싶으신분 계신가요? 원격으로? 하루 1시간? 그냥 구글 스프린트 5일만 돌려보는거에요 잘 되든 말든...
8.풀스택 개발자에 대해서 어떻게 생각하나요?

혹시 풀스택 개발자에 대해서 어떻게 생각하시나요?? 프론트도 재밌고 백엔드도 재밌는데 둘다 하려고 하니 T자형 개발자가 되기 힘들고, 또 "풀스택개발자는 상상속 유니콘이다" 라는 말도 있어서 어떻게 생각하시는지 궁금합니다!!
9.Svelte Rxjs Vite AdorableCSS

"코린이가 처음 듣습니다 스벨트 ㅎㅎ" "리액트 생태계가 너무 탄탄해져서" 나: "...Svelte ㅠㅠ" 왜죠? 어떻게 하다 보니까 힙한 개발자가 되어 버렸습니다. 😢 그래서 오늘의 주제는 제가 쓰고 있는 아주 좋고 힙한 기술 스택 4가지 를 소개해보려고 합니다.
10.if(kakao) after talk 후기 - 요즘 웹 프론트는 디자니어와 CSS 협업 어떻게 해요?

디자이너가 한 디자인 작업물을 최대한 문제없이 빠르게 개발로 옮기기 위한 여러 가지 고민들, 문제점. 그렇게 해서 탄생한 자체 개발 라이브러리, 플러그인 개발에 대한 뒷이야기를 공유합니다. 즉석 Q&A 환영합니다. 그리고 각자만의 디자이너와 FE간의 협업 문화, 고민
11.CSS 역사로 알아보는 CSS가 어려워진 이유

저는 사실 UI 구현하는 것보다는 효율적인 CSS가 무엇인지 몰라서 늘 불만스러워요… > 구현은 어떻게든 해서라도 얼추 되겠는데... 그게 좋은 코드같아보이지않아서ㅜㅜ 프롤로그 맞습니다. CSS는 배우기 어렵지 않으며 CSS를 작성하는 것 역시 어렵지 않습니다. 하
12.Javascript에서도 SOLID 원칙이 통할까?

제가 며칠 전에 클린소프트웨어 책을 보니 SOLID 법칙이 나오던데요, 자바나 C++ 같은 클래스 구조로 객체를 만드는 언어에서는 쉽게 따라해볼 수 있겠는데, 함수 위주로 작성하는 js, ts를 사용하는 프론트엔드에서도 사용이 가능한지, 현업에서 클린 소프트웨어를 만들
13.DOM은 다들 어떤식으로 공부하셨나요?

... 현재 특정게임을 만드는 방식의 강의를 듣고 있습니다. 강의내용중 DOM에 대해 설명을 하는 데 강의에서는 필요한부분만 말해주니 DOM이라는 큰 틀도 잘모르겠고 강의내용외에 어떤식으로 활용해야 할 지 모르겠더라구요. > > 따로 공부해보려고 mdn에서 찾아봤는데
14.테오의 구글 스프린트 2기
.png)
이벤트를 한번 해볼까 합니다. 다같이 온라인으로 모여 1시간 정도 할 수 있는 것들로 생각해봅니다. 자유롭게 의견 주세요! 압도적(?)인 표차이로 구글 스프린트가 1위로 당첨이 되었습니다. 2위는 스터디였답니다. 프롤로그 개발자들끼리 함께 하는 이벤트나 커뮤니티가
15.프로그래밍 패러다임과 반응형 프로그래밍 그리고 Rx

설계에 관한 이야기를 먼저 쓰려고 했는데 먼저 설계의 원칙이라고 할 수 있는 프로그래밍 패러다임에 대한 설명이 선행이 되어야 할 것 같아, 현재 제가 쓰고 있는 개발 패러다임인 반응형 프로그래밍(Reactive Programming)에 대한 이야기를 해보고자 합니다.
16.테오의 스프린트 3기

안녕하세요. 테오입니다. 스프린트가 시작될 주의 첫날이네요 :) 1 개인의 소중한 시간을 스프린트에 써 주기로 결심한 빈츠, 민민, 비비, 곤이, 혜심쓰, 웹린이, 폴, 해달 모두 모두 감사드립니다. 이렇게 또 좋은 사람들과 함께 프로젝트를 할 수 있다고 생각하니
17.Typescript는 어떻게 공부해야 하나요?

typescript를 꼭 해야하나요? > typescript는 어떤 게 공부하는 게 맞을까요 ㅠㅠ 도무지 감이 안 잡힙니다. > 이번에 이직 면접 보면서 typescript 이야기 나와서 일단 왜 도입하는지 본인 나름대로 정리는 해두는게 좋더라구요 > 그렇더라도
18.테오의 스프린트 4기
.png)
결과를 미리 알면 재미가 없는 것 같아서 어떠한 생각의 발전을 통해서 최종 결과물이 나왔는지 이 여정을 함께 해주었으면 좋겠습니다. 정말 멋진 결과물이 나왔으니까 꼭 끝까지 함께 읽어주세요. 스프린트의 결과물은 글 맨 마지막에 두었습니다.
19.객체지향 프로그래밍과 javascript (약간의 역사를 곁들인...)
.png)
CS개념에서 객제 지향 프로그래밍 그 자체의 개념이 뭔지 궁금하네요. > 자바스크립트의 class는 다른 언어와의 class는 다르잖아요.. 가장 일반적인 객체지향 언어인 Java에서의 객체지향과 자바스크립트의 객체 지향의 시점이 같은 걸까요? > 자바스크립크트서
20.테오의 스프린트 5기

if? 만약 이게 만들어진다면 사소한 일에도 칭찬을 받고 자신감이 업되는 계기가 되지 않을까요? 저도 많은 친구들에게 도움을 받고 자신감을 높일 수 있었거든요!!! 안녕하세요! 스프린트 5기의 결과물 **"당신에게 주겠상"** 프로젝트를 공유합니다!!! 👏👏👏
21.figma를 이용한 더 나은 기획-디자이너-QA-개발 협업 방법

if(kakao) After talk 에서 하고 싶었던 이야기 중에서 시간이 없어서 다 전달하지 못했던 figma를 이용한 협업 - 기획자 편입니다.디자인을 개발로 구현하는 과정에서 figma의 기능을 결합하여 디자인 -> 개발의 비용을 최소화해보자라고 만든 시도가 A
22.즐겁게 협업하는 방법! - 애자일과 피드백 그리고 게임

테오가 생각하는 잘하는 개발자라는 것은 어떤 건가요? > ㄴ 음... 저는 코딩 수준이 일정이상이 되고나면 결국 그 뒤에는 좋은 제품을 잘 만드려면 협업이 제일 중요한것 같아요. 연차가 올라갈수록 협업이나 팀 문화에 더 관심이 생기네요. 특히 스프린트를 진행해보면서 더
23.테오의 스프린트 7기: 회고

스프린트가 벌써 일곱번째를 맞이 하였습니다. 처음만난 사람들끼리 온라인에서 벌어지는 5일간의 협업 프로젝트! 이번에는 어떤 아이디어와 결과물이 나왔을지 어떤 일이 있었는지 함께 돌아보도록 하겠습니다. 어떻게 하는지 방법까지 다 설명드릴 수는 없었지만 혹시 구글 스프린
24.다시 쓰는 함수형 프로그래밍

> 참 좋은데 어떻게 표현할 방법이 없네... 오랜 기간 개발을 공부하게 되면서 여러가지 패러다임의 변화를 겪었는데 그 중에서 인상깊었던 것중에 하나는 객체지향 패러다임에서 함수형 패러다임으로 넘어오는 것이었습니다. 함수형 패러다임이 알면 쉬운데 참 설명을 하기가 어렵
25.협업에 관한 수다: 스크럼과 스프린트

프롤로그 새벽에 아주 우연히 열린 디코방에서 협업에 관한 이야기로 시작된 이야기는 스크럼과 스프린트 그리고 애자일에 대한 주제로 각자의 경험과 질답들이 오고 갔습니다. 평소에 생각하고 있는 애자일에 대한 방법에 대해 자연스럽게 이야기를 할 수 있게 되면서 공유해봄직한
26.취준생들의 테오의 스프린트: 오전반 회고

프롤로그 > 취준생들은 시간이 여유가 있음에도 제대로 된 팀 프로젝트 경험을 하기가 더 어렵다. 상대적으로 취준생분들은 시간과 열정이 더 많지만 협업을 경험하기가 쉽지 않다고 늘 생각을 해왔습니다. 그리고 많은 분들이 이러한 생각에 공감을 하고 있다고 생각했습니다.
27.Atomic Design Pattern의 Best Practice 여정기

좋은 폴더 구조란 무엇일까요? 가끔씩 이 파일을 어디다 두면 좋지? 라는 생각이 들때가 있습니다. 하지만 막상 아무데나 두어도 어차피 폴더로 찾아가지 않고 파일명을 검색해서 찾아가기에 대수롭지 않게 생각되기도 했어요. > 그런데 프로젝트에 새로운 사람이 투입이 되니까
28.BDD? SDD? 팀 프로젝트 다같이 개발설계하는 방법

...지금까지는 계속 혼자하다가 이번에 팀프로젝트를처음하는데요 우선 어떻게 프로젝트를 설계할지부터 막막하더라구요.. 이번 글에 영감을 준 빠밤님에게 감사를 표합니다. 이번 글은 아이디어를 기획과 디자인으로 정리하고 나서 이후 어떻게 다같이 협업을 할때 어떻게 설계하
29.테오의 스프린트 9기 회고

안녕하세요 테오입니다. 😆 > 역대급으로 많은 신청자들과 함께 3팀 동시 진행이라는 새로운 시도로 시작된 스프린트는 저 역시 셀렘과 긴장감이 많았었지만 많은 좋은 사람들이 모인 만큼 역시나 즐거웠던 시간이 된 것 같아요. > 새로운 사람들과 만나 생각을 나누고 다 같
30.Vite 이야기 (feat. Svelte)

바이트 아니고 **비트** 입니다. 이번 글은 Vite에 관한 내용입니다. 최근 Svelte와 관련한 사내 발표 내용 중 다들 재미있어 했던 Vite에 관한 이야기를 블로그 형식으로 각색하여 다시 정리해보았습니다. 어떻게 해서 Vite가 탄생하게 되었는지 한번 살펴봅시
31.테오의 스프린트 10기

즐겁고 성공한 협업을 경험해보자는 취지로 시작된 스프린트가 10번째를 맞이 하게 되었습니다. 회가 거듭하면서 점점 더 나은 프로세스가 만들어지고 프론트엔드 뿐만 아니라 백엔드, 디자이너, 비개발자, PM 지망생등 더 다양한 분야의 참가자들이 함께 해준 지난 5일간의 여
32.프론트엔드에서 비즈니스 로직과 뷰 로직 분리하기 (feat. MVI 아키텍쳐)

오늘 해볼 이야기는 상태 관리, 비즈니스와 뷰 로직의 분리 프론트엔드 개발의 구조 등 프론트엔드의 아키텍쳐에 대한 이야기입니다. 프론트엔드를 하다보면 많이들 물어보는 (저 역시 지금도 고민을 하고 있는) 질문들을 꼽아보자면 "컴포넌트 추상화 구조는 어떻게 하면 좋나요
33.테오의 스프린트 11기

안녕하세요 테오입니다. 😆 > 또 쿨타임이 돌아 시작된 스프린트!! 벌써 11기가 되었습니다. 이번 기수는 정말로 많은 사람들이 신청을 해주시는 바람에 게더타운을 정원을 넘겨버려 새롭게 게더 2층 확장공사도 하게 되었네요. ㅋ > 언제나 느끼는 거지만 열정있는 새로운
34.Rxjs 한번 배워보실래요?

나: "그래서 RxJs를 대체 할 만한게 있을까요?" > 크루: "솔직히 비동기나 시간을 다루는 데에는 Rxjs를 대체 할 만한게 없긴 하죠. 진짜 좋다고 생각해요. ... 배우기 어려워서 그렇지. 웬만한 개발자들은 배워야 할 이유를 납득하는 것 부터 어려울걸요?" >
35.테오의 스프린트 12기

... 개발은 혼자서 연습할 수 있지만 협업은 혼자서 연습할 수 없는데 개발은 혼자서만 할 수 있는 것은 아니기에 좋은 협업의 프로세스를 경험하고 배워보는 일은 참 어렵다고 생각합니다. 협업을 잘 하면 훨씬 더 즐겁고 가치있는 것들을 만들어내지만, 협업이 잘 되지 않
36.함수형 프로그래밍을 배워보자!

함수형 프로그래밍에 대해서 이론을 공부해도 감이 잘 오지 않는 분들에게 어떻게 함수형 프로그래밍에 접근을 해나가면 좋을지 도움이 되고자 1부 파트였던 **함수형 사고에 대한 이론과 실습과정**을 담은 스터디 내용을 바탕으로 정리한 내용입니다.
37.테오의 스프린트 14기

2023년 첫 스프린트가 또 힘차게 시작하고 멋진 마무리를 지었습니다. 이번에 또 인원이 늘어서 무려 75명이나 신청을 해주셔서 너무 놀랬답니다. 매번 늦은 시간에 시작해서 열정으로 이겨내도록 해서 맘이 아팠는데 이번에는 저녁시간 8시부터 시작할 수 있도록
38.컴퓨팅 사고와 개발 실력 늘리는 공부법

혹시 개발 실력 늘리는방법 효과보신 글이나 유튜브 영상 있으시면 공유해주실분 계신가요... 인강보면서 개발공부중인데 이게 맞는 공부법인가 싶네요. ‘컴퓨터적으로 사고’하는 개발자가 살아남는다는데 그런 공부법을 모르겠습니다.
39.테오의 스프린트 15기

모두의 컨퍼런스 테오콘을 준비하고 진행하느라 14기 이후로 오랜만에 스프린트가 열렸습니다. 15기 스프린트는 이제 100명이 넘는 참가자들이 모여서 함께 진행하게 되는 큰 행사가 되었습니다. 많은 관심과 참가 너무 감사드립니다.
40.잘하는 개발자가 되는 그라데이션 사고법 (추상화 계층과 데이터 흐름 이해하기)

이 컨텐츠는 테오의 컨퍼런스에서 발표한 내용을 바탕으로 재구성된 컨텐츠입니다. 글 보다는 프레젠테이션에 가까운 형식이 될 것 같네요. 전체 발표자료는 https://www.teoconf.com/ 홈페이지에서 다운로드 받을 수 있습니다. 내용에 앞서... 가장 최근에
41.협업을 잘하는 개발자가 되어보자 - 프로그래머가 아니라 문제 해결사가 되자!

해당 글은 SOPT의 MIND23과 삼성강남 X 점핏에서 요청을 해주셔서 진행한 강연의 내용을 바탕으로 작성하였습니다. 다시 한번 이 자리를 빌려 강연 기회를 만들어주셔서 감사드립니다. 프롤로그 이 글은 협업을 잘하는 개발자가 되어보자 라고 하는 주제로 "프로그래머
42.2023 두번째 TEOConf 후기

프롤로그 > 길다면 길었던 3개월간의 준비기간. 그리고 즐거운 행사와 뒷풀이! 모두 함께해줘서 고맙습니다. 스프린트 참가자 중에 뒷풀이 중에서 '컨퍼런스를 해보고 싶다'는 말에 내가 해줄 수 있는 것은 무엇일까 고민하다가 무작정 시작해보게 된 TEOConf. 그리
43.나를 프로그래밍 해보자.

블로그 글을 써야겠다는 생각은 하고 있었지만 뭔가 기술적인 새로움이나 적어봄직한 내용들이 없어서 주제를 찾다가 제 커뮤니티 “개발자유머” 채널에 올린 Programmer Minset 짤을 보면서 프론트엔드 기술과 관련된 이야기 말고 소프트 스킬 중에서도 뭔가 마인드에
44.스프린트, 협업을 위한 장치 그리고 마인드

팀 프로젝트를 위한 설계 및 진행 방법과 협업에 대한 특강을 진행해 주실 수 있을까요?최근 제가 작년부터 진행해오던 “테오의 스프린트”를 기반으로 “스프린트, 협업을 위한 장치 그리고 마인드” 라는 주제로 특강을 요청을 받아 진행을 하게 되었습니다. 그때 만들었던 발표
45.2024 프론트엔드 기술스택 이야기

오늘 해볼 이야기는 2024년 프론트엔드 기술 스택입니다. 프론트엔드는 지난 10여 년간 빠르게 기술이 발전하면서, 해마다 '올해의 기술 전망'을 바탕으로 한 '20XX 프론트엔드 기술스택' 과 같은 아티클이 매해 연도가 바뀔때 마다 자주 나왔습니다. 그래서 저도
46.게슈탈트 법칙으로 이해하는 클린코드: 가독성의 비밀

클린코드(Clean Code): 읽기 쉽고 이해하기 쉬운 좋은 코드를 작성하는 것코드 자체가 가독성이 뛰어나고 유지 보수가 쉽도록 작성되어야 한다는 원칙소프트웨어 개발에서 '클린 코드'란 읽기 쉽고 이해하기 쉬운 코드를 말합니다. 반면 '나쁜 코드'는 복잡하고 이해하기
47.프론트엔드 개발자 관점으로 바라보는 관심사의 분리와 좋은 폴더 구조 (feat. FSD)

최근 프론트엔드 개발에서 주목받는 FSD 아키텍쳐 폴더 구조를 주제로 소프트웨어 공학 관점에서의 관심사의 분리라는 원칙을 통해 설명하고자 했습니다. 이 글은 그동안 프론트엔드가 복잡성을 관리하기 위한 방법을 발전시켜가는 과정을 함께 살펴보면서 프론트엔드뿐만 아니라 전체
48.FSD 관점으로 바라보는 코드 경계 찾기

이번 글의 주제도 FSD(Feature-Slided Design)입니다! 현재 제가 가장 관심있는 관심사 2가지 중 하나가 바로 이 FSD 네요. 지금 하고 있는 일이 레거시 코드를 최신 기술로 고도화하는 작업입니다. 그러다보니 새로운 개발보다는 리팩토링이 거의 대부분
49.폴더구조의 변화로 이해하는 프론트엔드 멘탈모델 변천사

...솔직히 FSD(Feature Sliced Design)를 프로젝트에 도입해보려 했는데, 이론적으로는 그럴듯해 보이지만 막상 해보면 오히려 복잡성만 가중시키는 느낌입니다. feature와 entity의 경계도 애매한 경우가 많고, 이걸 팀원들에게 설득하기도 어렵습니
50.AI 시대의 개발자: 현업 개발자의 솔직한 이야기

최근 많은 주니어 개발자나 개발자를 지망하는 분들과 이야기를 나누다 보면 빠짐없이 나오는 주제가 있습니다. "AI가 정말 우리 일을 대체할까요?" "지금 개발 공부를 시작해도 될까요?" "앞으로 개발자의 미래는 어떻게 될까요?" 혹은 "AI로 개발하고 있는데 제대로 하